 こんにちは。UIデザイナーの野村(@nomjic)です。
こんにちは。UIデザイナーの野村(@nomjic)です。
世のUIデザイナーの皆様は、デザインツールには何を使ってますか?私はSketchとFigmaを行き来して使ってますが、割とFigma推しです。ノンデザイナーでも割とすんなり使える優れものです。
先日Figmaのプラグイン機能がリリースされましたね。この記事書いてる時点でプラグイン数は100近くあり、この先便利機能がガンガン増えてくものと思われます。
いろいろ触って知っておきたいぞ!ということでBDI(※)でチームの数名とプラグイン触ってみることにしました。
※ BASEのデザインチームでは、第2第4金曜にBDI Night (BASE Design Inspiration Night) を開催しています。洒落た名前つけてますけどいわゆる社内勉強会です。

30分ばかりで各々プラグインを触ってみて、用意していたスプレッドシートに簡単なレポートを書いていきます。

17個のプラグインを試せました。以下、特に便利そうだと感じた5個をピックアップしてご紹介します。
特選「これ便利」5件
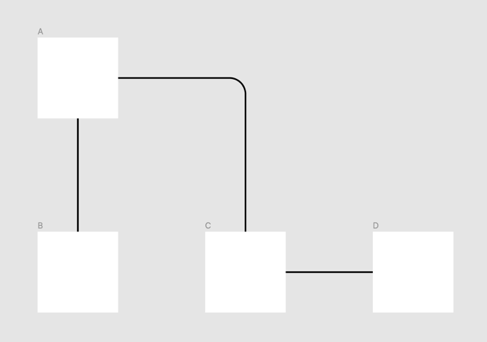
[その1:Autoflow]

1クリックで2つのFrameを線で結んでくれます。シンプルゆえにとても便利。ノンデザイナーがFigma使う時などに便利そうですね。
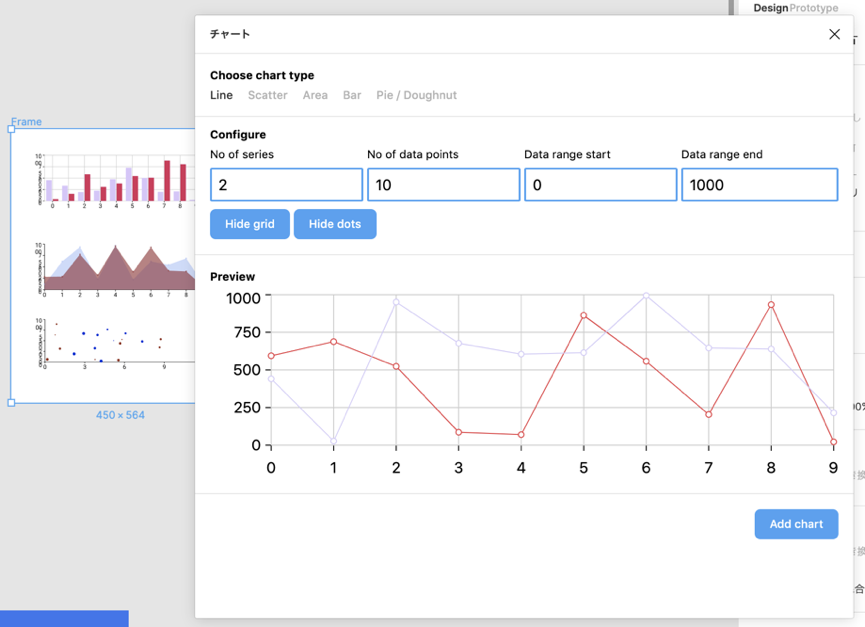
その2:Charts

