Chromatic とは
Chromatic とは、Storybook のメンテナーが作成している Storybook 用のツールです。Storybook をビルドして公開したり、ストーリーごとのスクリーンショットを撮影し、差分を比較してくれる機能を備えています。
Chromatic を使うことにより、UI の予期せぬ変更を事前に検知することができます。本記事では Chromatic の導入、活用方法をご紹介します。
なお、BASE 社では社内の UI コンポーネントライブラリである BBQ で Chromatic を導入、活用しています。その経緯はアドベントカレンダー15日目に公開する記事でご紹介します。
Chromatic をプロジェクトに導入する
サンプルプロジェクトを作成する
今回は Storybook 公式で用意されているサンプルプロジェクトを利用します。
プロジェクト作成にあたり、以下のコマンドを実行します。
$ npx degit chromaui/intro-storybook-vue-template taskbox $ cd taskbox $ yarn
これでtaskboxの作成が完了しました。
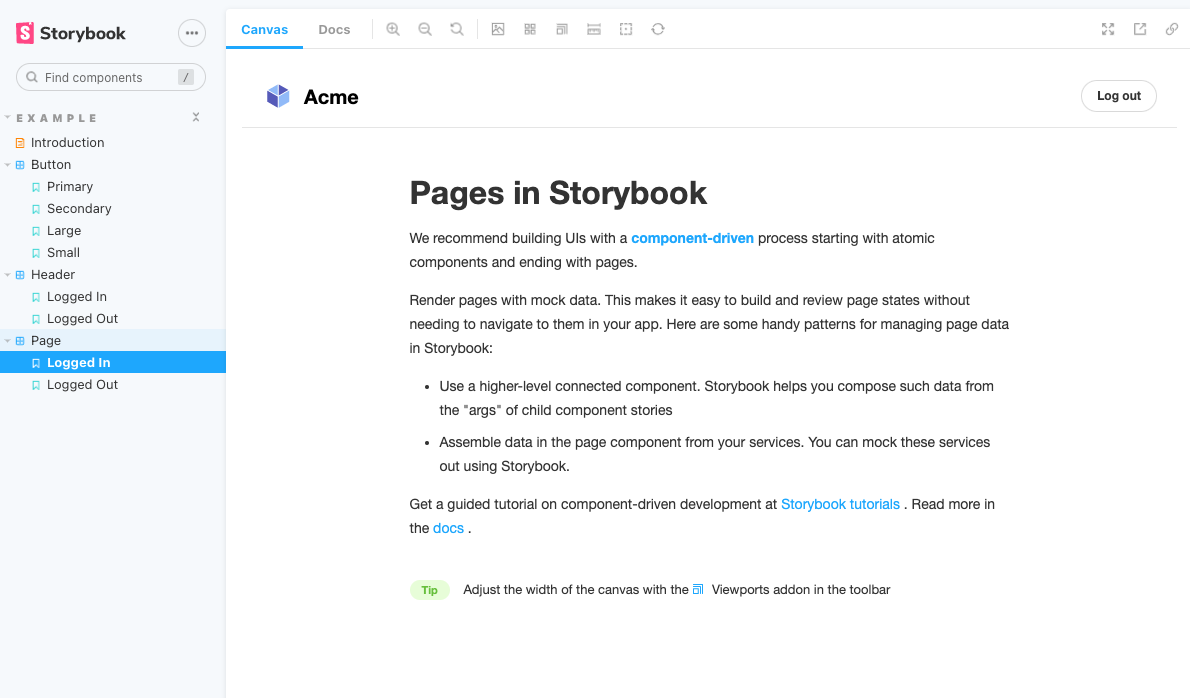
次に以下のコマンドを実行して Storybook を立ち上げ、どのようなコンポーネントがあるか確認します。
$ yarn storybook

Button や Header、Page といったコンポーネントが存在することが確認できました。
サンプルプロジェクトに Chromatic を導入する
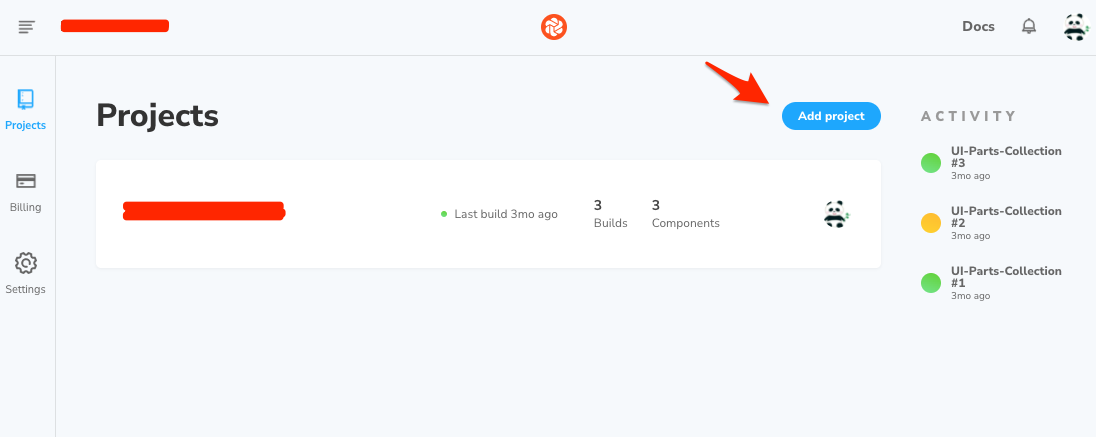
次に、Chromatic にログインします。「Add project」ボタンから新規プロジェクトを追加できます。

