
この記事はBASE Advent Calendar 2020の14日目の記事です。 devblog.thebase.in
こんにちは。BASE株式会社 デザインチームの北村(id:lllitchi) です。
「BASE」は今年の10月に、デザイン編集機能のフルリニューアルを行いました。
デザイン編集はサービスリリース当初からほぼ改修されず、「BASE」の管理画面の中でもかなり古いUIの画面でした。ショップデザインを作るメイン機能であるにもかかわらず、多すぎる課題を抱えていたため、なかなかフルリニューアルが行えなかった機能です。 今まで関わった改修のなかでも最長の開発期間になったこのデザイン編集リニューアルの、どんな部分が大変だったかをプロジェクトに関わった人間の目線で振り返ってみようと思います。
HTML編集Appと、ショップテーマの関係
「BASE」のショップデザインは、いくつかあるオフィシャルテーマから好きなものを選択して、自分のショップデザインに反映することができます。また、「デザインマーケット」でデザイナーが制作した高品質なテーマをお手ごろな価格で購入することもできます。 さらに、「BASE」の拡張機能である「 HTML編集App 」というAppを提供しており、このAppをインストールすると、利用しているテーマのHTMLとCSSを直接自由に編集できるようになります。
デザイン編集が抱えていた、多すぎる課題
課題1: 「HTML編集 App」で編集したテンプレートは更新することができない
「HTML編集 App」でテーマを利用すると、前述のとおり、テーマのHTMLとCSSを直接自由に編集できるようになります。オーナーさんには、ショップのトップページにバナーを配置したり、ナビゲーションにブランドサイトへのリンクを追加したりと、さまざまな用途で利用して頂いてました。 ですが、1度でもコード変更をしてしまうとBASEによるショップページの更新(Appをふくむ新規機能の追加、不具合修正など)が自動で適用されず、オーナーさん自らメンテナンスをしなくてはいけないという大きな問題点を抱えていました。
最近では、商品にギフトラッピングや名入れオーダーなどを追加できる「商品オプションApp」や、商品ページに動画やスライドショーなどの表現を追加できる「商品説明カスタム」といった、ショップ情報の充実に役立つAppがリリースされているのですが、こういった新規機能も追従できなくなってしまいます。
Appを利用したい場合、テーマを選び直してイチから再編集する必要があり、オーナーさんにはとても大きな負担になっていました。
課題2: HTML編集せざるを得ない、シンプルすぎるショップテーマ
「BASE」が提供しているオフィシャルテーマは、必要最低限のナビゲーションと画面があるだけの非常にシンプルなページ構成になっています。ブログや商品検索やカテゴリー表示を利用したいオーナーさんは、「BASE Apps」で機能を追加するというのがBASEのショップテーマの作りになっています。