- 5種のグラフを生成できます。
- 色変更、フォントサイズ変更可能です。
- 生成するグラフのサイズの指定ができないのがちょっと不満...
グラフは作ると手間だしサンプルも見つけづらいので、これはとても便利ですね。
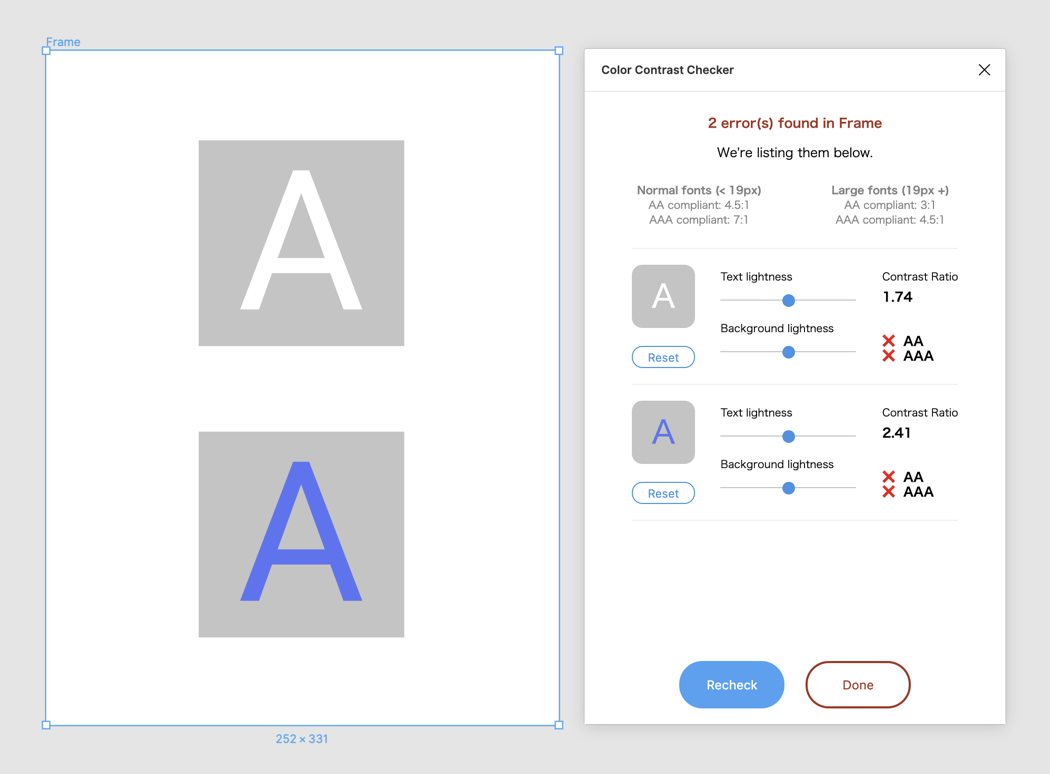
その3:Color Contrast Checker

背景とテキストのコントラストチェックしてくれます。
それだけなら目新しくないのですが、「コントラストがNGかOKか」を確認しながら色調整が行えるようになってるのが、痒いところに手が届いてる感あっていいですね。
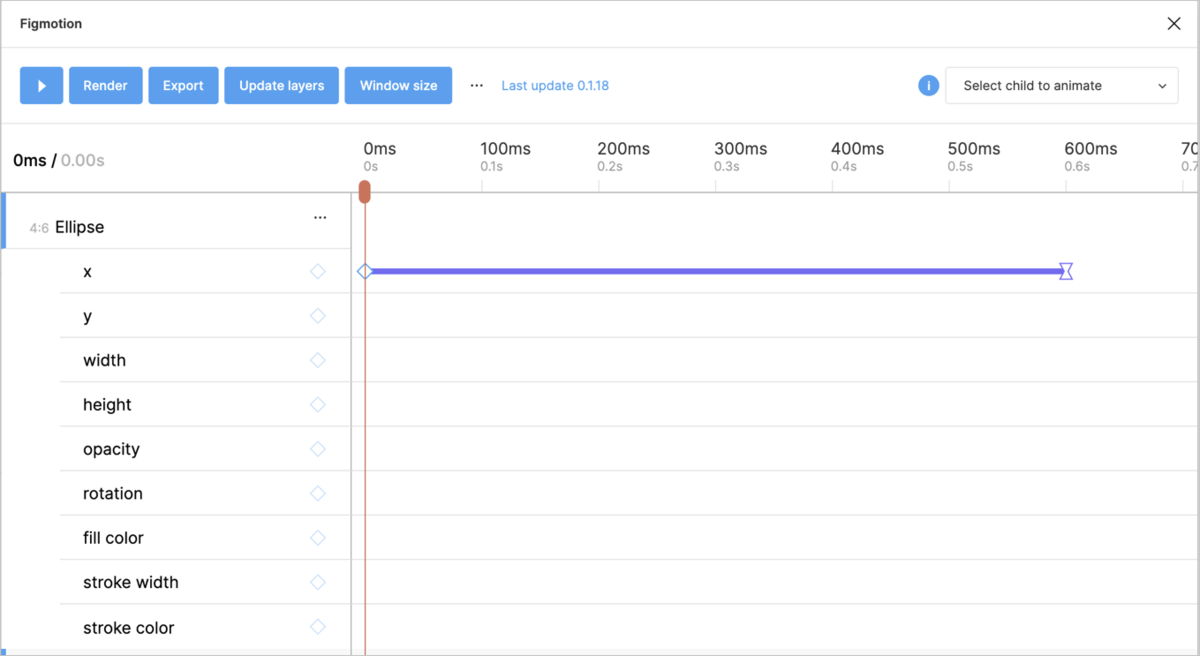
その4:Figmotion

