この記事は BASE Advent Calendar 2021 の6日目の記事です。

フロントエンドエンジニアの @rry です。 今年の4月に BASE にジョインしてから、アクセシビリティに関する取り組みを少しずつ行ってきました。 BASE ではこれまでアクセシビリティに関する取り組みは局所的にしか行われておらず、また私自身もアクセシビリティについて知見が全くない状態でした。このような状態からアクセシビリティやっていきを具体的にどのようにして進めているかについてご紹介したいと思います。
アクセシビリティとは?何故アクセシビリティに取り組むのか?
アクセシビリティとは | ウェブアクセシビリティ基盤委員会(WAIC)
一般にアクセシビリティとは、アクセスのしやすさを意味します。転じて、製品やサービスの利用しやすさという意味でも使われます。 似た意味をもつ言葉にユーザビリティがありますが、アクセシビリティはユーザビリティより幅広い利用状況、多様な利用者を前提とします。
アクセシビリティとは何か?については、こちらの URL に書いてあるとおりですが、幅広い利用状況、多様な利用者でもアクセス(利用)しやすいかについて言い表す言葉です。
よく誤解されやすいのが、「アクセシビリティは障がい者や高齢者のための取り組み」という捉え方をされがちですが、これはアクセシビリティ本来の主旨からずれた理解です。
例えば幅広い利用状況の例で言うと、
- 電車やオフィスなどでイヤホンがなく、音声が聞けない
- 眼鏡を忘れてしまい小さい文字が読みづらい
- パソコンのマウスが壊れてしまいキーボードでしか操作できない
など、健常者であったとしても状況によって様々な問題が起こりえます。 もちろん障がい者や高齢者であっても、アクセス(利用)しやすい Web サービスが優れているということに変わりはないのですが、アクセシビリティとは本来そういったユーザーだけでなくもっと幅広いユーザーに対して有用な取り組みです。
BASE は BtoC なサービスのため、様々な状況で色んなユーザーがサービスを利用しています。 また、BASE のミッションである「Payment to the People, Power to the People.」にもあるとおり、BASE が作っているサービスは世界のすべての人に向けたサービスです。 このような背景があって、できることから少しずつ、アクセシビリティを向上させていきたいという思いがありました。
社内にアクセシビリティを取り入れたきっかけ
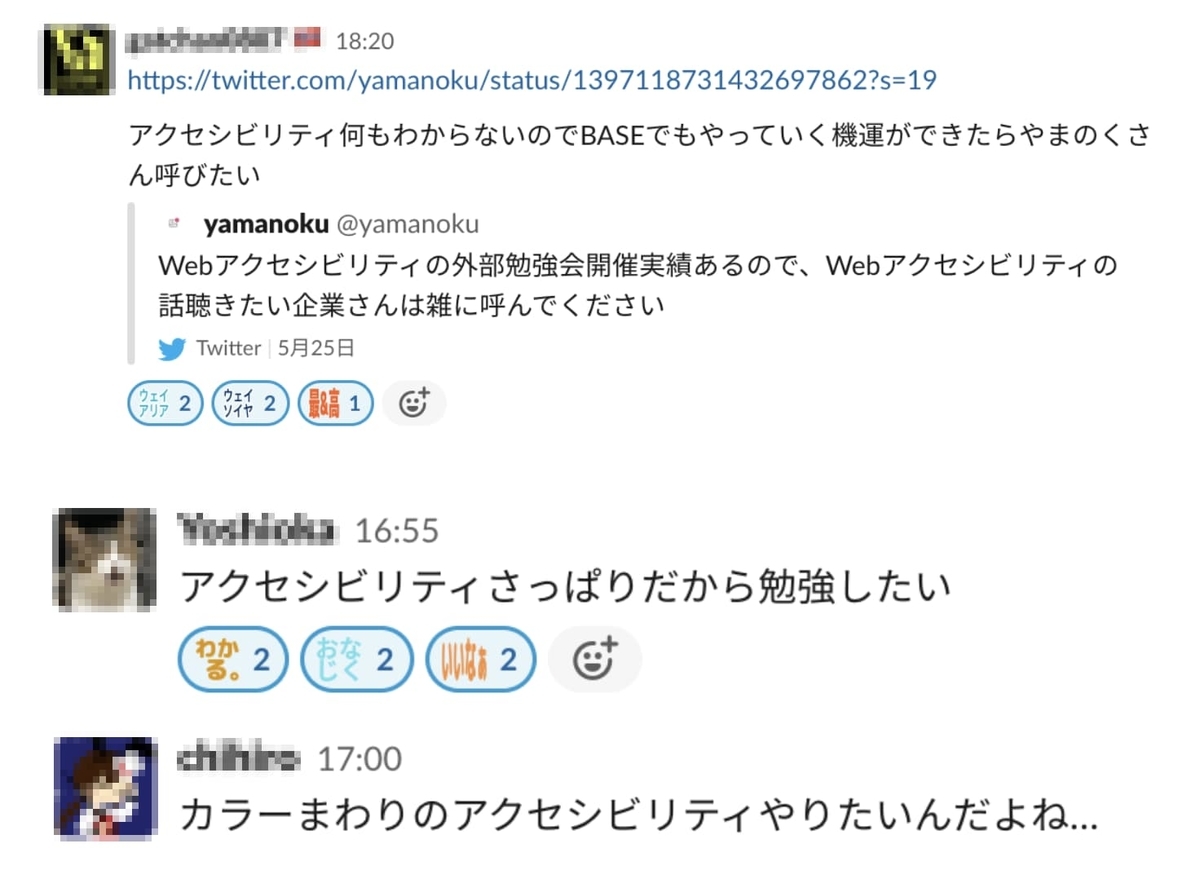
BASE に入社してから、Slack 上でちらほらアクセシビリティに関する話題が上がっているのを観測していました。

これらの機運があり、まずはできることから始めてみようということで Slack に #study-a11y チャンネルを作り社内勉強会を開催することにしました。
