⛰ はじめに
こんにちは。Owners Marketing所属の 若菜 です。
今回は、普段サーバーサイドエンジニアとしてプロダクト開発に従事している私が、BASEのフロントエンド開発に携わった経験をお話しさせていただきます。
結論、 付加価値がいくつもあった非常に良い経験であった と言えます。
BASEでの働き方や開発組織の雰囲気を少しでも伝えることができましたら幸いです!
🙋♂️そもそもなぜフロントエンド領域を担当することになったのか
私の所属するOwners Marketingでは、新規ショップオーナーの方によりよくBASEを使ってもらえるための機能改善や、 もっとたくさんの人にBASEを使ってもらえるようにするための機能提供に取り組んでいます。
先日、「オーナーズコミュニティ BASE Street へSSOログインできるようにする」というリリースを行いました。 BASE Streetは、ショップオーナー同士で意見を交わすことのできる場を、外部サービスを用いて提供しています。
そちらのサービスにBASEのアカウントでログインできるようにすることでより利便性を向上し、 ショップを開設して間もない方から既にBASEを使ってくださっているベテランの方までさまざまな利用者様の交流を通じ、 お悩み解決などに役立てていただきたいという目的があります。
BASEでは、従来であれば技術領域にあったエンジニアをアサインしてプロジェクトを進行しますが、 今回のプロジェクトにおいては
- 私自身がフロントエンドの開発に興味があった
- そこまで技術難易度の高い開発になる見込みはなく、スケジュールにも多少余裕があった
- 直近で似たような機能をほかプロジェクトでリリースしたので参考にしやすい
上記の理由をもとに、プロジェクトの人員配置を検討する際に相談をさせていただきました。 BASEには、手を挙げることでやりたいことに積極的にチャレンジさせてもらえる という社風がある こともあり、今回の挑戦も歓迎していただけました。
BASEではフロントエンドフレームワークとしてVue.jsが採用されています。 私自身のフロントエンド経験はjs・jQueryで止まっていたため、Vue.jsを業務で学ぶことができる絶好の機会をいただくことができました。
🏃♀️ どのように進めたか
社内ドキュメントに沿って環境構築を行った
社内にはフロントエンド開発の手引きとなるドキュメントが用意されています。 こちらにはフロントエンド開発における前提知識からプロジェクトの作成の仕方、進め方までがハンズオン形式で解説されています。 こちらを参考にし、Vue.jsのインストールからプロジェクト用のディレクトリ作成、ルーティング設定などを行いました。
ディレクトリ構造などをざっくりと理解しつつ手を動かしてみた
他プロジェクトのコードや、社内で用意されているドキュメントに目を通して、 ディレクトリ構造や今回触っていくことになるファイルの役割、書き味を理解しました (エントリファイルとは、シングルファイルコンポーネントとは、というレベルから学びました)
周りのフロントエンドエンジニアたちに協力してもらいながら開発を進めた
自分だけではプロダクト品質をリリース水準まで満たすことができないので、周りの方にご協力いただき以下の体制で進めました。
- フロントエンド開発の経験があるEMにデイリーMTGを設定してもらった
- 進め方がわからないところ、環境構築で詰まっているところなどを画面共有で教えてもらった
- レビューの際、他のフロントエンドエンジニアに入ってもらった
- プルリクエストを出しておくことで他チームの方もレビューしてくれた
- BASEではエンジニア全員参加のチャンネルでPRが流れてくる仕組みになっている
- 他チームのエンジニアがコメントをくれることがよくある
🖼 完成した画面
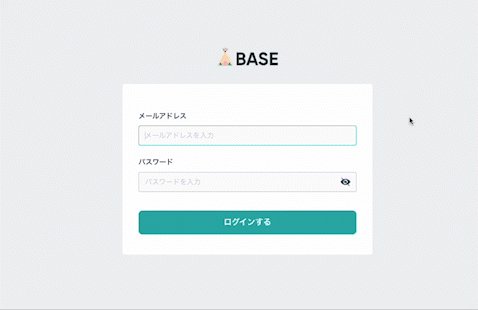
以下、作成した実際の画面および機能です。
- ログイン画面の表示・装飾
- 入力値のバリデーション制御
ログインするボタンを押下するとログインAPIをコール- ログイン処理に成功したらローディング画面へ遷移
時間はかかりましたが、自分で1から関わった実装が形となって世に出ていく様は特別な嬉しさがありました。

🔥 苦労したところ
無事何事もなくリリースすることができた本プロジェクトですが、実施している中で主に以下の点に苦労しました。
アーキテクチャやディレクトリ構造、データフローの理解
BASEのフロントエンド領域のコードにまともに触れたことが初めてだったため、ディレクトリ構成やデータの流れ・処理の流れをコードを読みながら掴むところが初めの難関でした。