モーションアニメを作成できます。
レイヤー単位でのkeyframeを打てて、カスタムでイージングを設定できるので、簡単にアニメーションを書けます。json/cssへの書き出しもできます。
gifやmp4にもできますね。(が、書き出せたことが少々わかりづらい...。)
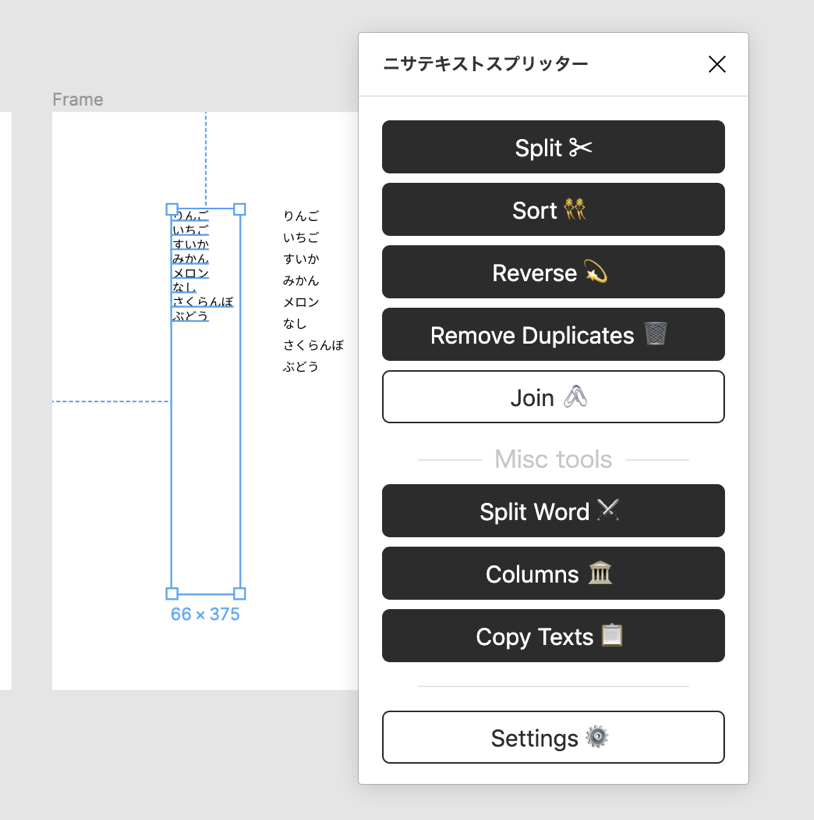
その5:Nisa Text Splitter

- テキストボックスで入力した文章を、1行のテキストにばらしてくれます。
- テキストボックス内の文章を、A→Zに並び替えしてくれます。
我々的にはベストヒットなプラグインでした。すごい地味だけどすごく良い。スプレッドシートから文字列を持ってきた時とか、リストUIの文字を一つの大きなテキストボックスで組んだ時とか、とても便利ですね。素晴らしい一品。
その他、触ってみたプラグインたち
せっかくなので触ったプラグインのキャプチャと一言説明を以下に全部掲載します。
ざっと流し見しとくと今後のFigma作業が捗るのではないでしょうか。
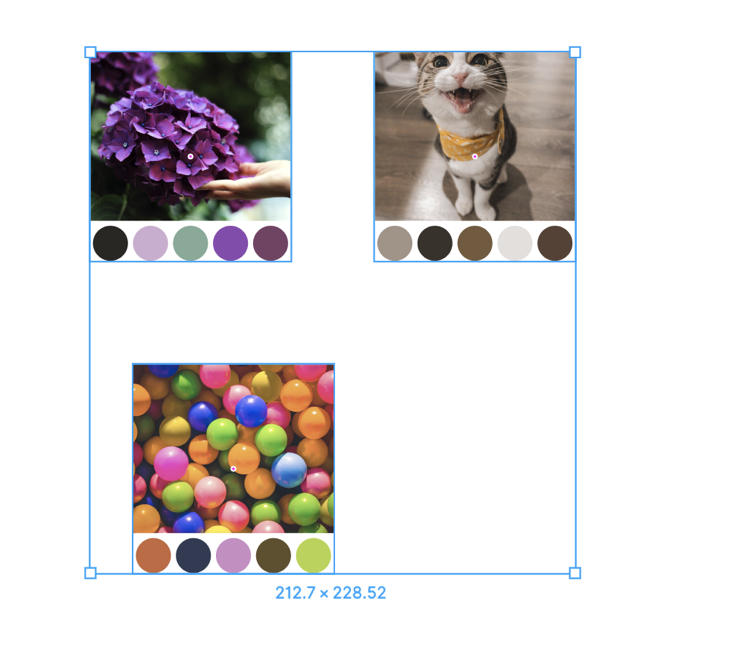
Color Palettes