エンジニアだけでなくデザイナーの方もたくさんチャンネルにジョインしており、みんなでアクセシビリティに関する話をする場を作れたのが良かったです。
余談ですが、 :a11y: というスタンプが押されたら Reacji Channeler でチャンネルに通知するように設定しておくのも、アクセシビリティに関する話題が拾いやすくてオススメです。
アクセシビリティ勉強会の開催
BASE では読書会の文化があるので、アクセシビリティに関しても読書会形式で知見を深めていこうと思い、以下の2冊を参考図書にしています。
- デザイニング Web アクセシビリティ
- 読書会で読了
- コーディング Web アクセシビリティ
- 次回読書会開催予定
デザイニング Web アクセシビリティについては、全8回の読書会が終わり色々と学びがありました。読書会はデザイナーさんがメインに参加しており、BASE の現状と照らし合わせながら具体的に見えてきた改善ポイントについてまとめたりしました。
コーディング Web アクセシビリティは、これからフロントエンドエンジニアがメインとなって読書会をしていく予定です。コーディングの観点からまた改善ポイントが出てくると思うので、そちらもまとめていきたいと思っています。
勉強会を通して気づいた改善ポイント
勉強会をしていると、回を重ねるごとにたくさん改善ポイントが出てきました。 たくさんある中からそのうちいくつか問題となっていることを挙げます。これらの問題は、同じように Web サービスを開発していく上でありがちかもしれないので、他の開発者にとっても参考になるのではと思い挙げてみました。
※ これらは2021/12時点での問題で、今後改善されていく可能性が高いです
カラーコントラスト比が足りていない
達成基準 1.4.3 を理解する | WCAG 2.0解説書
1.4.3 コントラスト (最低限) : テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。ただし、次の場合は除く: (レベル AA)
大きな文字: サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも 3:1 のコントラスト比がある。
付随的: テキスト又は文字画像において、次の場合はコントラストの要件はない。アクティブではないユーザインタフェース コンポーネントの一部である、純粋な装飾である、誰も視覚的に確認できない、又は重要な他の視覚的なコンテンツを含む写真の一部分である。
ロゴタイプ: ロゴ又はブランド名の一部である文字には、最低限のコントラストの要件はない。
デザインに関する問題で、今はデザイナーの方が主体となって具体的にどこがコントラスト比が足りていないか調査したりしている段階です。