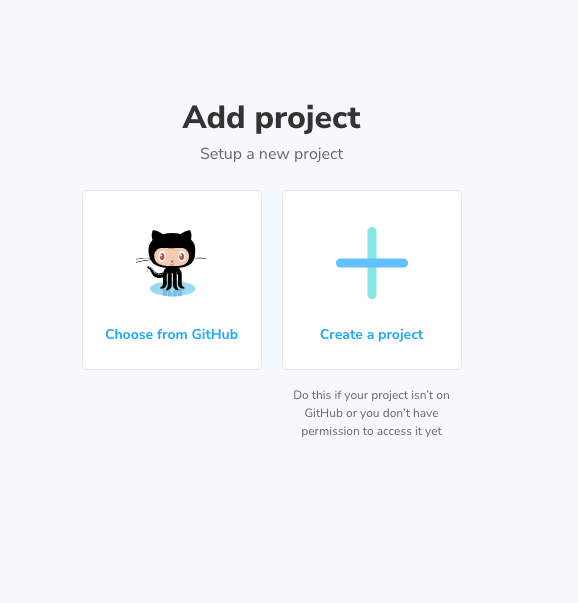
GitHub レポジトリかプロジェクト作成のどちらかを選択します。今回は右側のプロジェクト作成を選択しました。

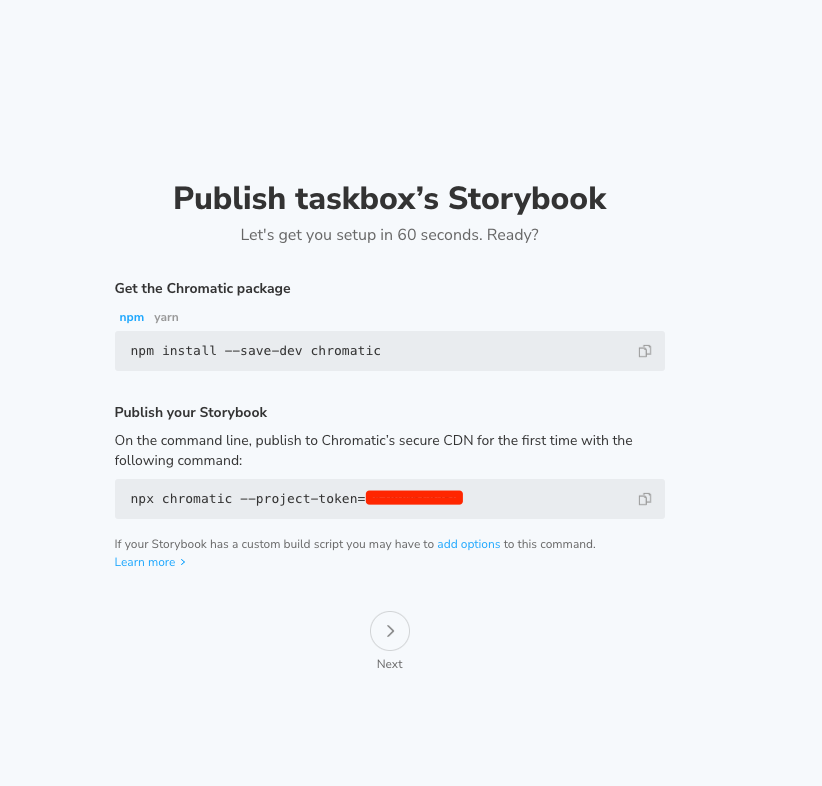
すると、Chromatic 用のトークンが発行されます。

画面に表示されているコマンドを taskbox ディレクトリで実行します。
$ npx chromatic --project-token=your-token
すると、以下のエラーが表示されます。
$ npx chromatic --project-token=your-token
Chromatic CLI v6.1.0
https://www.chromatic.com/docs/cli
✔ Authenticated with Chromatic
→ Using project token '********da59'
✖ Retrieving git information
→ Chromatic only works from inside a Git repository.
プロジェクトを git 管理下に置いていないため Publish に失敗します。このため、適当なレポジトリを作成して push しましょう。
レポジトリに push した後、再度 chromatic コマンドを実行します。
$ npx chromatic --project-token=your-token
Chromatic CLI v6.1.0
https://www.chromatic.com/docs/cli
✔ Authenticated with Chromatic
→ Using project token '********da59'
✔ Retrieved git information
→ Commit 'b6eb197' on branch 'main'; no parent commits found
✔ Collected Storybook metadata
→ Storybook 6.4.0 for Vue3; supported addons found: Actions, Essentials, Links
✔ Storybook built in 22 seconds
→ View build log at /Users/panda/playground/vue/test/taskbox/build-storybook.log
✔ Publish complete in 14 seconds
→ View your Storybook at https://61aef69049f6bb003ac71914-qocfdyaegr.chromatic.com
✔ Started build 1
→ Continue setup at https://www.chromatic.com/setup?appId=61aef69049f6bb003ac71914
✔ Build 1 auto-accepted
→ Tested 9 stories across 4 components; captured 8 snapshots in 9 seconds
✔ Build passed. Welcome to Chromatic!
We found 4 components with 9 stories and took 8 snapshots.
ℹ Please continue setup at https://www.chromatic.com/setup?appId=61aef69049f6bb003ac71914
ログの中で表示されている https://61aef69049f6bb003ac71914-qocfdyaegr.chromatic.com/?path=/story/example-introduction--page という URL にアクセスすると、Storybook を閲覧できます(プロジェクトを削除したため、現在は表示されません)。
Chromatic のトップページに taskbox プロジェクトが追加されていることが確認できます。