画像から5つ色を抜き出します。
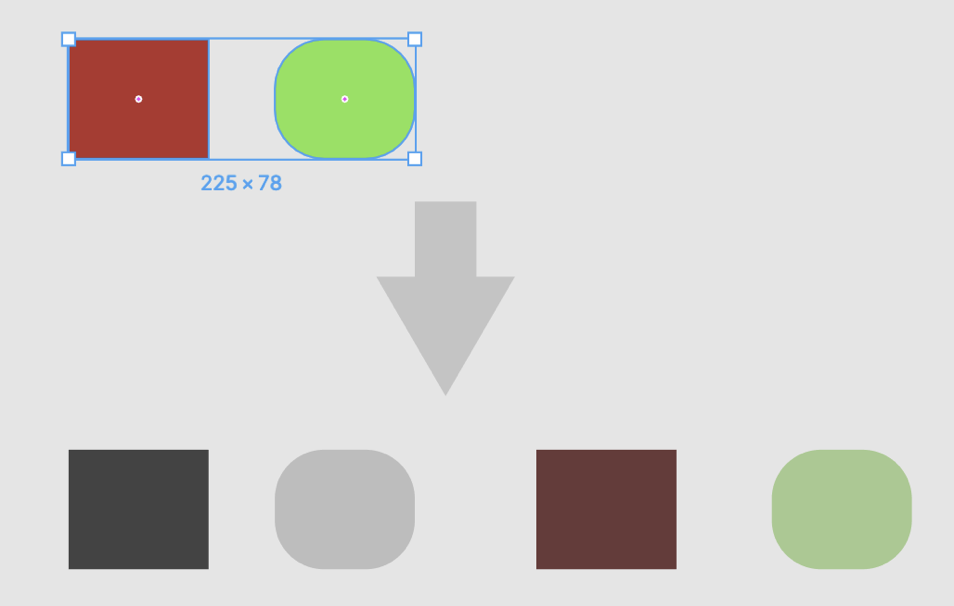
Color Blind

色覚障害者からの見え方をシミュレートします。
写真に対しては無効です。
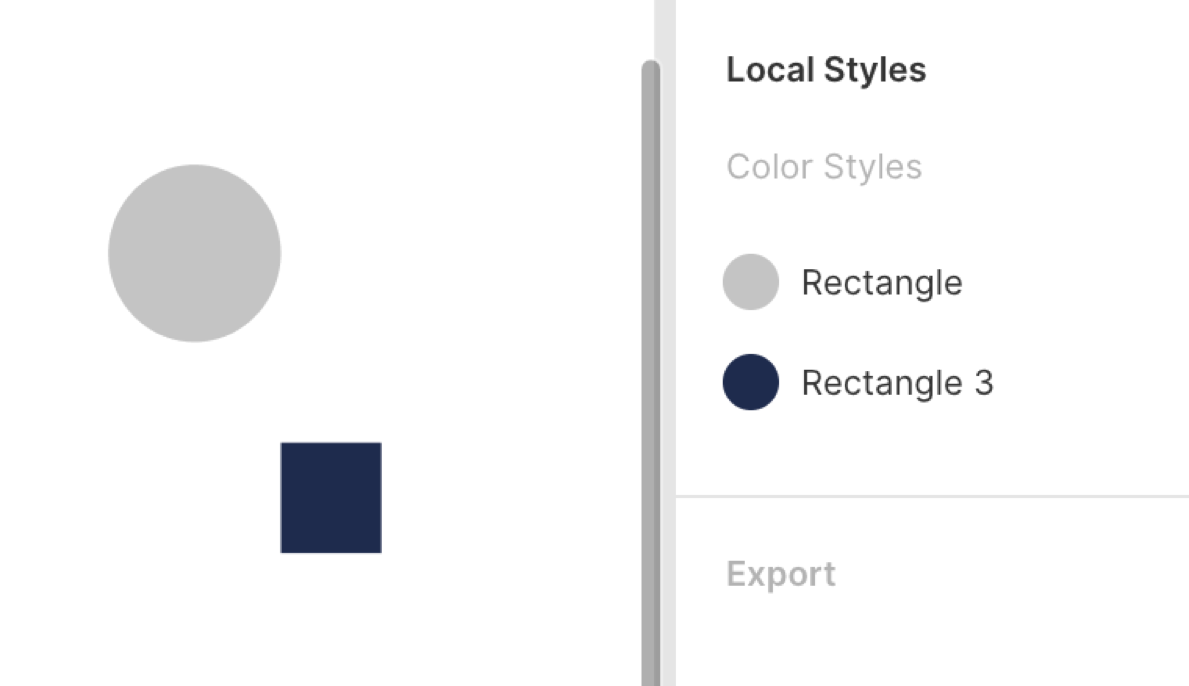
Chroma