カラーコントラスト比をチェックするツールは様々な用途からいくつかあります。
- Accessibility Insights for Web - Chrome ウェブストア
- A11y - Color Contrast Checker – Figma
- Accessibility Addon | Storybook
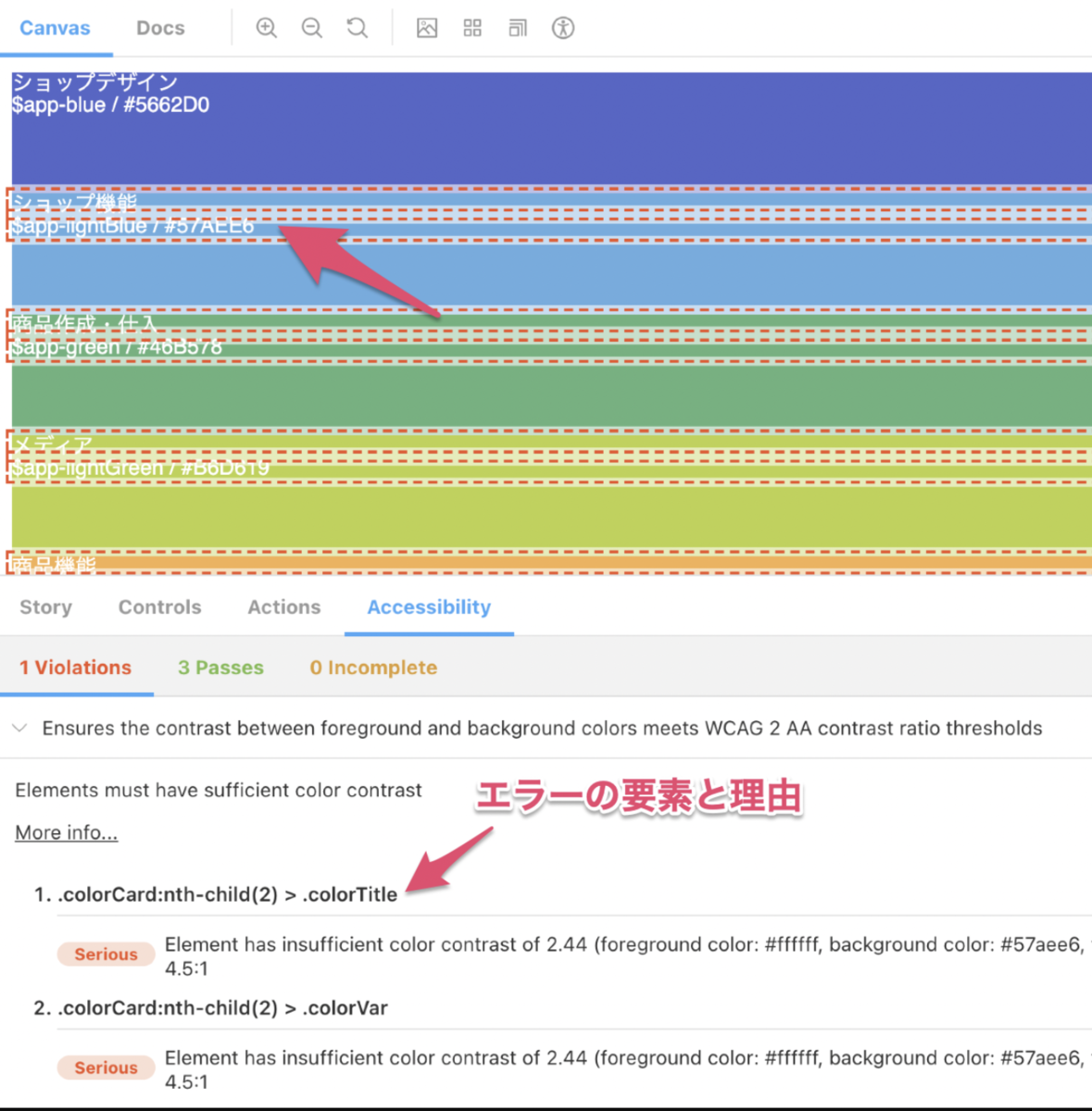
これらを利用して、実際の Web ページやコンポーネントのカラーコントラスト比をチェックすると、基準に達していない部分が分かります。


これらをすべて改善していくというのはとてもサイドプロジェクトでは収まりきらないのですが、問題として認識してはいるので、どこかのタイミングで改善に向けて動けないかなと機会を狙っています。
ユーザーに伝えたい文章が画像になっている(スクリーンリーダーで読めない)
達成基準 1.4.5 を理解する | WCAG 2.0解説書
1.4.5 文字画像: 使用している技術で意図した視覚的提示が可能である場合、文字画像ではなくテキストが情報伝達に用いられている。ただし、次に挙げる場合を除く: (レベル AA)
カスタマイズ可能: 文字画像は、利用者の要求に応じた視覚的なカスタマイズができる。
必要不可欠: テキストの特定の提示が、伝えようとする情報にとって必要不可欠である。
注記: ロゴタイプ (ロゴ又はブランド名の一部である文字) は必要不可欠なものであると考えられる。
BASE のページでは、具体的にはこちらの404ページなどがそうなのですが、ユーザーに向けて伝えたい文章が画像になっています。

「404 PAGE NOT FOUND. お探しのページは存在しません」
スクリーンリーダーで訪れた場合など、上記の文言は読み取られない状態です。
BASE では今404ページのリデザインの話も上がっているので、こちらは案外早く改修するかもしれません。 とはいえこういう、本来テキストで表示するべきところが画像になっている、というケースは Web サービスを利用していてよく見かける気がします(特にレガシーな Web サービスや LP に多い印象)
CSS や SVG や Web フォントなどを利用して、マシンリーダブルなコードを書いていきたいと思いました。
フォーカスが当たっているか分からない・そもそもフォーカスが当たらない
達成基準 2.4.7 を理解する | WCAG 2.0解説書
2.4.7 フォーカスの可視化: キーボード操作が可能なあらゆるユーザインタフェースには、フォーカスインジケータが見える操作モードがある。 (レベル AA)
フォーカスが当たっているにもかかわらず、フォーカスが当たっていないときとスタイルが全く変わっていない
BASE のカート(決済画面)の入力要素など、複数箇所あります。
