
こんにちは。UIデザイナーの野村(@nomjic)です。
一年と少し前(2019年終盤ごろ)からデザインリサーチを業務に組み入れようと試行錯誤をしています。
本記事では、昨年の夏頃にリリースした商品オプション Appでの、開発過程における試行と成果についてお書きします。
商品オプション Appプロジェクトについて
商品オプション Appとは、2019年第4四半期から2020年第3四半期にかけて開発したBASEの商品管理機能です。
このAppの機能そのものや、開発の過程全体について詳しく知りたい方はこちらのBASE U記事や、こちらのBASEBook記事を参照いただけると幸いです。
本記事では、このプロジェクト内で実施した模擬的なユーザリサーチやプロトタイプ検証、簡易ユーザビリティテストといったリサーチ活動(の試行)についてお話ししたいと思います。
デザインリサーチとは
デザインという行為は、大まかに言うと「共感 - 制作 - 検証」の繰り返しで構成されるのですが、一般的なデザイン業務においては「制作」部分に重点が置かれがちです。
そのため「共感」「検証」への注目(および注力)が薄くなる傾向にあります。
作ることに注力しすぎて、制作の下支えとなる「観察・共感」や成果に対する「測定・検証」を蔑ろにしてしまっては、プロダクト開発におけるデザインの有効性が半減してしまいます。 意図的に、かつ計画的に「共感」「検証」部分へフォーカスしていきたいと以前より思っておりまして、デザインリサーチと呼ばれる活動が私の目指すところに近いようなので、この言葉を掲げて試行して参りました。
なお、リサーチという言葉は「調査」の意味で使われることが多いですが、デザインリサーチにおけるリサーチは調査よりも研究や探求といった意味合いが強いように思われます。
少々拡大解釈かもしれませんが、アイデア創出やプロトタイピングも、デザインリサーチの一環であると捉えています。
ちなみに書籍「デザインリサーチの教科書」を参照すると、デザインリサーチという言葉は以下のように説明されています。
プロダクトをデザインするためのリサーチ。つまり人々や社会などプロダクトが置かれる状況を理解するためのリサーチを「デザインリサーチ」と呼ぶことが多い。この場合、デザインリサーチはプロダクトのデザインプロセスの一部であると捉えることができる。
デザインリサーチの教科書 「2.1.1 本書におけるデザインリサーチ」より
トライ① 仕様策定のための模擬的なユーザリサーチ
商品オプション Appの機能は、大まかに言うと「購入時に商品の色やサイズを変えたり付属品つけたりと、カスタマイズを行う」なのですが、購入体験にダイレクトに影響する機能であり、同時にショップオーナーさんの細かいニーズに柔軟に対応し得る機能であるため、慎重に仕様を策定する必要がありました。
そこで、実際にショップを運営しているオーナーさんの意見を聞いて、数多ある要求のどこにフォーカスしていくかを検討したい... と思ったのですが、社外から広く意見を集めて分析するのは時間がかかりすぎるため、日頃よりオーナーさんから直接たくさんの意見を集めているCXメンバー、およびネットショップ運営経験のある社員に対してヒアリングを行いました。
リサーチ内容
ヒアリングの流れは以下の通りです。 - まずデザイナーが、暫定仕様から大まかなUIワイヤフレームを書き起こします。(以下の画像はそのワイヤフレームの一部)