選択したオブジェクトのfill色とオブジェクト名からカラースタイルを生成します。
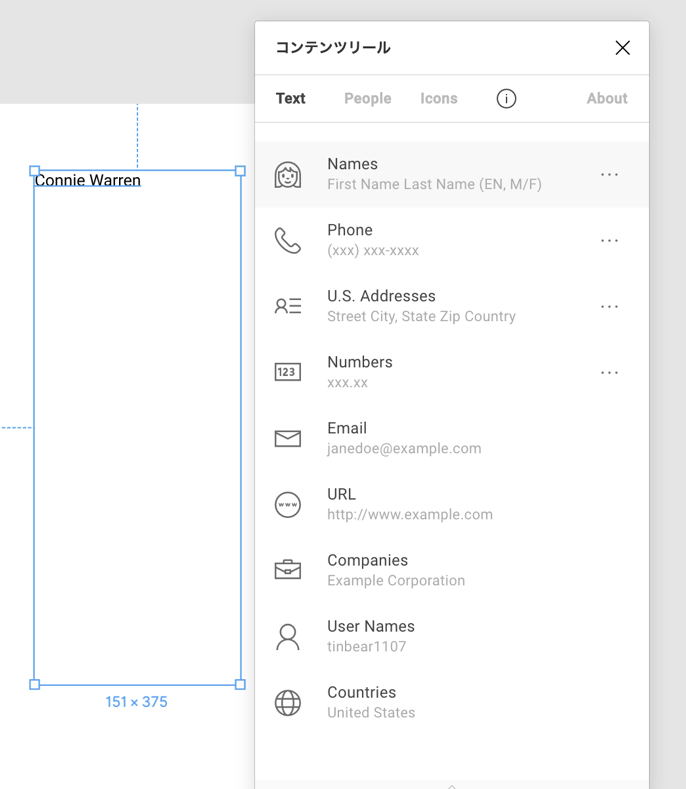
Content Reel

Sketchの「Data」機能と同じで、用意されたAssetから要素を挿入できます。
- テキスト
- 顔写真
- アイコン など。
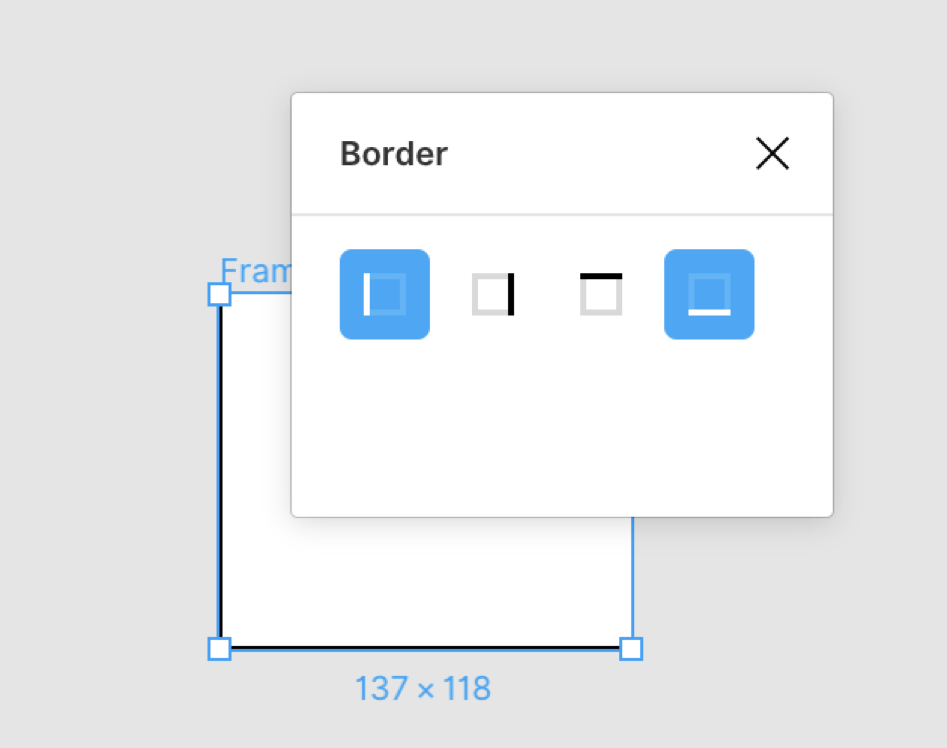
Border

