
こんにちは。
最近めっきり寒くなってきて布団が恋しい季節になってきましたね。
皆さんはいかがお過ごしでしょうか。
さて、この度BASE株式会社は2023/10/28(土)に開催された Vue Fes Japan 2023 にシルバースポンサーとして協賛させていただきました。
今回は参加レポートとして会場の様子やセッションの感想についてお届けします。
Vue Fes Japan 2023とは
Vue Fes Japan は 2018 年に誕生した日本最大級の Vue.js カンファレンスです。
今年は4年ぶりとなるオフライン開催となり、当日のセッションは立ち見が出るほど盛り上がっていました。
今年はゲストスピーカーとしてVue.js/Viteの作者であるEvan You氏やVueエコシステムのコアメンバーの方が来日し、キーノートやセッションを行っていました。 Vue.jsのこれからやエコシステムに関する発表が多かった印象で、大変興味深く聴かせていただきました。
オフライン会場の様子
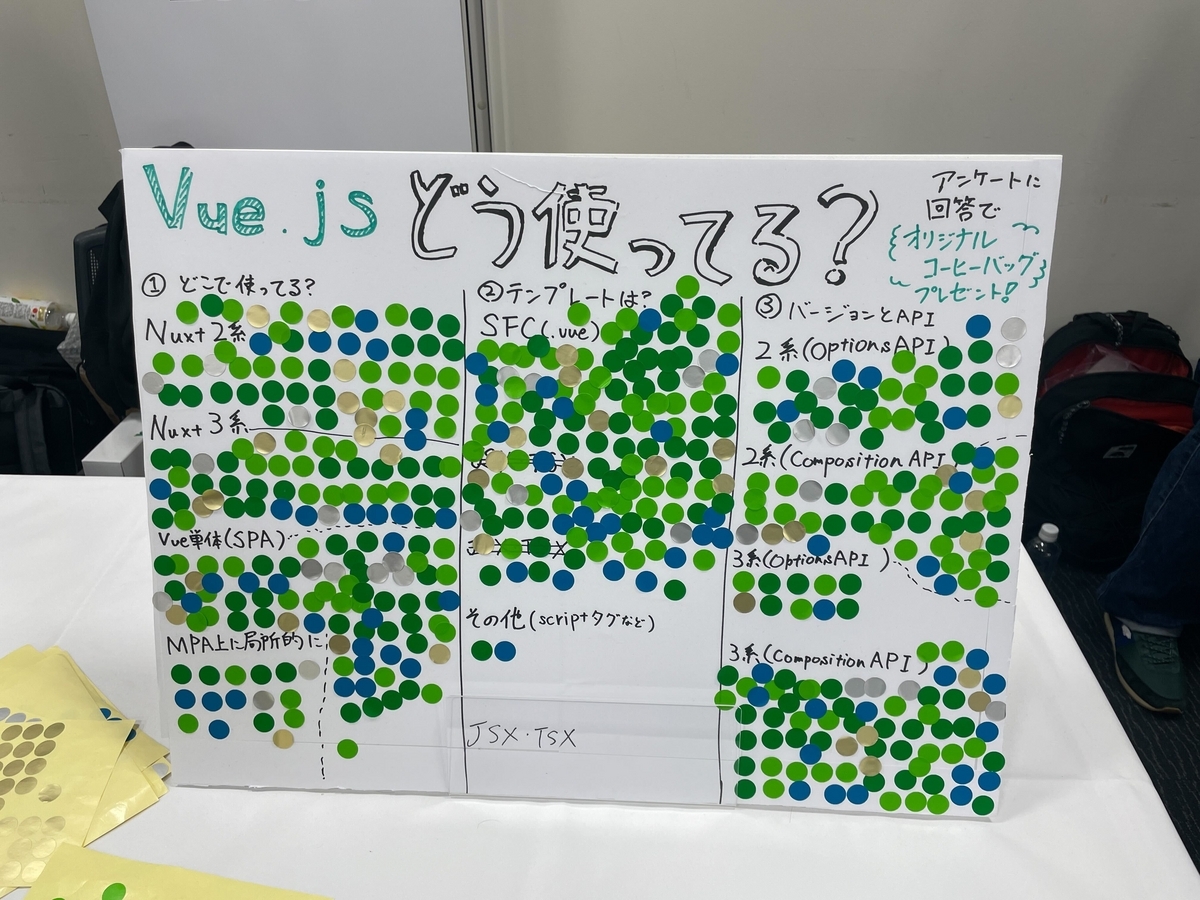
BASEのブースではVue.jsに関するアンケートを実施し、答えていただいた方にBASEのショップで販売されているコーヒーをプレゼントさせていただきました。

アンケートの最終結果は以下のようになりました。 Vue/Nuxtのバージョンは2系を使っている方がまだまだいらっしゃる印象で、テンプレートについてはほぼSFC一択のように感じました。


セッションの感想
当日に聴くことができたセッションを一部ご紹介します。 ※当日のメモをもとに作成したので、内容に間違いが含まれている可能性があります。ご了承ください。
Keynote: Vue & Vite Updates (by Evan You)
Vue.js作者のEvan You氏によるVue.js/Viteのアップデートについてのセッションでした。 Vue3の成功として、全てをTypeScriptで記述できたこと、Composition API、DXに投資できたこと(ドキュメントの刷新, Vite, Volar等)が挙げられていて、逆に失敗したこととして、2→3で破壊的変更が多すぎてエコシステムやコミュニティが追いつくのに時間がかかったことが挙げられていました。デザイン上の失敗を反省した大きな講演といえば、Node.js開発者のライアンダールが失敗を語った(そしてdenoを作った)Design Mistakes in Nodeを思い出した人も多いと思います。
https://www.youtube.com/watch?v=M3BM9TB-8yA
今後は破壊的変更を一度に多く含めないようにし、またdeprecated→optin→removeという流れをとっていくことと、Vue本体のCIにvue-routerやpiniaの確認が含まれるようになるなど、エコシステムを大切にしていくとおっしゃられていました。
Vue.jsをプロダクトで使用する企業として、これはとてもありがたいですね。
社内UIコンポーネントライブラリがエンジニアチームにもたらした本当の価値 (by 山本 一将)
社内のプロダクト向けのUIコンポーネントライブラリを作成しUIの均一性を高めただけでなく、デザインに対する意識改革やレビューの運用フローなど多岐に渡って良い影響を起こすことができた。という発表でした。
新しい機能を作成するとき、一般的にはバックエンドのコードと併せてフロントの画面やUI全てを一つのPull Requestとしてコードレビューが開始されるかと思いますが、本格的に機能レビューが始まる前に、このライブラリのみでのコードレビューを挟むことでUIの必要性、ページ構成の方針、デザインレビューに議論をフォーカスすることができ、より深いレビューを行うことができるとおっしゃられていました。
