はじめに
はじめましての人ははじめまして、こんにちは!BASE BANK Divisionのフロントエンドエンジニアのがっちゃん( @gatchan0807 )です。
ネットショップ作成サービス「BASE」の開発チームからBASE BANKチームに社内異動をして、チームの人数が半分以下のチームになってから約半年が経ちました。
そんなチーム環境の変化と共に、私がどんなことを考えるようになったのか、BASE BANKチームとはフロントエンドエンジニア目線でどのようなチームなのかを、「小さなチームでフロントエンドエンジニアという職種で働くことの面白さ」と合わせて紹介させてください!
個人的には、今回紹介するような活動をすることでプロダクトを前に進めてユーザーに価値提供することもできるし、ビジネスの成長にも寄与することが出来るだろうと考えているので、読んでくださった皆さまの参考になれば嬉しいです!
チームの面白さの紹介の前に…
チームの紹介をする前にまず、ちょっとだけ私の自己紹介がわりに私が「フロントエンド」という業務領域をどう捉えているのかについて共有させてください。
ひとことで言うと、私はフロントエンドを「データ(システム)とユーザーの境界面である」と考えています。だからこそ、とても面白くて大好きな領域なのです。
もう少し具体的なお話をすると、サービス・プロダクトを利用しているユーザーは画面に表示されているデータしか知り得ません。それは、社内用の管理画面であってもBASEやPay IDが提供しているサービスであっても同じです。
この前提に立つと、UIを実装するフロントエンドエンジニアが正しくUIに表示させる事ができないと、ユーザーに対して正しく価値提供が出来ないということになります。
さらに、その実装者であるがゆえに、デザイナーよりもそのプロダクトの「挙動」に対しての深い知識があるとも言えます。
具体的には、APIやDB、DOM上にのみ表示されている、画面には見えないデータの扱い方とそのデータに基づいたUIのパターンにも深い知識があるし、そうあるべきと言えます。
つまり、フロントエンドが境界面になるからこそ、ユーザーへの価値提供とUIのパターンの管理に責任を持つことが重要な職務だと私は捉えています。
フロントエンドエンジニアの責務を全うするためにアンテナを張る場所
上述のとおり、フロントエンドエンジニアは画面に何がどう表示されているのかに責務を持つと考えているので、私は「ユーザーからのお問い合わせ」と「素早く目に見えるUIを作る手段」に感度高くあることが重要だと考えて常々そこにアンテナを張るようになりました。
前提として、お問い合わせは「ユーザーが実際に画面で見たもの」を元に行われています。
ここに関して、もう少し具体的に解説していきます。
「お問い合わせ」はUI改善の起点になるありがたい機会
これをもう少し抽象的に書くと「ユーザーが、とあるパターンのUIで表示された情報を見て困った・迷ったポイントのうち、サービスを利用する上でクリティカルで熱量が高くなる部分の不備」を教えてくださっている状態です。
これは、フロントエンドエンジニアにとっては「どのパターンのUIをみるとそのような問い合わせが生まれるのか?」「その課題をどう解決するべきか?」を考えることに使える、ひじょ〜〜〜にありがたいキッカケだと捉えています(さらに、各種テストケースの拡充や新機能の仕様考慮時の助けにもなります)
少し話はそれますが、現在BASE BANKチームでは、お問い合わせ内容の管理用ツールZendeskとSlackの連携を行っており、お問い合わせの具体的な内容をチーム内で確認できるSlackチャンネルにも流しています。そのため、チームメンバーは誰でも直近頻発している問い合わせ内容を察知したり、一次対応の内容を検討しているスレッド内でエンジニアやPdMを呼んで来て仕様面や技術面での確認や調査を行うようになっています。

さらに、2週間に1度のMTGで各チームからの共有時間があるので、普段お問い合わせ対応を行っているOperationチームから、お問い合わせ対応の中でのプロダクトに対する困り事やこういう問い合わせが多かった。という情報共有をもらうこともあります。
以下のように、Operationチーム内でLookerダッシュボードを使って可視化も行っているため、数の増減や割合なども理解しやすく共有してもらっています。