Frameに線をつけます。
オブジェクトには無効なのでご注意。
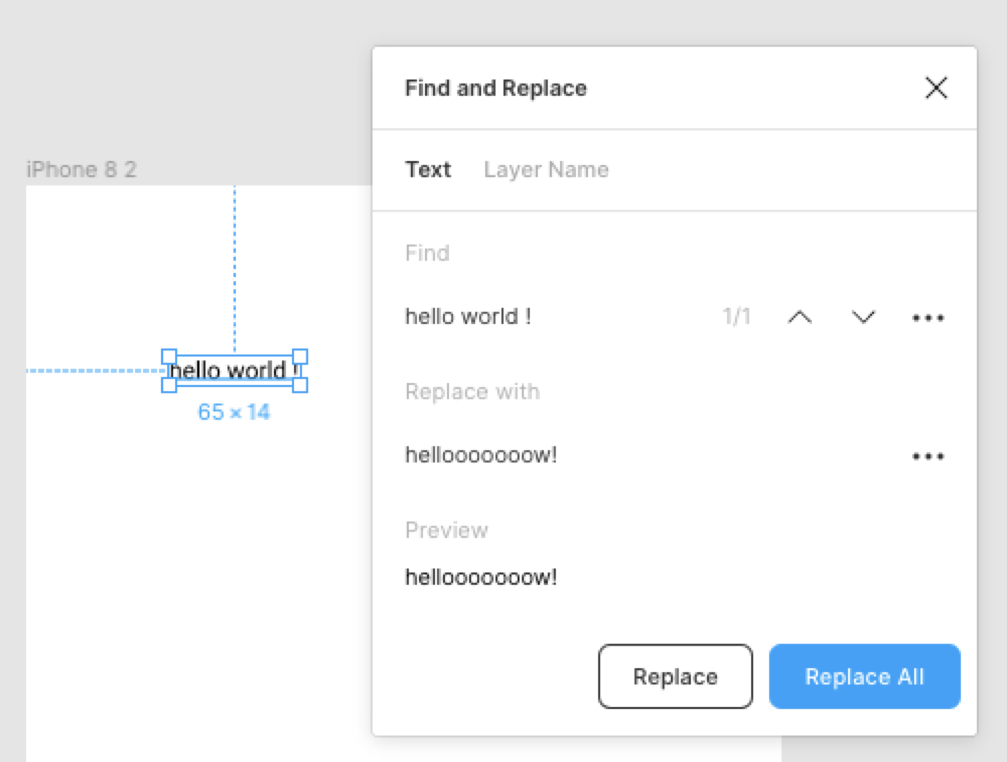
Find & Focus

文字列の検索と置換です。
以前はChrome拡張として提供されていた機能がプラグインとして実装されたようです。
テキストオブジェクトだけでなくレイヤー名にも有効ですね。
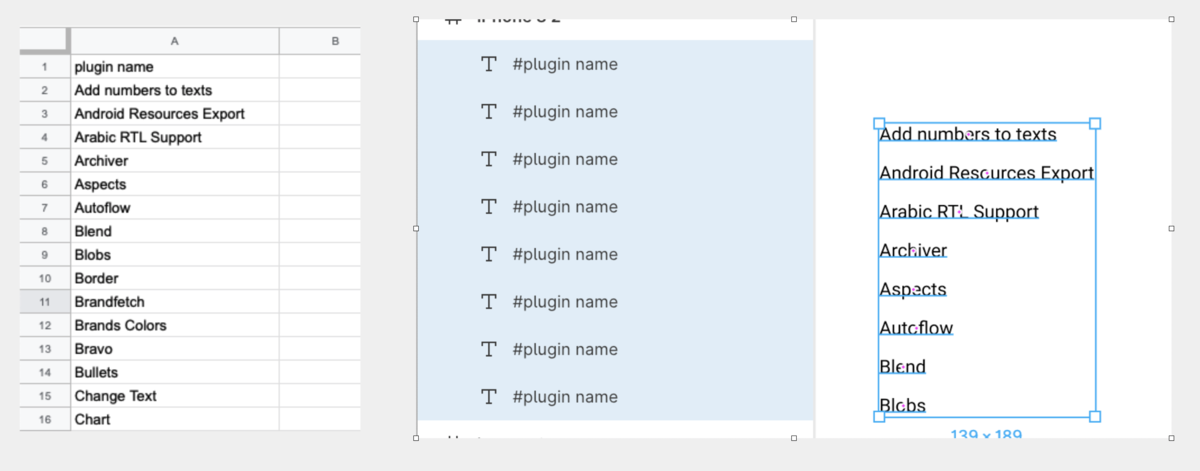
Google sheets sync