また、この手法はデザイナーとの協業などで力を発揮する運用方法でもあります。
別のセッションでVue.jsを導入するキッカケに「デザイナーと協業するために選択した。」という話題を挙げていた方もいらっしゃったので、Vue Fesにふさわしい内容だったのではないでしょうか。
Vue Language Serverから生まれたVolar.jsと、それが秘める可能性 (by mizdra)
Volar.jsというVue.jsから生まれたライブラリがVueの枠を超えて発展していっていることについての発表でした。
Volarといえば、VSCodeでVue.jsを書いたことがある人ならかなりの方がご存知だと思いますが、Vue.jsのLanguage Serverとしてシンタックスハイライトやコード補完を提供してくれるVSCode拡張です。
Vue.jsは一つのファイル内にHTML, CSS, JSを書ける仕様となっているので、Vue.js用のLanguage Serverの開発は大変であり、
また、AstroやSvelteのような同一ファイル内で複数言語が書けるライブラリも同じ悩みを抱えていたそうです。
そこでVolarのコア機能がVolar.jsとして切り出され、少ない記述で高品質・高機能なLanguage Serverを作れるようになったそうです。
Volarは知っていましたが、Volar.jsはこのセッションで初めて知りました。
Vue.jsの枠を超えて発展しているライブラリの存在を知ることができて大変勉強になりました。
パネルディスカッション
Vue.js 日本ユーザーグループ代表のkazupon氏を始めとする豪華なメンバーでVue.jsについてのパネルディスカッションでした。 Vue.jsを採用したきっかけ、Vue.jsのいいところ、イマイチなところ、今後のVue.jsに期待することなど興味深い話を聴くことができました。 一番印象的だったのは「今後のVue.jsに期待したいこと」という話題で、「ViteやVolarのようにVue.jsの枠を超えてエコシステムが発展していってほしいし、この辺りをもっともっとアピールしていってほしい」という発言があり、ここでもVue.jsのエコシステムの強さが語られていて、Vueコミュニティの良さを改めて感じることができました。
Vue.js クリニック
Vue.js に関する質問が事前募集され、Evan Yuなどコミッター陣に質問できるセッションでした。 一番人気は「reactive vs refはどちらを使うべきか」という質問で、 Evan Yuが「ref統一がおすすめ」とお墨付き をくれたことがありがたかったです。 元々ドキュメント上ではreactiveがrefより先にありましたが、最近refを上にしたのも、refを使おうというメッセージとのこと。 reactiveはデストラクチャでリアクティビティが失われる、など間違いを犯しやすいことが理由の一つですが、 reactiveが今後なくなることはないとのこと。 例えば、一回アサインしたらその後変数を置き換えない、2つのobjectで共通のstateを必ず担保したい、必ずそのobjectがあるという状態を担保したい場合などでは有用とのこと(ex, 認証のステータス管理(今ログイン中かどうか)など)
謝辞
協賛を通じてVue.jsコミュニティのコミュニティの盛り上がりに貢献できたことを大変嬉しく思っています。 カンファレンス当日、BASEのブースにもたくさんの方がお越しいただけました。本当にありがとうございます。 このような場を通じてBASEのこと少しでも知っていただける方が増えると嬉しいです。
また、カンファレンスを企画・開催してくださったVue.js 日本ユーザーグループの方、並びにスタッフの方にこの場を借りて御礼申し上げます。