
この記事はBASE Advent Calendar 2020の24日目の記事です。 https://devblog.thebase.in/advent-calendar-2020
先日、BASEのデザインチームでユーザビリティテストを企画し、実施しました。
デザインチーム内でユーザビリティテストを実施したのは今回が初めてで、最初はどんな方法で行うのか検討もつかなかったのですが、みんなで知恵を出し合って、PC1台とスマートフォン2つで本格的なユーザビリティテストを実施してみたので、紹介したいと思います! これからやってみる方へのTipsになれば幸いです。
また、もっと良い方法あるで!!という方はこっそり教えてください。
はじめに
2020年4Qから、デザインチーム内で細かいUIUXの改善を企画から実装まで行うDESIGN PROJECTが始まりました。 サービスが始まってから8年が経過し、今では新しいデザインシステムができつつある中、過去リリースされたページのいくつかには古いデザインが残ってしまっているのが現状。 このプロジェクトは、ユーザーが「BASE」に対して抱くイメージに一貫性を持たせるためにも、旧デザインのページの改善をインパクトの大きいページから順にやっていこうという試みです。
ユーザーへの影響を把握し、今問題となっている箇所をクリティカルに改善するために、
- 改善するページを決める
- そのページの離脱箇所や滞在時間などの定量調査
- 仮説検証のためのユーザビリティテスト
- デザイン
- 実装
という順番で1つのページの改善を行いました。
この記事では、上記のステップ3にあたる「ユーザビリティテスト」の方法について説明します。 初めてのテストということもあり、テスト当日はバタバタしてしまったりハプニングもありましたが、今後やっていく上で知見がたまったので皆さんに共有したいなと思います!
※ ユーザビリティテストとは何か?を説明する記事ではないのであしからず!
ユーザビリティテストの対象(被験者)
今回は、「BASE」でショップを開設する手順に関する改善だったので、対象は「BASE」初心者。
いきなり実際のユーザーに依頼をするのは少しハードルが高かったので、ショップオーナーではなく、「BASE」をまだ触ったことがない中途入社の方たちに被験者となってもらいました。 また、「BASE」のユーザーはスマートフォンを利用することが多いことや、スマートフォンを使って開設するユーザーの方が、PCユーザーに比べて離脱率が高いことから、ユーザビリティテストは被験者が持っているスマートフォンで行いました。
ユーザーテストで観測したい項目
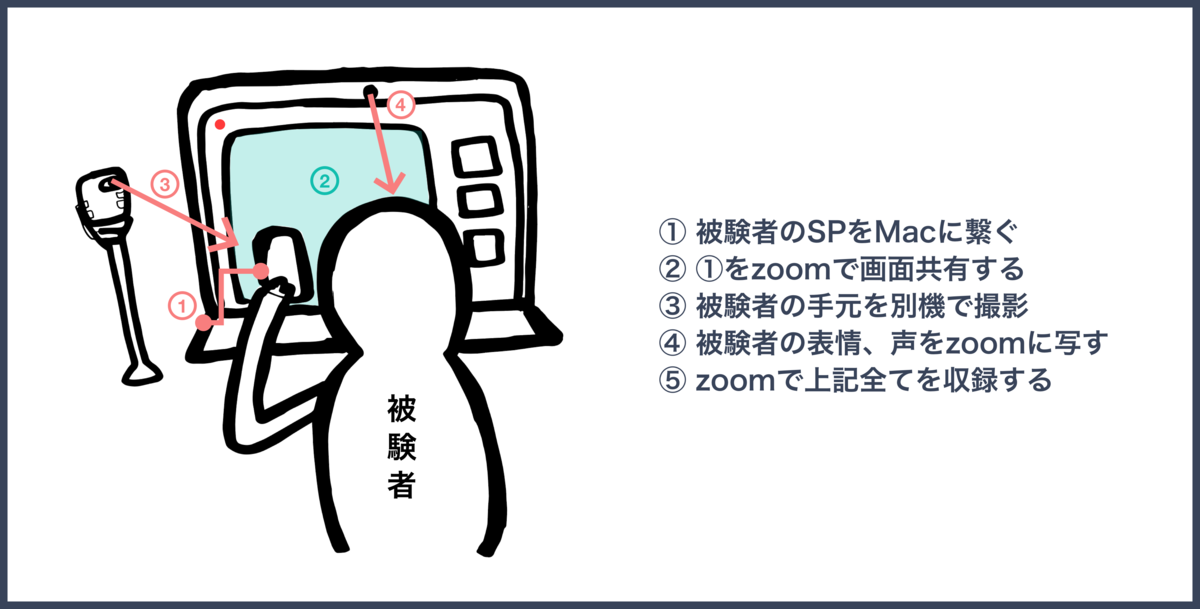
今回のユーザビリティテストをする上で、観測したかったのは以下の項目です。