Google sheets上のテキストデータとFigmaファイル上のテキストオブジェクトを同期させます。
文言管理に便利なのですが、Google sheetsがWeb公開されていないと使えないので業務ではちょっと扱いづらくもあります。
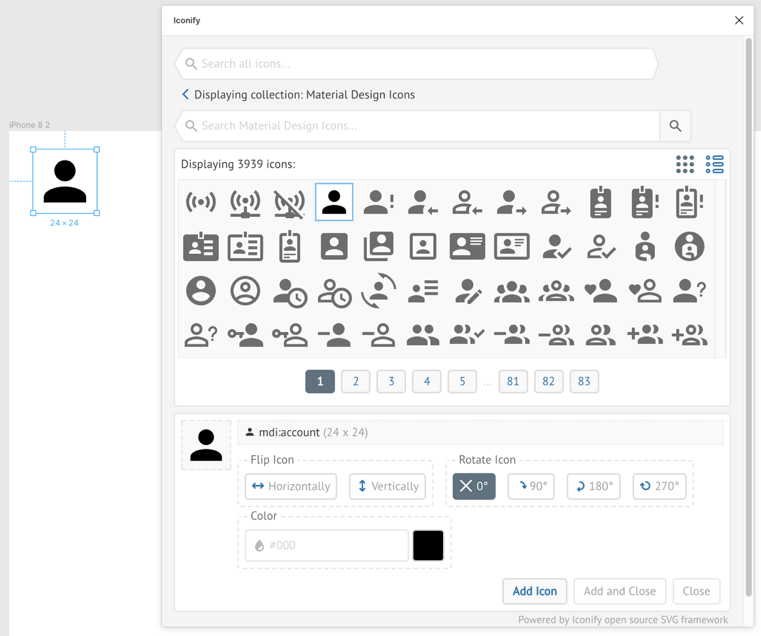
Iconify

アイコンのライブラリを開いてアイコンを挿入します。
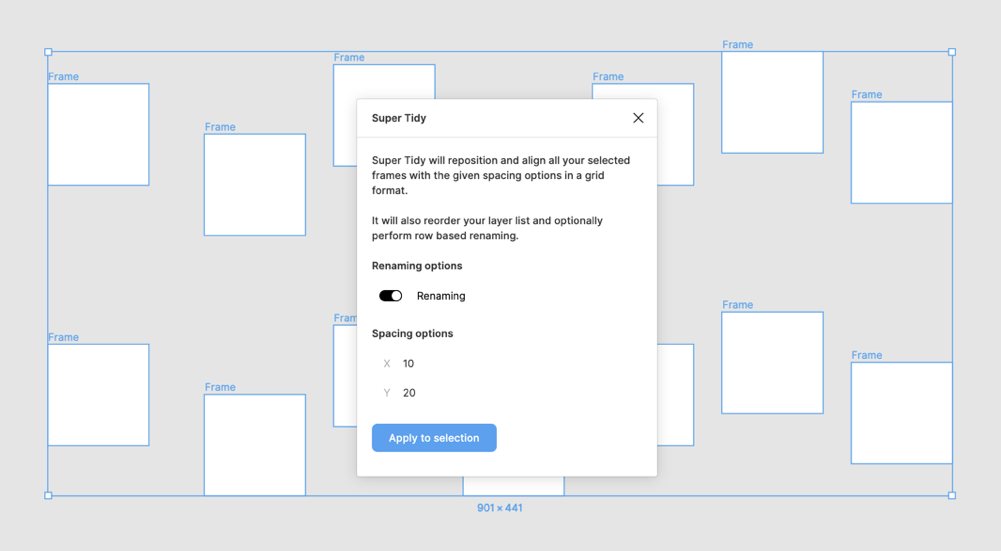
Super Tidy

選択したFrameを、
- 等間隔に配置できます。
- グリッド状に1クリックで配置できます。
- 名前を一括で連番にできます。
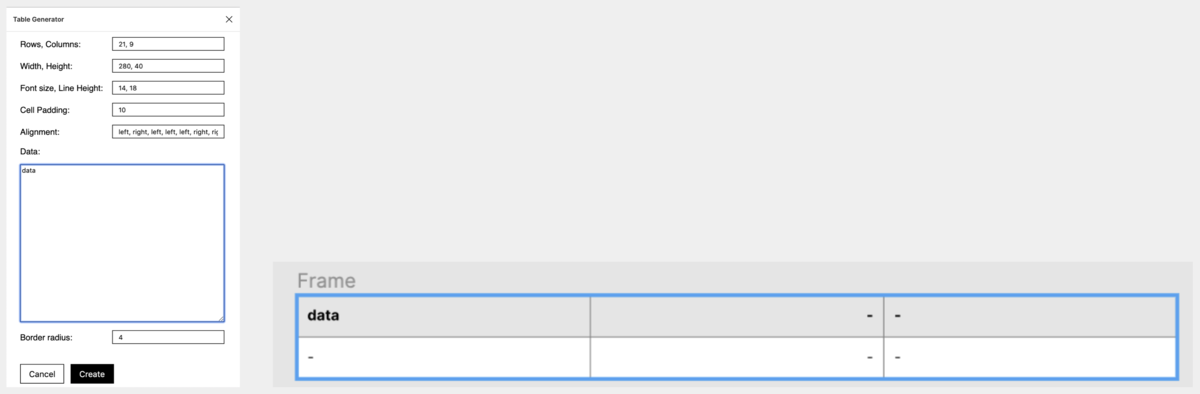
Table Generator