taskbox プロジェクトを見る
taskbox プロジェクトをクリックすると、次の画面に遷移します。

メニューの内容は以下の通りです。
Builds:過去のビルド履歴を閲覧できる Library:Storybook のストーリー単位でコンポーネントを表示できる Manage:Slack 連携や URL からアクセスできる Storybook の公開範囲設定、コラボレーション相手の選択などができる
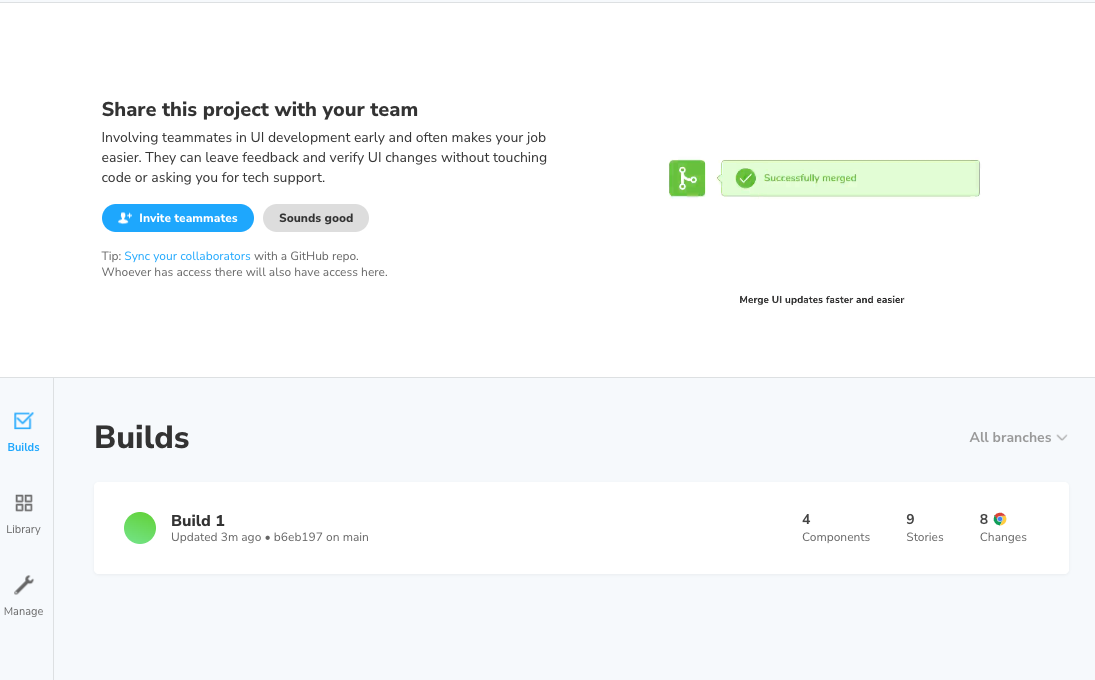
メニューの中から Builds を開いてみましょう。
Builds の中を覗く
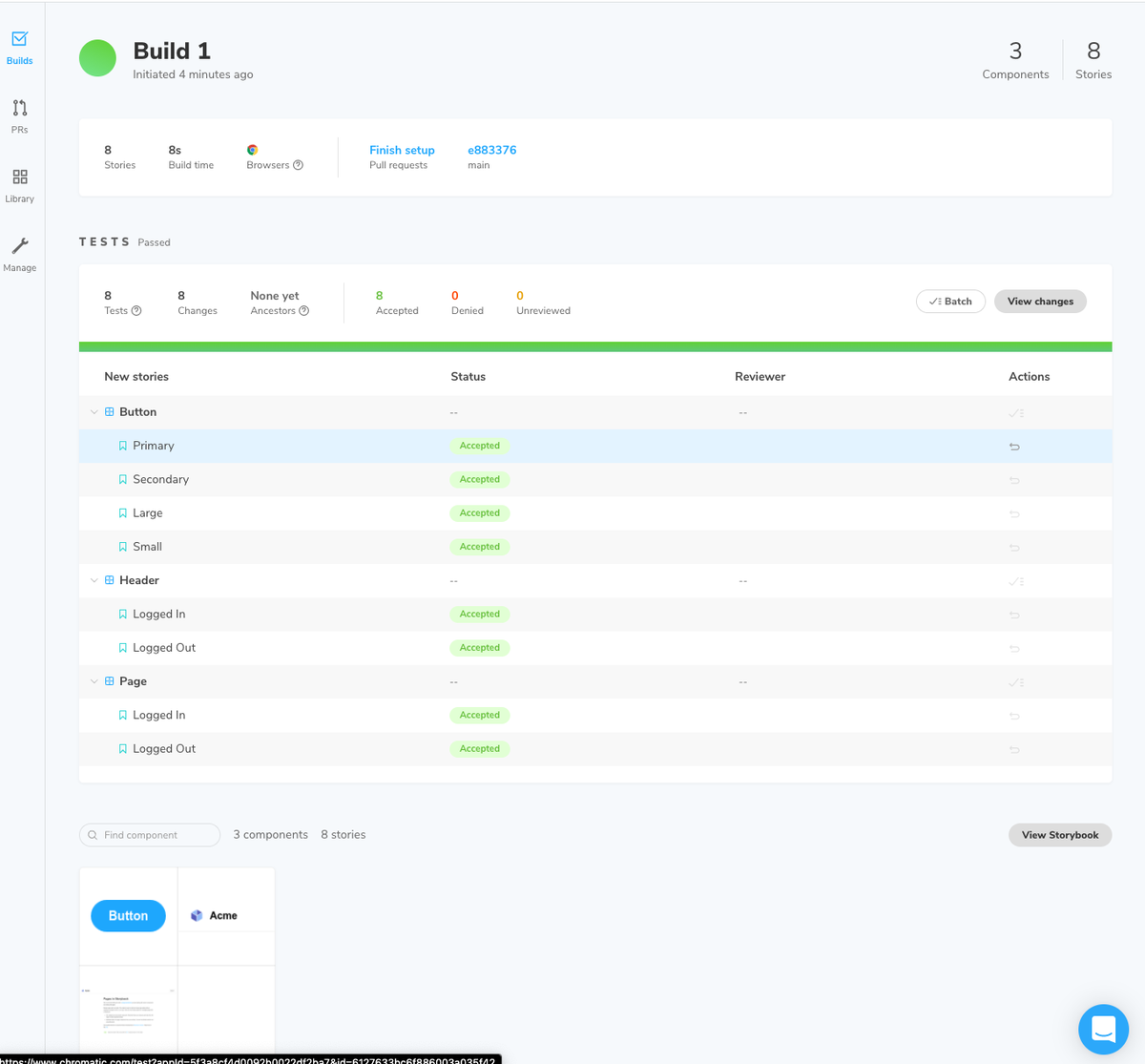
Builds をクリックします。すると、以下の画面が表示されます。