こちらの改修はコンポーネントを作るときやコーディングするときにきちんとフォーカスがあたったときのスタイルをつけよう、で終了するお話ですが、 :focus や :visited のスタイルについてはなかなか見落とされがちであり、実装についても少し考慮が必要です。
まず分岐として、以下の2点で実装の難易度やデザインのクオリティが分かれてきます。
- ブラウザが自動でつけるフォーカスをそのまま利用する
- メリット: フォーカスが当たったときのスタイルを書く必要がないため実装工数がかからない
- デメリット: デザインの雰囲気がブラウザによって左右されてしまう
- フォーカスが当たっているときのデザインを用意する
- メリット: どのブラウザで見ても統一性のあるデザインのフォーカスのスタイルが当たる
- デメリット: 実装工数がかかる・フォーカススタイルの付け忘れに気をつけなければいけなくなる
具体的に「フォーカスが当たっているときのデザインを用意する」場合は(例えばですが)以下のようなことを考えながら開発することになりそうです。
まずブラウザのデフォルトのフォーカスのデザインが邪魔になるため、CSS ですべての要素のフォーカスのスタイルを打ち消します。その状態でフォーカスのスタイルをうっかり付け忘れてコンポーネントを作ったりすると、例のフォーカスがどこに当たっているのか分からない残念なコンポーネントのできあがりです。
Figma などでデザインを作るときにフォーカスが当たったときのデザインをセットで作るなどでスタイルの付け忘れは防ぐなりする必要がありそうです。
では、次に outline プロパティを使ってフォーカスをつけるとします。
.outline:focus { outline: black solid 2px; }
一見これで問題なさそうに見えます。しかし、もし要素が border-radius で丸められていたとしたらどうでしょう?試しに Safari で要素にフォーカスしてみましょう。
Safari(IE も?)では、outline が丸まらずに角張って表示されてしまいます。
そのためここで Safari だけ角張っても問題ないかデザイナーの方とすりあわせる必要があります。
それか角張りを許容できない場合は box-shadow を使ったスタイルを当てれば意図したスタイルになります。
.boxshadow:focus { box-shadow: 0 0 0 2px black; }
このようなことを考慮しなければならないため、フォーカスのスタイルは少し注意が必要です。
ちなみに tailwindcss もフォーカスのスタイルは box-shadow で実装されており、こういったフレームワークを利用するのも一つの手かもしれません。
Ring Width - Tailwind CSS