OperationチームのLooker活用事例に関しては、ぜひ以下のPodcastも合わせてお聞きください。
https://open.spotify.com/episode/7wD9QCv6imYPOGsGIuvSTU?si=eA8ENSswQBWoGrOFkaz7fg
このような形でBASE BANKチームのフロントエンドエンジニアはOperationチームのメンバーとデザイナーチームのメンバーと一緒にお問い合わせを基にUIの改善に取り組んでいます。
課題解決のための手段としてChrome DevToolsを活用しよう
2つ目のアンテナを張っていることは、エンジニアと他職種のチームメンバーのコミュニケーションコストを下げるための手法についてです。
上述の「お問い合わせ」があった際のUI改善やプロダクトの機能開発をサクサクできるように、メンバー間のコミュニケーションコストが下がることで、意思決定の精度とスピードが上がりより早くユーザーに価値提供をすることが出来るようになります。
これを実現するための具体的な手段としてChrome DevToolsの活用を推していて、ステージング環境などで実際のUIを表示し、Chrome DevToolsでHTMLやCSSをサクッと変更して画面キャプチャするだけで事足りることも多々あります。
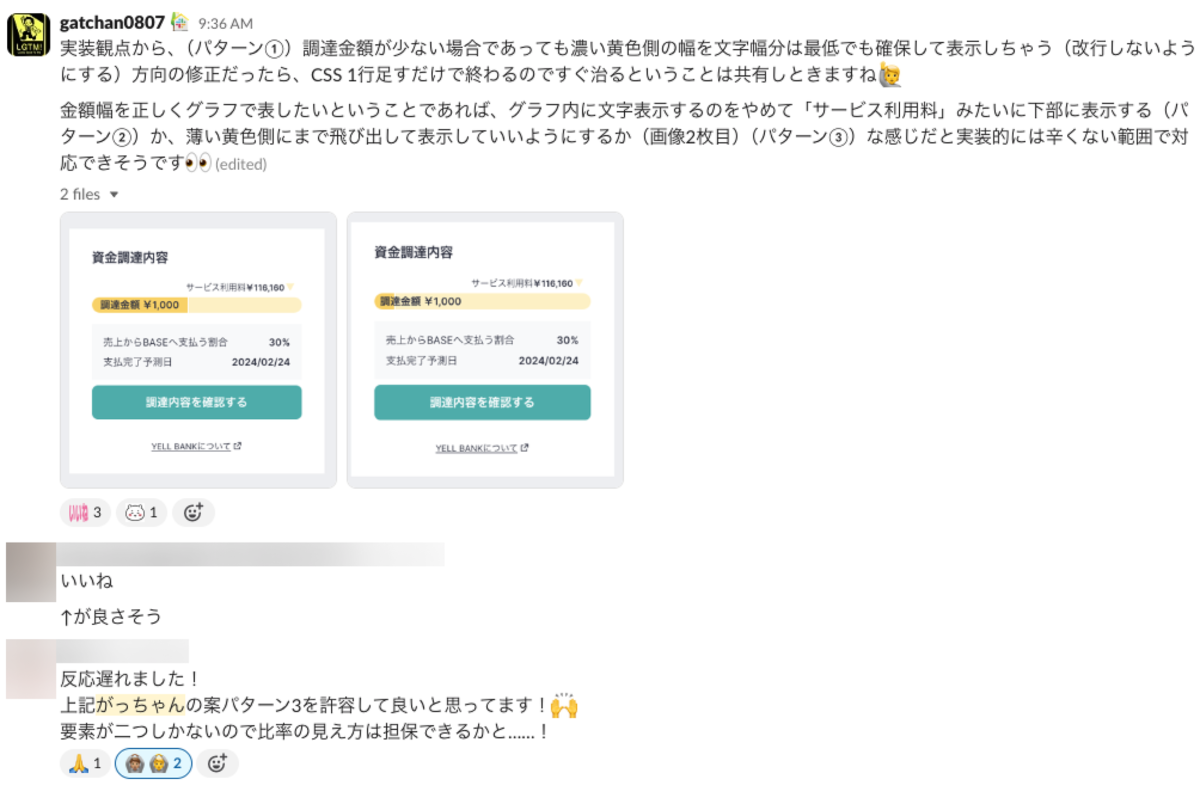
実際にあったやり取りだと、以下のようなものがあります。

この事例の他にもGoogle MeetにデザイナーとPdMの方に集まってもらい、画面共有をしながらChrome DevTools上でHTMLやCSSのスタイルを変更して実装方針をああでもないこうでもない。という話をしたこともあります。
その他、ちょっとした文言の修正の場合は document.designMode = ‘on’ (詳しい解説はこちらのW3Schoolで実際に触ってみるのがわかりやすいです)をパッと設定して画面キャプチャすることもよくあります。
こういったUIの検討時に文章ではなく視覚的に理解しやすいものを作るために、フロントエンドエンジニアが「Figmaを使いこなしてデザインファイル自体をサッと変更してキャプチャを作る」という選択肢もあります。
ただ、個人的にはChrome DevToolsがフロントエンドエンジニアにとっての最高のIDEだと思っていますし、ビルド後のDOM構造がどうなっているのか把握しておくことで得られるメリットもあると思っているので、この方法を活用することをおすすめしています。
Chrome DevToolsについてより詳しく知りたくなった方はぜひ、公式Docsを眺めてみてもらえればと思います。
時々、新機能ニュースページを眺めると「エッッ、こんな便利な機能増えてたの!」とお宝を見つけたような気分になれるのでとってもおすすめです。
おわりに
以上がBASE BANKチームに異動して考えるようになった、フロントエンドエンジニアとして出来ること・やるといいと思ったことのご紹介でした。
Operationチームとの協業の仕方はBASE BANKチームに異動してから大きく変わったなと感じますし、BASE BANKチームが担当しているのはまだまだ探索フェーズの機能・プロダクトがたくさんなので、どんどんリリースしてどんどんフィードバックを受け取って改善を進めていく感覚が強いです。
もし、こんなことを考えている私やBASE BANKチームに興味を持たれたらぜひ採用ページからお声がけください!(↓のページの募集職種一覧から、BASE BANKチームでフィルタリングしてもらうと積極採用中であることが伝わるかと思います!)
また、いきなり仰々しいカジュ面はちょっとアレだし、がっちゃんとは個人的に話してみたいぞ!という方はPittaやX(旧Twitter)のリプ・DMなどでお声がけください🙋