Storybook のファイル単位ではなく、ストーリー単位でコンポーネントが区切られています。
一番上の Button をクリックします。すると、Button コンポーネントのキャプチャが撮影されていることがわかります。

また、右下に DOM が表示されていることがわかります。こちらは Header コンポーネントです。

差分を追加する
次に、差分確認をします。Header コンポーネントと Page コンポーネントのコードを変更します。
変更点は以下の3つです。
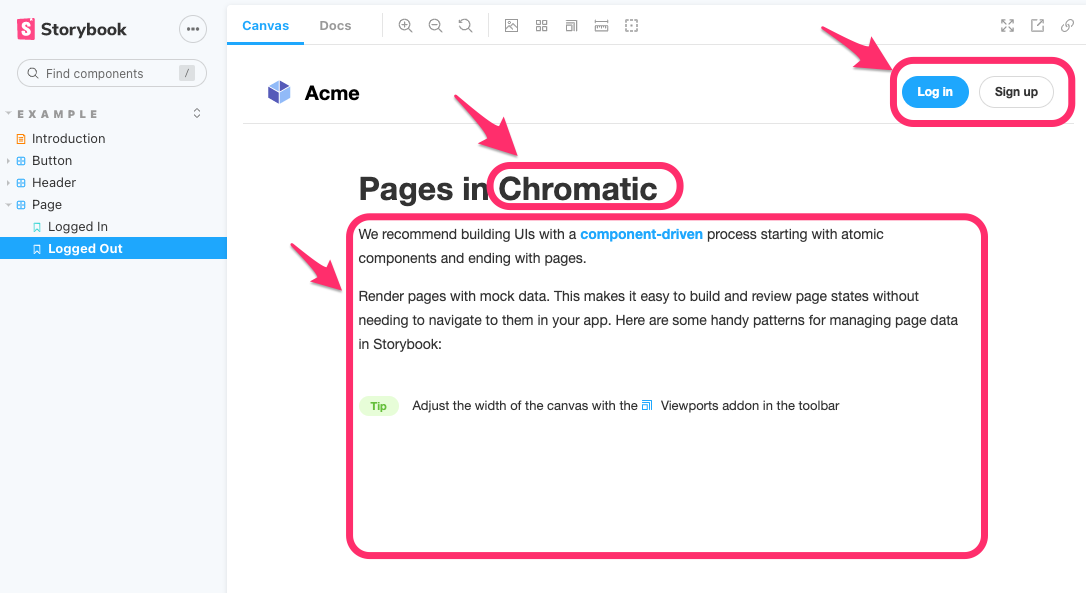
- Header で右上のボタンの位置を入れ替え
- Page のタイトルの Storybook を Chromatic に変更
- Page の文章の一部を削除
| 変更前 | 変更後 |
|---|---|
 |
 |
この変更を加えた後、再度 Chromatic でビルドします。
$ npx chromatic --project-token=your-token
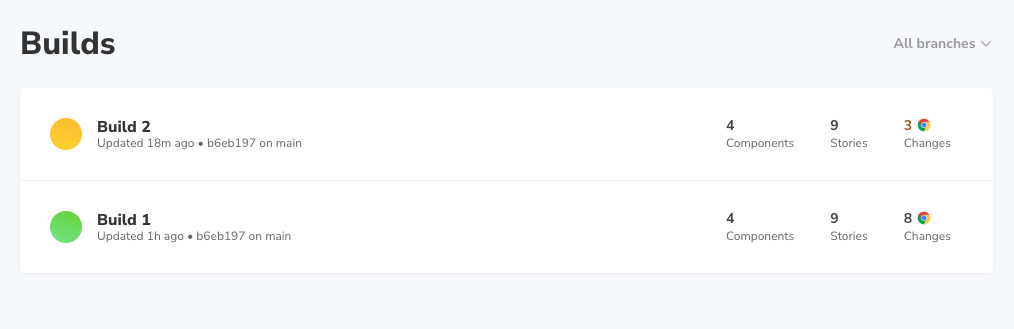
すると、ビルド2 が追加されました。

