
この記事は、「BASE Advent Calendar 2018」の21日目の記事です。
はじめまして。2018年2月にBASE株式会社へデザイナーとして入社した小山です。 技術ブログを書くのは初めてなのですが、今回は私が2月に入社してから今日までネットショップ作成サービス「BASE」で「Sketchを用いたデザインシステム」を作ってチームでのデザイン作業を効率化した話について書こうと思います。
入社当時の状況
私が入社した当時、デザインチームは人数が増え始めた時期で、大きな課題が2つありました。
デザインデータの管理
私が入社する前まではプロダクトに対してデザインデータを作るデザイナーが少なく、各デザイナーが個人のローカルでファイル管理をしていました。その為、誰がどの画面のデザインデータを持っていて、最新のデータがどれなのかを毎回メンバーに確認をして、最新のデータを送ってもらわないとデータを見ることができないという状況でした。
ファイル管理については、Abstractの導入でファイル管理とバージョン管理の問題を解決しました。この内容については12月7日の「Abstractを用いたデザイン管理システムを導入して1年経ったお話」で北村が詳しく書いているので興味のある方はぜひ読んでみてください。
デザインパーツの共通化
もう一つはデザインパーツがデザイン的にもデータ的にも共通化されていなかったことです。
当時のBASEは新旧のデザインが入り混じっており、どのパーツが最新のものでどのレイアウトに合わせて作っていいかが入社したての私には難しいものでした。また、コーディング用のスタイルガイドはあったものの、Sketch用のデータはなかった為、毎回パーツを作るかそのパーツを含むファイルを探してコピーしてくる必要がありました。
そこでSketchとAbstractのLibrary機能を使ってSketchを用いたデザインシステム(通称:BASE UI kit)を作る「UI コンポーネントプロジェクト」が立ち上がりました。
UI コンポーネントプロジェクト始動
BASE UI kit 作成にあたり、デザインチーム内の管理画面に関わるデザイナーとフロントエンドエンジニアでプロジェクトを2月末に立ち上げ、毎週定例ミーティングをしながら必要なデザインパーツの洗い出しを行いUI コンポーネントとしての仕様決めを行っています。

はじめに作ったBASE UI kit は1ファイルでPC、SPの全てのコンポーネントを管理しており、pageもグループごとに分けていました。 しかし、BASEの管理画面ではコンポーネントの数も多く、レイアウト側のデザインもファイル数が膨大になり、次第に管理が難しくなっていきました。
BASE UI kit 大改修
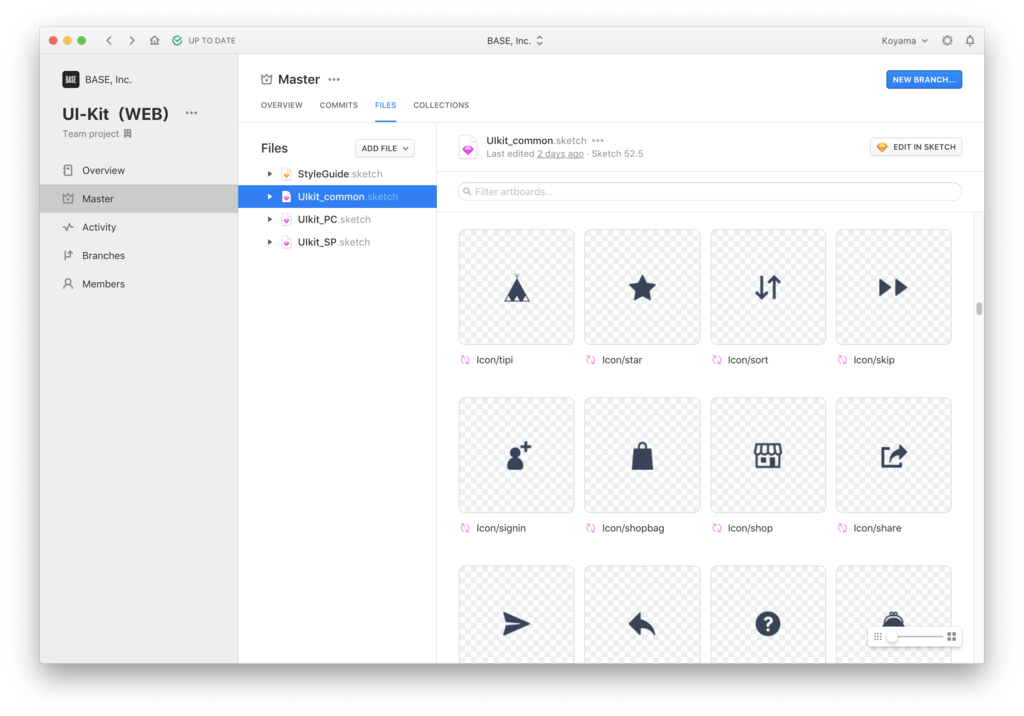
今まで1つのプロジェクトですべてのファイルを管理していましたが、BASE UI kit は専用プロジェクトに分離してAbstractのLink Library 機能を使って別のプロジェクトへリンクさせ、さらに1ファイルで管理していたコンポーネントはcommon、PC、SPの3ファイルで管理するように大改修しました。