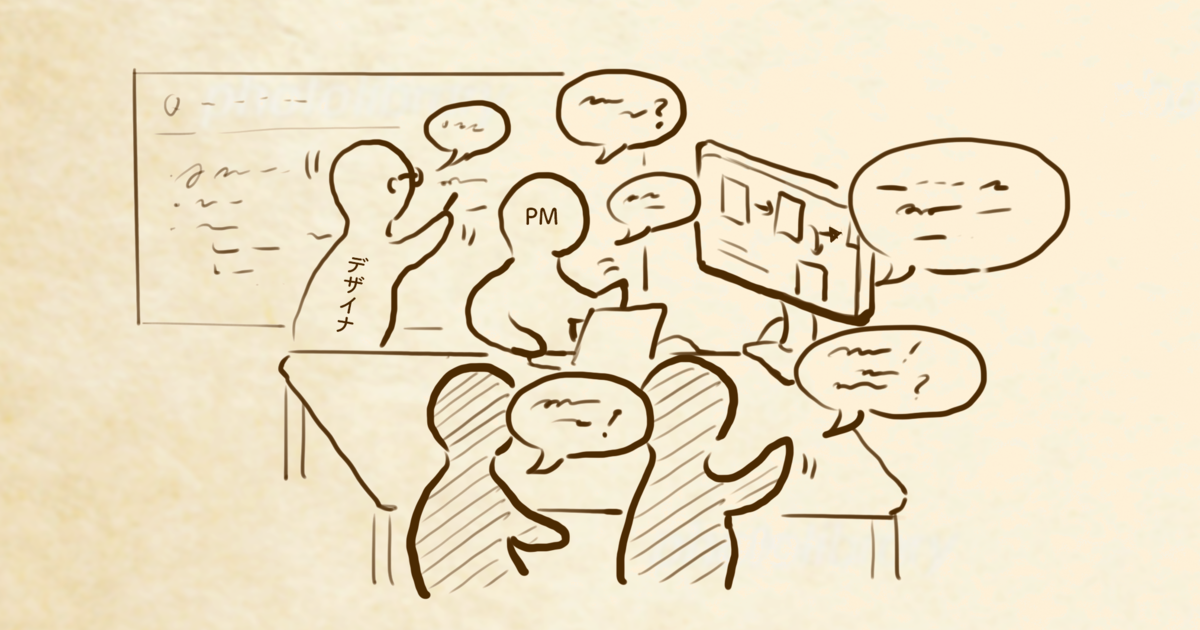
- ワイヤフレームをレビューしてもらう形で、ショップオーナーのニーズや仕様の改善点を探り、ホワイトボード上に書き出します。
メインの質問役は仕様策定者であるPMが行い、デザイナー(私)はメモ取り役兼サブ質問役を行いました。

- 聞き出した内容をシートに整理してプロジェクトメンバーにシェアします。(以下の画像は、整理したシート)

ヒアリングの効果
生の現場に近い声を聞くことで、どのニーズにフォーカスするか、どの機能を切り捨てるか... といった判断の根拠が明確になりました。
リサーチ結果の影響で仕様が大きく変わるようなことはありませんでしたが、根拠が明確になることで以降のUIデザインが進めやすくなったことは間違いないです。
トライ② デザイン過程でのプロトタイプ検証
仕様策定後、UIデザインの詳細を詰めていくわけですが、ところどころで「実装して操作しないと良し悪しが判断できない」という局面が訪れます。
そのような場合、大抵はFigma等のプロトタイピングツールを使って画面遷移モックアップを作り、操作感を試しつつデザインを進行していくのですが、それではうまくいかない場合もあります。
文字入力やドラッグ&ドロップ操作などの、ある程度複雑なインタラクションになると単純な画面遷移モックアップでは検証できません。
かといって十分な検証をせずに実装に入ってしまうと、実装過程で大きな手戻りが生じるリスクがあります。
今回は、デザイナー側でコード(HTML/CSS/JS)をガリガリと書いて入力UI込みのモックアップを作り、他のデザイナーに操作してもらって反応を見る、ということを行いました。(開発対象のUI全てではなく、操作感に懸念のある画面のみモックアップを作成しています。)