差分をレビューする
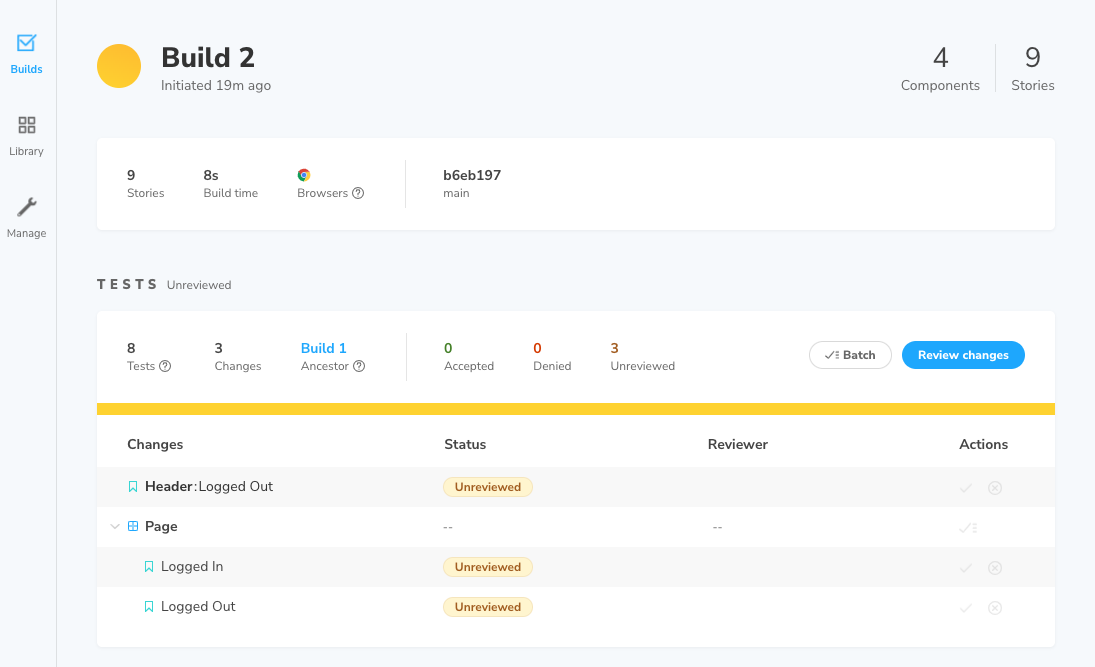
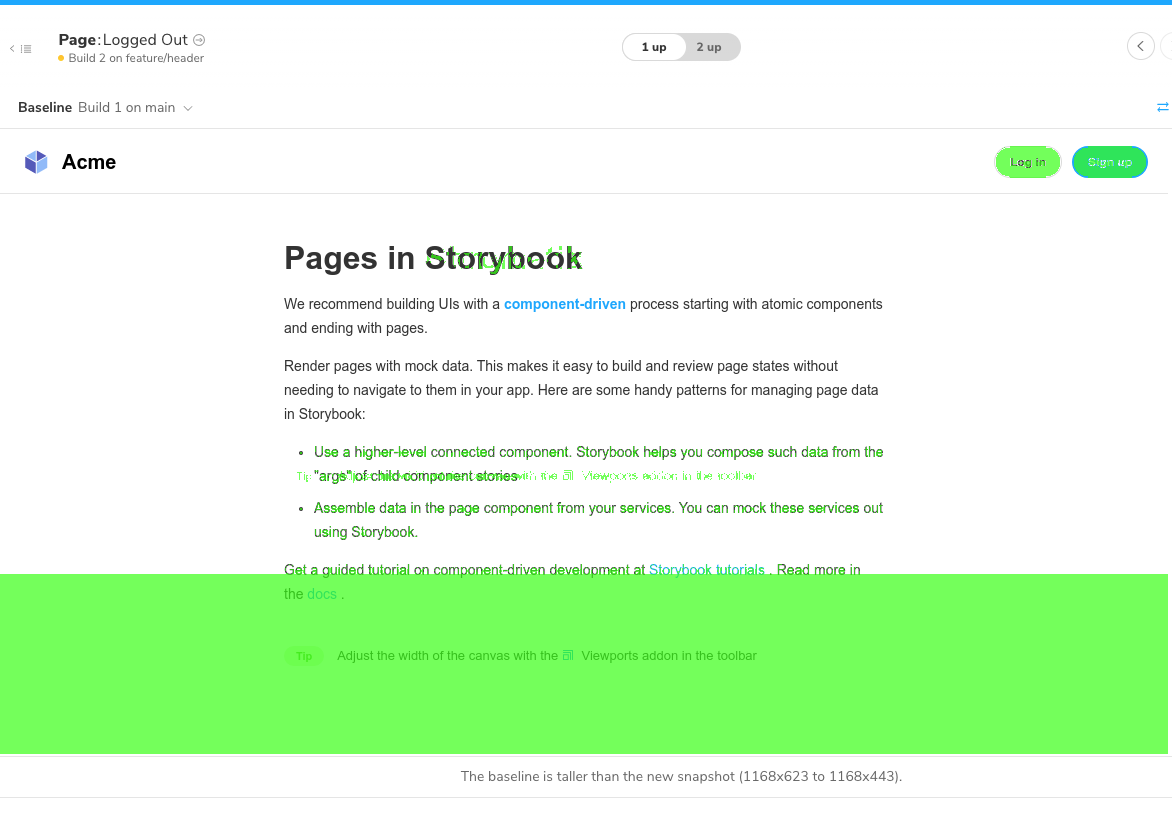
ビルド2 を表示すると、変更があるコンポーネントがピックアップされています。