さらに、設定できるデザイン項目は「ロゴ」と「背景」と「ナビゲーションカラー」のみという自由度の少なさでした。ちょっとした工夫にも、HTML編集Appの利用が必要でした。
課題3: サポート業務の圧迫
設定できる項目が少なすぎるため、ショップのブランド表現を高めるためには、前述のようにHTML編集Appを利用して直接テーマを編集せざるを得ない作りになっています。ですが、気軽にインストールできるとはいえ、すべてのショップオーナーさんがHTMLやCSSを使いこなせるわけではありません。
基本的なサポートやリファレンス・ヘルプはほぼなく、CSには日々テーマ編集に関する問い合わせが届いていました。主にフロントエンドチームとデザインチームがこのお問い合わせへ対応しなければならず、日々の業務を圧迫するという大きな課題も抱えていました。
課題4: PC表示用のテーマとスマートフォン表示のテーマ
オフィシャルテーマはレスポンシブ対応されておらず、PC表示用のテーマとスマートフォン表示のテーマが別々で用意されてきました。スマートフォン用のテーマはもともとHTML編集Appに対応していないため、スマートフォン用のテーマは独自で開発されてきました。

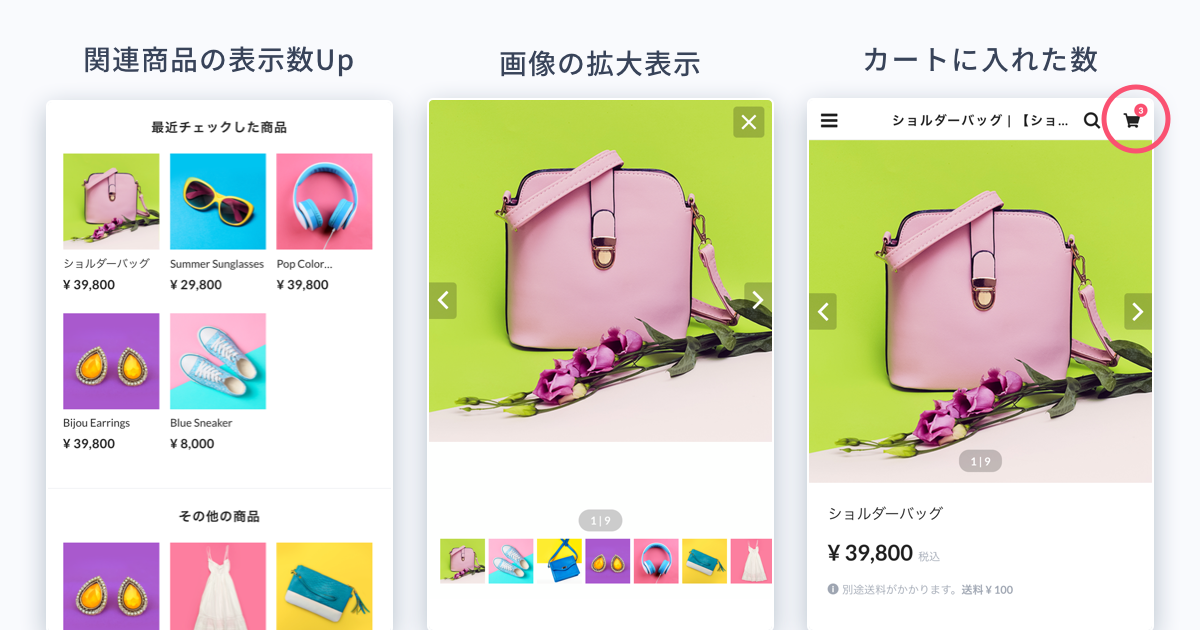
例えば、スマートフォンでは「最近チェックした商品」や「関連商品」の欄が表示されますが、PCでは表示されません。PC表示とスマートフォン表示では情報に差異が生まれてしまい、ショップのブランディングを統一するのが難しくなっていました。
HTML編集Appという大きな足かせ
自由度の少なさをHTML編集Appでカバーしているが、HTML編集を利用すると新規機能のアップデートに追従できない…という負のループをBASEのショップデザインはずっと抱えていました。 手軽に編集できる機能としてHTML編集Appを提供している以上、長年積み上げた負債を返済しなければなりませんでした。
新しいデザイン編集が目指したこと
新しいオフィシャルテーマ
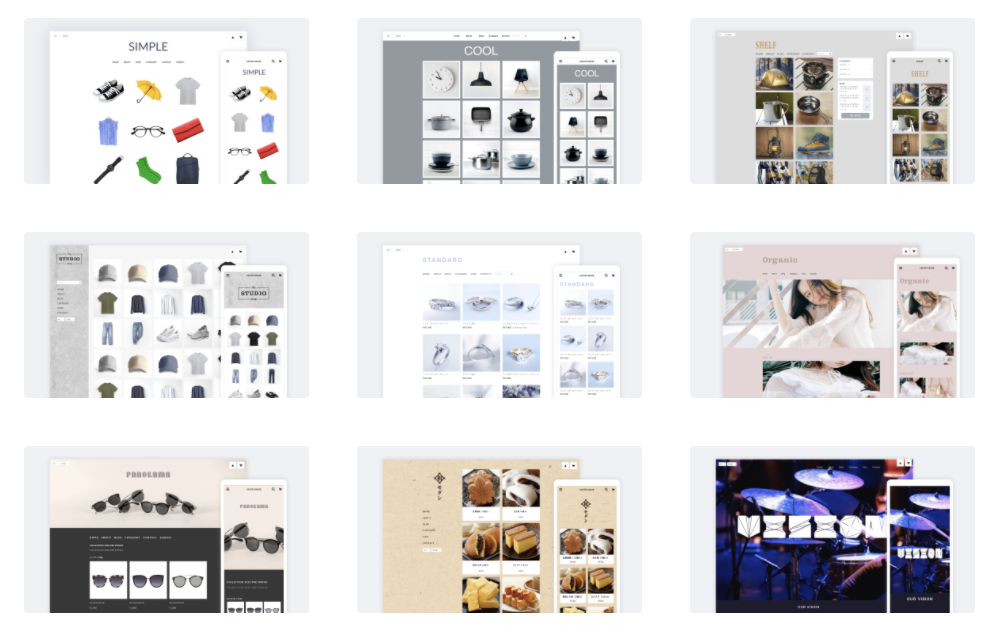
今までの「BASE」のデザイン編集に欠けていた、「多様なデザイン選択肢」を提供すること、HTML編集Appに頼らなくても「直感的な操作」で誰でもかんたんにイメージ通りのショップをデザインできる機能を目指しました。 特にデザインの上で大変だったのは、テーマのレイアウトを新しく刷新することです。既存のオーナーさんがスムースに移行できるように、レイアウトは既存を踏襲しつつ、より利用シーンが分かるようなクリエイティブにアップデートしました。オフィシャルテーマはデザインチームのみんなに手伝ってもらって、以前の倍のテーマ数を用意することができました。
すべてのオフィシャルテーマがスマートフォン対応デザインに