表組みを生成します。cols/columnsとdataを入れるだけでサクッと作れる便利プラグインです。
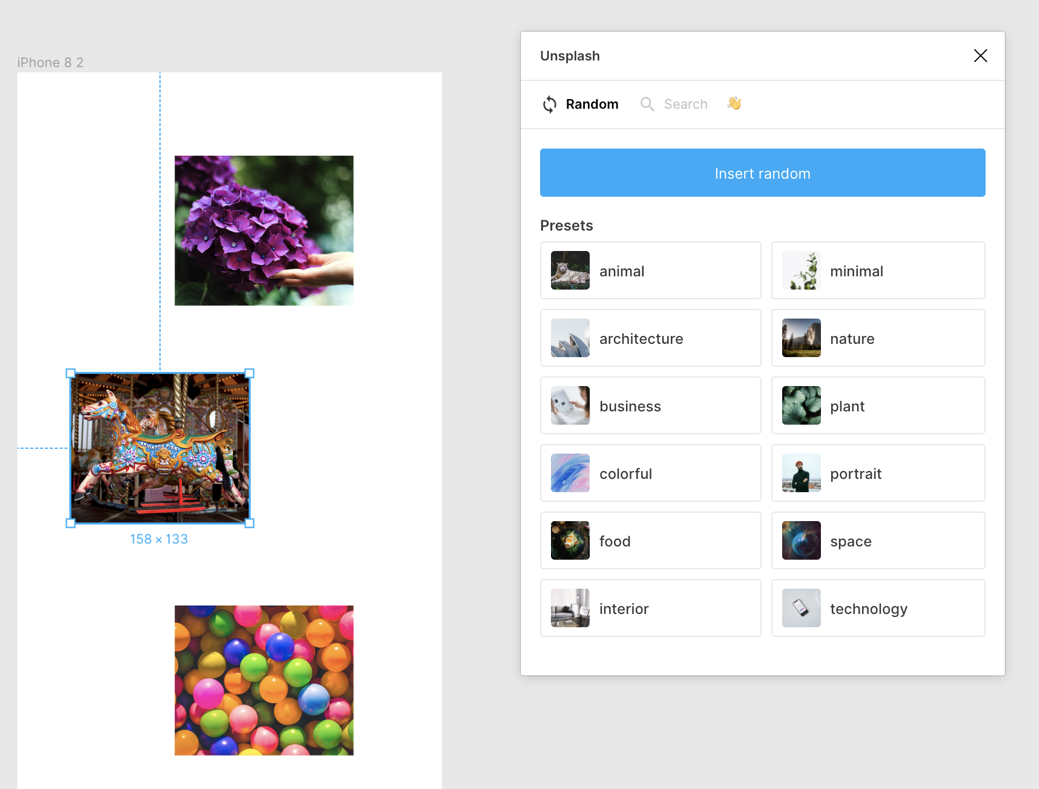
Unsplash

フォトライブラリから画像をもってきます。
カテゴリ内の画像をランダムに選ばせるか、キーワード検索で抽出した任意の画像を選んで挿入することができます。
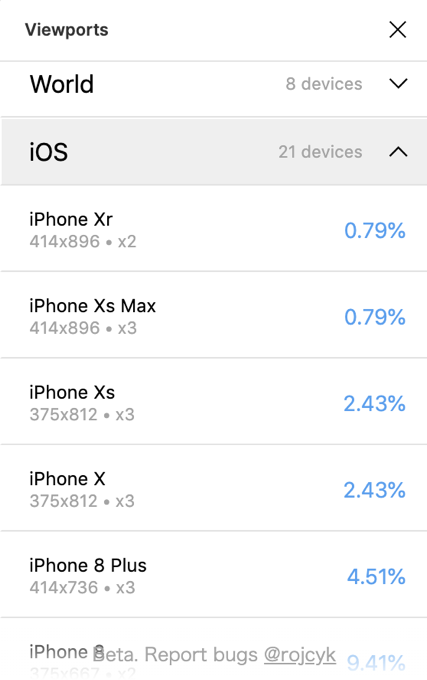
Viewports

デバイスに沿ったviewportサイズでFrameを切り替えてくれます。デバイスのシェア率が書いてあったりもするのですが... 使い道がイマイチ思い浮かばず、でした。
以上、「Figmaのプラグインを色々触ってみようの会」のご報告でした。
世のUIデザイナーのお役に立てたなら幸いです。