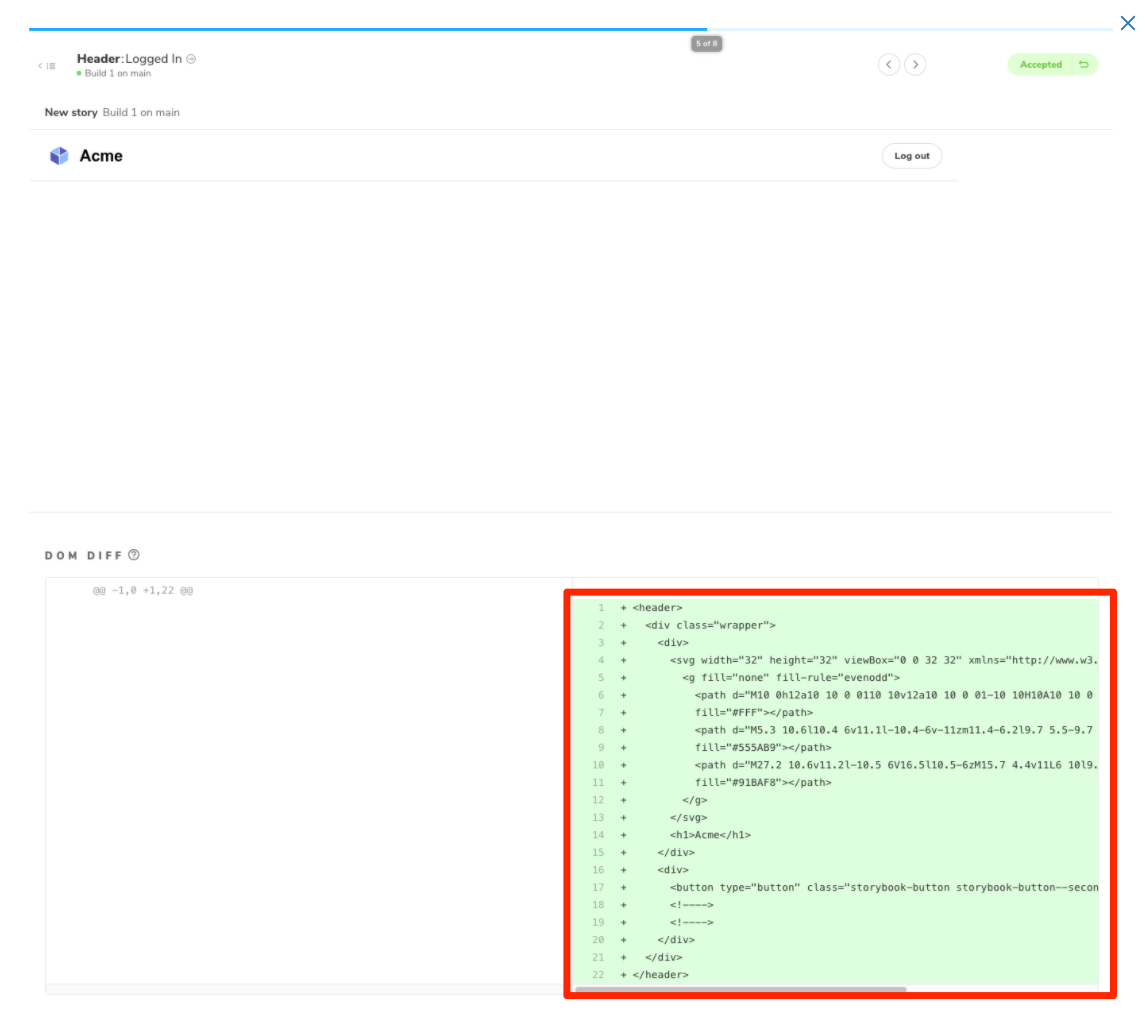
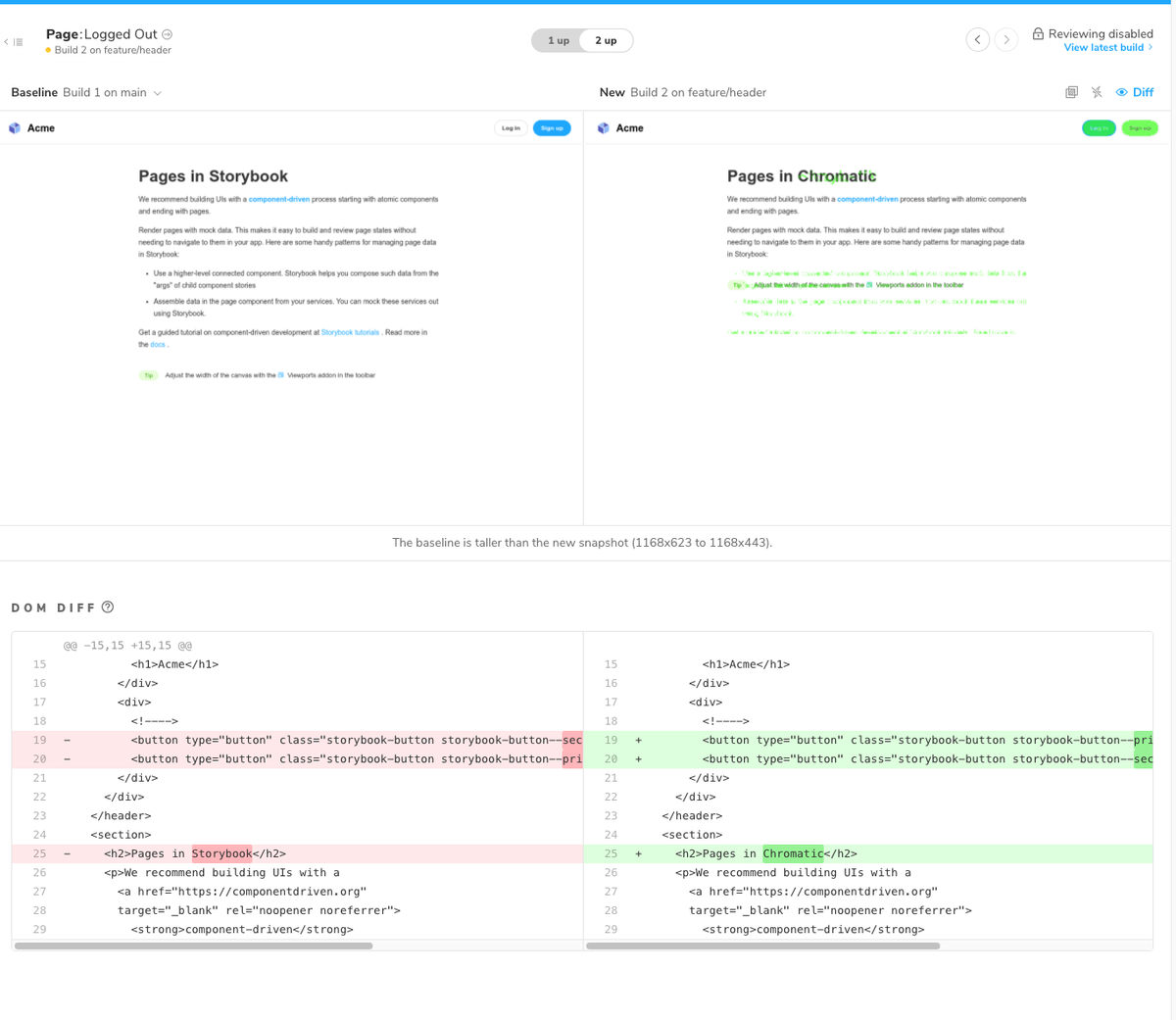
一番下の Page の「Logged Out」を表示してみます。すると、コンポーネントの Build1 と Build2 の見た目とコードの差分がハイライトされています。
| 単体 | 比較 |
|---|---|
 |
 |
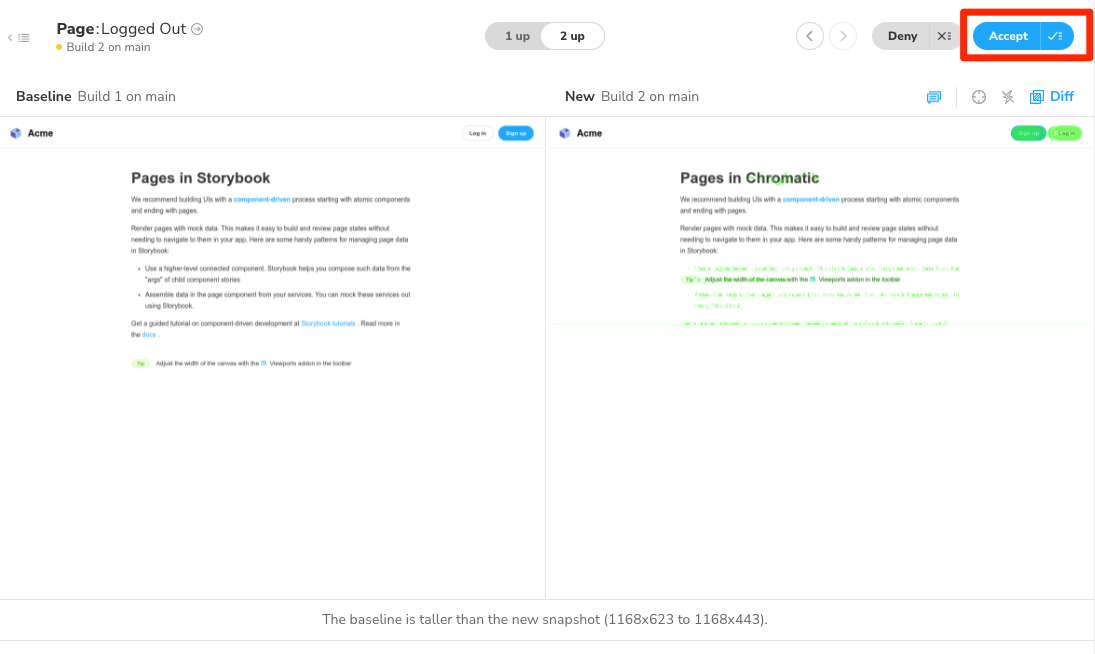
もし差分が意図通りであれば、右上の Accept ボタンをクリックします。そうでなければ Deny をクリックして、コードを変更した人に再度確認して貰います。