また、BASE UI kit を大改修する一環として、コンポーネントの命名規則もAtomic Designのレベル分けでグルーピングして参照しやすいものに変更しました。(例:1 = Atoms、 2 = Molecules )

BASE UI kit を別プロジェクトにしたメリット
- BASE UI kit の編集をしたブランチをマージする度に他の各ブランチで変更をPullする必要がなくなった
- 右上に出てくる「Library Updates Available」をクリックするだけで最新のコンポーネントに更新できるようになった
- 個人の作業ブランチでBASE UI kitの編集ができなくなったことで、そのブランチがマージされるまで他のブランチで最新のコンポーネントが使えないという問題が起きなくなった(運用でカバー仕切れなかった問題が解決)
ファイル分割したメリット
- コンポーネントを呼び出す時に階層を減らすことができた
- 1ファイル内のコンポーネント数が減ってコンポーネントを探すのが楽になった
その他にもBASE UI kit以外のデザインデータもグループ分けをしてプロジェクトを分けて管理することで、担当外プロジェクトのAbstractのシンクを切ることができます。(これによりAbstractとSketchが軽くなったような気がします。※個人の感想です。)
大改修をする時の注意点
一度作成したBASE UI kitを別プロジェクトへ移行してファイルを分割する際に注意するべきことがいくつかありました。
- BASE UI kitとして登録しているシンボルは一度ファイルから消してしまうと呼び出し先でリンクが切れる(つまりカット&ペーストした時点でそのシンボルはリンク切れになる)
- 既にライブラリ化済みのBASE UI kit(旧 BASE UI kit)を別ファイルの BASE UI kit(新 BASE UI kit)にリンクする場合、呼び出し先のデザインファイルでリンクが切れる前に新 BASE UI kit のコンポーネントへシンボルを置き換える作業が必要
大改修をする時に便利だったSketch プラグイン
Symbol Organizer
レイアウトされたシンボルを別ファイルのシンボルに一括で置き換えてくれるプラグインです。 同じ名前のシンボル同士を置き換えるのでシンボルの名前を変更するタイミングには注意してください。
Rename It
コンポーネントの階層を整理したい時にシンボルの名前を一括変更できるのでとても便利なプラグインです。 今回はUI kitの階層も合わせて整理したのでとてもお世話になりました。
大改修の手順
- Abstract上の全てのブランチをmasterへマージする
- Abstractで BASE UI kit 専用プロジェクトを作る
- 既にライブラリ化済みのBASE UI kit(旧 BASE UI kit) をBASE UI kit専用プロジェクトへコピーする
- BASE UI kit専用プロジェクトへコピーした新 BASE UI kitの中身を整理する(シンボル名は絶対変えない!)
- BASE UI kit専用プロジェクト以外のデザインプロジェクトに新 BASE UI kitを Link Libraryで紐づける
- デザインデータを開き、プラグインのSymbol Organizerを使って旧 BASE UI kit を新 BASE UI kitに置き換える(すべてのデザインデータで同じことをする)
- 新 BASE UI kitのシンボル名をプラグインのRename Itを使って整理する

現在、BASE UI kitの運用はこれで落ち着いています。
シンボル名の変更はシンボルを置き換える前とかでなければいつでもできるので、足りないコンポーネントが増えて階層を整理したくなったタイミングや、Atomic Design的にここじゃないよねって思ったタイミングで適宜修正しています。
まとめ
UI コンポーネントをきちんと定義したことでデザイナー間やフロントエンドエンジニア間での仕様の認識を揃えることができ、また、BASE UI kitを作ったことで、シンボルを呼び出すだけで統一された UI コンポーネントを使うことができるのでデザイン作業が格段に早くなったと思います。 途中でUI kitの大改修もありましたが、毎日使うものだからこそストレスが少ないかたちで運用できる方が楽しく仕事ができるんじゃないかなと思います。(大変だったけどやってよかった!)
明日は ボドゲ部の部長 柳川です!