こちらは前述した社内ドキュメントにハンズオン形式で丁寧に解説されているため、これを読みながらドキュメント内のサンプルソースコードを手元に書き起こし、デバッグコードを仕込んだりして地道に体に浸透させていきました。
このアーキテクチャ構造が理解できた時、自分の行いたい処理をどこに書けばよいかがわかり、すごくコーディングしやすくなった感覚がありました。
Vue.jsとTypeScriptの記法をまとめて覚えようとしてしまったところ
フロントエンド実装を行うにあたり、他プロジェクトでのソースコードなどをたくさんみて参考にしましたが、 Vue.jsとTypeScriptに触れることがほぼ初めてだったため、 実装の仕方や参考にすべきリファレンスがわからず、もどかしい思いをしました。
こちらはVue.jsとTypeScriptそれぞれの初学者向けのリファレンスを広く読んで自分なりに咀嚼していったことと、周囲のフロントエンドエンジニアの方にデイリーMTGやSlackでこまめに質問させていただき、解決することができました。
👍 こういうところが良かった・今後にこうやって活かしたい
フロントエンド開発に1から携わり、上述した点などで苦労も多くありましたが、何より「挑戦してよかった」と思えることがいくつもありました。
中でも、個人の観点とチームの観点からそれぞれ抜粋させていただきます。
個人の観点では
サーバーサイドからフロントエンドまでの処理・データの流れを体感できた
日頃の開発でBASEというプロダクトにサーバーサイド観点のみで触れてきた自分にとって、フロントエンドの処理は正直わかっていない点が多くありました。
今回、自分でVue.jsのコードを書くことでサーバーサイドからフロントエンドまで一つの流れとして追うことができ、自分の作った機能のすみずみまで自分で把握することができました。 これによって、何か問題があった時の対応を素早く検討することができたり、新たな改善を行う際にもサーバーサイドとフロントエンドの両面からアプローチを考えることができます。
Web開発・サービス提供に従事するものとして、こうでありたいと改めて再認識しました。
社内調査でカバーできる範囲が格段に増えた
社内の調査タスクにおいて、フロントエンド領域のコードを読めるようになったことでいい影響がありました。
具体的には、今まではフロントエンドエンジニアの方に聞かなければ調査ができないようなものも、まず自分で調査に着手することができ、わからないところだけ質問する方法をとることができるようになりました。
これは、読解し理解できる範囲の母数が単純に増えたこともありますが、Vue.jsのディレクトリ構成やフォルダの役割を知ることができたおかげで、 フロントエンドのコードを読む心理的障壁がなくなった と思っています。
jQueryで止まっていたFEキャリアを再開できた
新卒から3年ほどjQueryを扱っていましたが、それ以降モダンなフロントエンドフレームワークにほぼ触れてこなかったので、今後のキャリア形成にとてもいいチャンスをいただけました。
チーム・組織の観点では
後続も挑戦しやすい雰囲気作りに励みたい
今回自分が心置きなくフロントエンドの開発に挑むことができたのは、周りのエンジニアたちがサポートしてくれたからに他なりません。
そのため、これから同じようにサーバーサイドエンジニアだけどフロントエンドの開発に携わりたい!と思った人がスムーズに開発できるように、 社内ドキュメントの最適化やレビューに積極的に参加していきたいと思っています。
BASEの「チャレンジ大歓迎」な社風をより活発にしていきたい
前述の通り、BASEの開発組織では やりたいことに手を挙げることで積極的にチャレンジできる 社風があります。
私は、自らの担当領域にとらわれず、様々なドメイン領域・技術領域にチャレンジできるBASEの空気がとても好きです。 それらの体験は開発者体験を向上させ、組織の生産性向上にも寄与し、ひいてはサービス利用者の方々への高品質な価値提供に直結すると思っています。
この最高な好循環を自分で体感できたことで、今後のBASEの開発組織をもっともっとよくしていきたいと思いました。
📢 お知らせ
次回は、同じプロジェクトに携わった田村より SSOログインに関する記事を公開予定です! SAML認証によるSSOログインをどのように自前で実装したのか?を解説する、非常に充実した内容となっておりますのでご期待ください!
また、BASEではこれからのBASEを一緒に盛り上げて行ってくれる方を随時募集中です!
カジュアル面談も実施しておりますので、お気軽にお問い合わせください。