Accept をするのはコードを改修した人ではなく、別の人にレビュワーとしてクリックしてもらうのが望ましいです。BASE の BBQ の開発フローでも、コードレビューをするレビュワーが Accept や Deny をすることにしています。
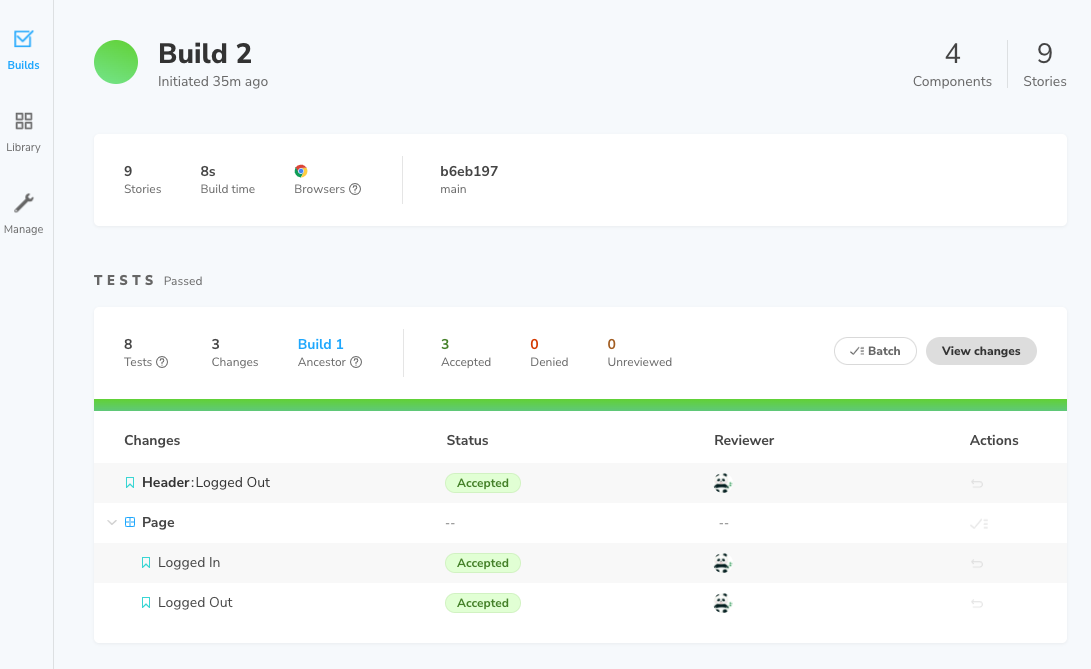
全てのコンポーネントを Accept すると Build2 の表示が緑になります。