そもそも div や span、href のない a タグなどで要素が作られておりフォーカスが当たらない
こういった要素は、非常に多くの Web サービスで目撃しますが、BASE も例に漏れず沢山あります。ショップの管理画面の SP レイアウトのハンバーガーボタンなどがこれにあたります。
いわゆる「虚空問題」(1の虚空)です。
noteの虚空ボタンを顕現させる社内勉強会を開催しました|sawa / note inc.
さっき会社で、アイコンフォントだけがリンクやボタンになっていてテキストノードがないものを「虚空」と呼ぶことになった
— Rikiya Ihara / magi (@magi1125) March 1, 2019
note さんの記事に書かれているような取り組みまではまだ実施できていませんが、まずクリッカブルな要素は基本的に button や label に置き換えられそうなので、button や label を使った実装に置き換えていきたいと考えています。
来年以降にやっていきしたいこと
年末なので来年の抱負を掲げたいと思います。
まずは「コーディング Web アクセシビリティ」読書会を、フロントエンドエンジニア中心のメンバーで行うことです。 このブログでとりあげたこと以外にも、アクセシビリティを意識したコーディングの知見はたくさんあるため、開発メンバー主体となって学んでいければと思います。
また、本格的にアクセシビリティのチェックを行いたいとなったときには、アクセシビリティ試験を実施するのが良さそうです。
試験についてのQ&A | ウェブアクセシビリティ基盤委員会(WAIC)
アクセシビリティ試験なるものはこちらの勉強会で知ったのですが、具体的にどこが問題となっているのかをチェックすることができてとても役に立ちそうです。
もしあなたが『アクセシビリティ試験』をやることになったら WP ZoomUP #68 - connpass
おわりに
BASE で取り組んだアクセシビリティに関してまとめてみました。
アクセシビリティ専門のチームがあるような会社でない限り、
「アクセシビリティについて気になってはいるけれどどこから手をつけたらいいか分からない」
「アクセシビリティは組織に浸透させるのが難しい」
というお気持ちがある方のほうが多いのではないかと思います。でもまずはできることから少しずつやっていこうというマインドで、他の人の力も借りながらやっていくのが良いと思いました。
読んでいただいて分かるとおり、まだアクセシビリティに対してほんの少ししか取り組めておらず、課題がたくさん見えてきた状態です。
どうしたらうまくやっていきできるか試行錯誤しているため、他の会社ではどんな取り組みをしているのかぜひお話を聞きたいです 🙌 ぜひ @rry まで気軽にお声がけください。
明日のアドベントカレンダーはデザイナーの @Fuki さんです!お楽しみに〜 🎅