モック作りにはだいぶ手間取りましたが、操作感に懸念を残さず先へ進むことが出来ました。 デザイナーがある程度はコーディングができる場合は、ちょっとした操作感の検証程度であれば積極的にコードを書いて、フロントエンド技術への理解を深めつつモック作りをしていけたら好ましいと考えています。
トライ③ 実装過程での簡易ユーザビリティテスト
UIデザインFIX後、エンジニアによるフロントエンド実装が50%程度に達したあたりで、一度簡易的なユーザビリティテストを行いました。(実際のBASEユーザに操作してもらうのではなく、デザイナー自身およびその同僚が操作してテストするという、非常に簡易的なテストです。)
リリース直前やリリース後の急な修正要件発生を避けるべく、なるべく早い段階でのテストを行いました。
当然、実装途中であるためにテスト対象である画面はまだUIが実装されてなかったり、またはUIだけがあってデータと紐づいていなかったりしています。
このような、ところどころ未完成の状態でテストを実施しています。
実装済みの箇所は実働データを使用し、それ以外の箇所はペーパープロトタイプやデザイン過程で試作したモックアップHTMLを使用するなど、ツギハギして一連のUIを組みつつテストをしました。
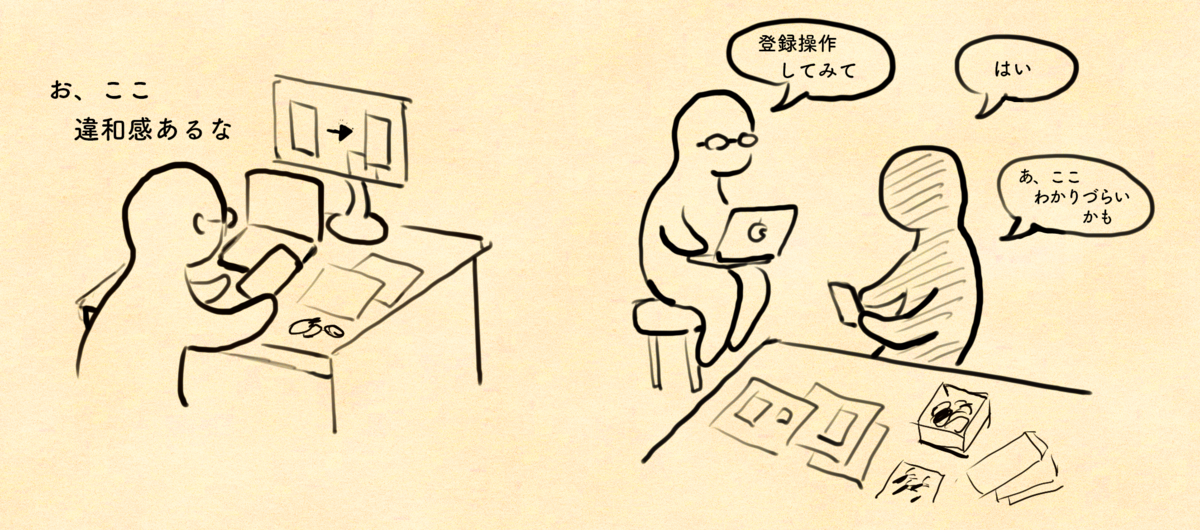
まずは自分で操作して違和感あるところを探し、次に隣席の社員に同様に操作してもらって観察しています。

画面だけの操作に限らず、「商品を撮影して登録する」「注文を確認して商品を梱包する」といった作業も込みで流れ確認するために、ダミーの商品や梱包用の封筒なども用意して一連の流れを試しています。
【用意したダミー商品(タッセルを付けられるネームプレート)】

• 自ら一連の操作・作業を体感する。
• 他者の操作を客観的に観察する。
この二つを行うことで、UIのフローおよび作業の流れで大きく躓く箇所はないか?という点と、画面間での文言やレイアウトのつながり方に違和感はないか?の確認ができました。
従来であったらリリース直前まで洗い出せなかったような要修正点をこの段階でいくつか洗い出すことができ、リリース直前のドタバタを軽減する一助となりました。
振り返り
仕様策定段階での模擬インタビュー、デザイン制作段階でのプロトタイプ検証、実装段階での簡易ユーザビリティテスト、という3つのトライを各フェーズで行いました。
それぞれ、以下のような意義があったことを確認しています。
■ 模擬インタビュー:
「なぜこれを開発するのか」「何を目指すのか」「最低限必要なのは何か」といった指針が明確になり、数ヶ月におよぶ開発期間の中で仕様やデザイン方針のブレを防ぐことができた。
■ プロトタイプ検証:
デザインレビューにてデザイン案の同意をスムーズに得ること、及びその後の手戻りの懸念を減らすことに役立った。
■ 簡易ユーザビリティテスト:
フロントエンド実装上の要修正点を早めに見つけ出し、実装工程の円滑化につながった。
(ここでユーザビリティテストの計画および実施を行った知見は、その後の別プロジェクトにて近い内容のテストを行う際にも流用できました。別件のユーザビリティテスト実施については、別のブログ記事をご参照ください。)
このようにそれぞれ意義があることを体感できたわけですが、一方で、これらのリサーチがいまいち有効でない場合もありそうだ、ということも見えてきました。
商品オプション Appプロジェクトは10ヶ月に及ぶ長期プロジェクトであり、長期であるが故にこれらの試行を途中で行いやすかったのですが、通常の(長くとも半年、短ければ1ヶ月で終わるような)スパンのプロジェクトでは、スケジュールとマッチしない場合や、行う意義が薄い場合がありそうです。
開発プロジェクトに際して、都度「今回の開発対象では何を行うべきか・行わないべきか」を見極めるための知見と、いざ「行うべき」と判断したらスムーズに実施できるような実践経験が必要だと感じています。
それらの点を踏まえ、開発プロジェクトとは別の括りでのデザインリサーチの試行を2020年後半に行っているのですが、そちらについてはまた別記事にて述べたいと思います。