無料で利用できるオフィシャルテーマが、すべてスマートフォン対応デザインとなりました。ショップデザイン機能からデザインした内容は、スマートフォンページ・PCページに同時に反映されます。
ノーコードで直感的にデザインを編集
「ショップデザイン機能」では、HTMLやコードの編集を必要とせず、ノーコードで直感的に編集することができます。 さらに、フォントの変更や、ナビゲーションの追加や並び替え、「BASE」以外のサイトURLの追加など、今回新たに追加した編集機能も全て無料で利用することができます。
また、お知らせやピックアップ商品、スライドショーやSNSアイコンなど、20種類以上あるパーツの中から必要なものをネットショップに追加することが可能です。パーツを追加する位置も調整できるので、伝えたい情報や商品などの構成をご自身で決めることが可能です。
「HTML編集 App」をアップグレード
「HTML編集 App」を、より本格的なショップページ制作にも対応できるエディタにアップグレードしました。新しい「HTML編集 App」は、画面全体を使ってのコーディングとプレビューができるようになり、大規模な編集もより快適におこなうことができるようになりました。
テキストの変更や画像の追加など、デザインパーツを活用して手軽にデザインをおこないたい場合は、「ショップデザイン機能」を。専門知識を活かして本格的な編集をおこないたい方は、「HTML編集 App」を、と目的に応じて使い分けてもらうような機能として提供しています。
ショップテーマをリニューアルして
結果的に長期プロジェクトにはなりましたが、今後の「BASE」のショップデザインにおいて負債になっている部分を解決できる開発に関わることができたことの達成感は大きく、1年間このプロジェクトに携われてよかったなと思っています。 去年のアドベントカレンダーでも自社の開発について振り返ったのですが(https://devblog.thebase.in/entry/2019/12/13/110000_1)、過去の開発において、そのときにくだした意思決定は圧倒的に正しくて(あとから状況が変わってそれが最適ではなくなることももちろんありますが)、現在のBASEはそれを積み重ねてきた結果なんだなと思っています。
デザイン編集リニューアルの開発のさなか、コロナの影響で弊社も全社員がリモートワークへ移行しました。プロジェクトの「Times」チャンネルを作り、日々の雑談もOKというチャンネルを作って積極的にオンラインコミュニケーションを取ろうという施策をおこなったところ、30日でのチャット投稿数が全チャンネル内でも2位という結果になり、リモートであってもこのプロジェクトを進めていく熱量のようなものを感じられて、個人的にとても良かったです。

新しいデザイン編集、ぜひ触ってみてください。
明日はネイティブアプリチームの roothy さんです!