GitHub Actions で Chromatic を実行する
Chromatic は GitHub Actions で実行できます。実際、公式で yml の書き方が紹介されています。
# .github/workflows/chromatic.yml # Workflow name name: 'Chromatic' # Event for the workflow on: push # List of jobs jobs: chromatic-deployment: # Operating System runs-on: ubuntu-latest # Job steps steps: - uses: actions/checkout@v1 - name: Install dependencies run: yarn - name: Publish to Chromatic uses: chromaui/action@v1 # Chromatic GitHub Action options with: token: ${{ secrets.GITHUB_TOKEN }} projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
CHROMATIC_PROJECT_TOKEN は、冒頭で取得したトークンのことです。このトークンをレポジトリの Secrets に設定すると、GitHub Actions から読み取ることが可能です。
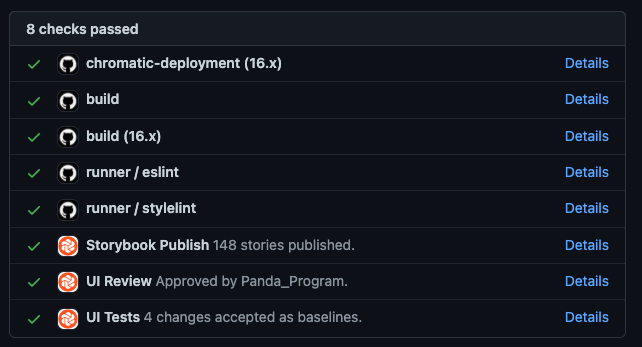
Chromatic を CI に組み込むことで、PR から Chromatic のステータスをチェックすることができます。

差分がなかったり、あるいは全て Approve された場合には緑のチェックマークがつきます。差分がある場合は、黄色い丸のマークがつきます。
これで Chromatic をレビューの工程に組み込めました。
Chromatic のその他の機能
Chromatic は差分を表示する画面にコメントできたり、ビルド結果を Slack に通知したり、コメントをメール通知可能です(コメントの Slack 通知は未対応)。
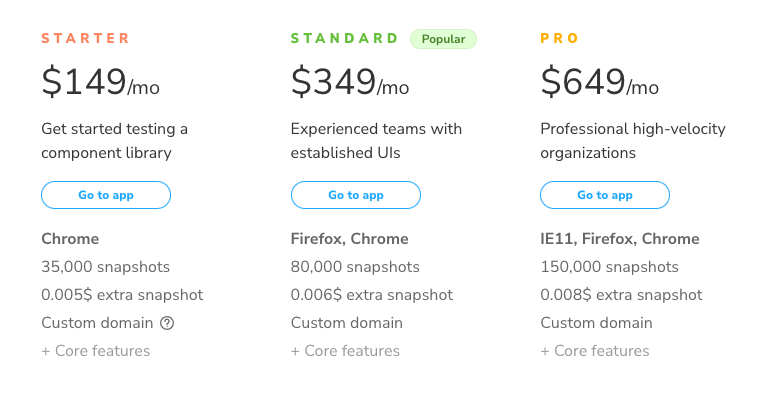
また、プランをアップグレードすると、Chrome だけではなく Firefox、IE11 でのスクリーンショットを撮影可能になります。BASE では Starter プランに加入しています。

また、Chromatic 上の Storybook に対して GitHub 認証を設定できるので、万が一 URL が漏れて外部の人が覗いてしまうということも防止できます。
おわりに
Chromatic はセットアップや GitHub 連携がとても簡単です。無料プランもあるので、 Storybook を活用している会社・組織・チームであればぜひ活用を検討してみてはいかがでしょうか。