- 初見でどんな内容を入力するのか、どこにどのくらい時間をかけたのかわかるように、被験者のSP画面
- どの位置で迷ったか、どこをスルーしたのかなどがわかるように、被験者の手元
- 疑問点やその時の感情がわかるように、被験者の声
- 感情と操作を一致させるために、被験者の表情
それぞれを、このようにして観測しました。

最小で被験者・ヒアリングする人の2名で実施することができます。
事前に設定しておいたこと
ユーザーの設定
今回の場合、被験者はBASE社員であり実際のショップオーナーと状況が少し異なっていたので、 商材やその他の設定はペルソナ決めの要領で事前に用意して、当日被験者に共有しました。
ユーザビリティテストのセットアップと実施
今回の方法では、ユーザビリティテストじたいのセットアップと、被験者のデバイスへのセットアップがあるところが少し大変なポイントです。 それぞれ工程を分けて説明します。
テストじたいのセットアップ
- Zoomを立ち上げる→メンバーと被験者にも呼びかけて入室してもらう
- 被験者以外のZoomの音声をミュートにする
- 被験者のセットアップを行う
- 自分のSPでもZoomに入室してビデオをオンにし、被験者の手元を撮影する
- Zoomの画面収録を開始する ※ 画面収録はホストしかできませんのでご注意を!
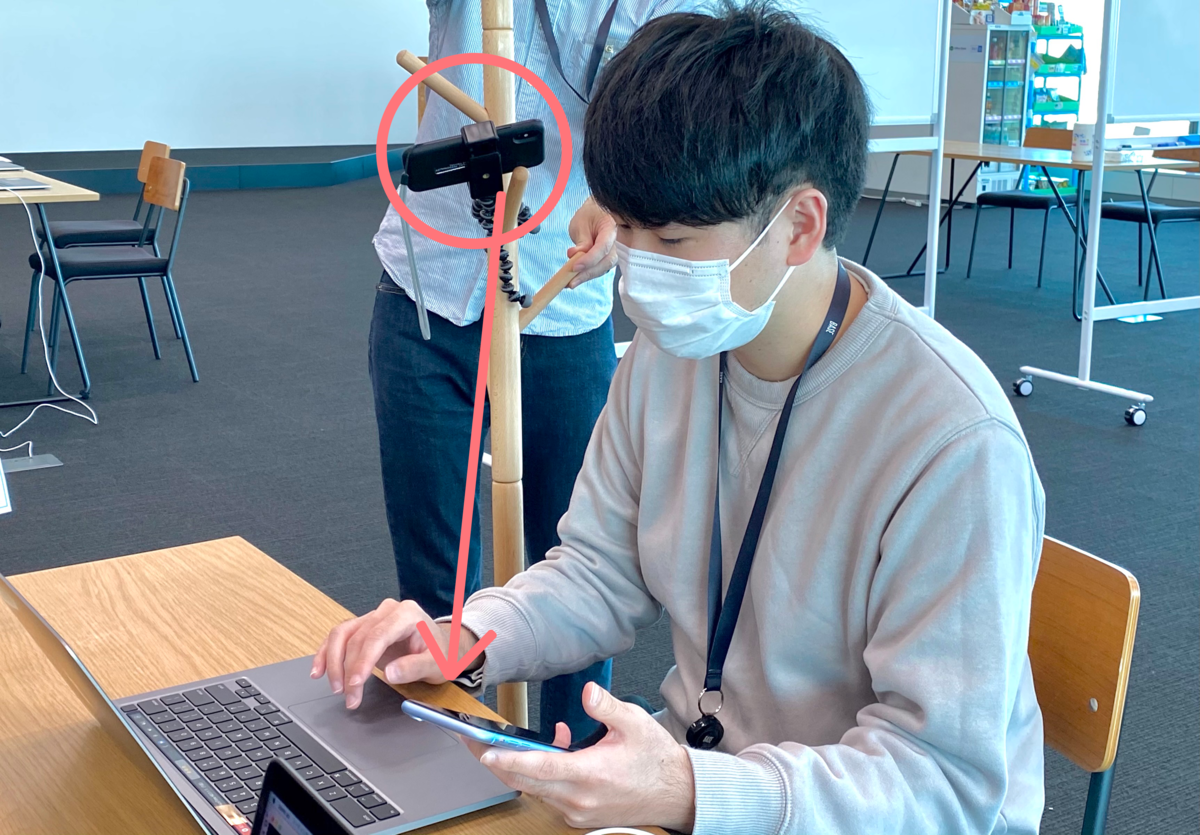
ステップ6では、このようにSPをハンガーラックに括り付けることで被験者の手元を撮影しました。 Zoomのビデオではズームすることができないので、できるだけ近くにSPをセッティングする必要があります。 (Zoomでズームはできない。というのも今回得た知見です。寒)

被験者のセットアップ
今回は被験者がMacとiOSを使っている場合のテストの方法の紹介です。
- PCとSPをLighteningケーブルで接続する
- QuickTime Playerを立ち上げ、「新規movie作成」
- 録画ボタンの横の矢印から自分のiPhoneを選択することで、自分のSP画面をPCに写す
- PCでZoomに入室し、ビデオをオン。QuickTime Playerを画面共有し、PCに共有しているSPの画面をテストメンバー全員に見せる ※ この時声を録音したいので、被験者のPCのZoomはマイクをオンにする
参考:https://minatokobe.com/wp/it-information/tips/post-31188.html
以上のステップを踏むと、このように
- 被験者のSP画面
- 被験者の手元
- 被験者の声
- 被験者の表情
全てを同時に見ることができます! テストメンバーは遠隔にいてもZoomでテストの様子を見ることができました!

tips紹介
この手法でユーザビリティテストをする上で、以下のことを被験者にお願いしました!
- その時の感じた違和感や疑問を知りたいので、独り言を言いながら行ってもらう
- SPで確認できるメールアドレスを準備する(メアド認証があるからね!)
- SPの通知をOFFにする(ZoomでPJメンバーにスマホの画面が共有されるからね!)
今回はBASEメンバーにテストをお願いしたので、比較的スムーズに行えました!
結果と所感
よかったこと
ユーザビリティテストの知見が少ない中で、企画から実行までMove Fastに行えました。
また、この記事ではユーザビリティテストの手法に重点を置いてブログを書きましたが、 実際には仮説検証の場としてのテストであることが大切だと改めて感じました。
DESIGN PROJECTではただ単に古いUIを新しくするだけでなく、「なぜ古いUIだと問題が生じているのか」「古いUIの中でもどこを改善するのが効果的なのか」「どのUIや文言がユーザーを混乱させているのか」について、事前に定量データから仮説立ててテストまで実施することで、これまで以上にユーザーファーストな改善を行えるのではないかという期待があります。
そして、大きな録画設備がなくても、身近にあるデバイスで本格的なユーザビリティテストができたことも知見につながりました。 リリースはもう少し先になりそうですが、ショップオーナーの皆様に新しいUIを触っていただけるのが楽しみです!
反省点
メモを取りながら質問するのが難しかったです、、!書記は質問者とは別に担当を決めると良いかもしれません!
また、Android端末の場合はiOSとは別の方法で画面共有をするのですが、少し手間取りました。 Andoroid端末でのテストの様子はまた別の記事で書けたらと思います!
まとめ
いかがだったでしょうか? この記事では、特別な施設や機械がないチームでもユーザビリティテストをする方法を説明しました。 どなたかのお役に立てば嬉しいです!
BASEのデザインチームは、今回のように改善企画、リサーチ、ユーザビリティテスト、デザイン、コーディングをチーム内で完結させるプロジェクトもあり、デザイナーの裁量が大きい会社だと感じています!
アドベントカレンダーでは、デザインチームからは既に北村さんが「デザイン編集リニューアルまでの長い道のり」の記事を書いているので必読です。 https://devblog.thebase.in/entry/2020/12/14/130000
また、明日はPMDとデザインチームを兼任する藤井さんがテキストライティングの記事を公開予定。 BASEのデザインチームに興味を持ってくれた方はこちらの募集要項からエントリーしていただけると嬉しいです!!
https://open.talentio.com/r/1/c/binc/homes/4380
それではみなさん、メリークリスマス🎄👋