こんにちは。BASE BANK 株式会社 Dev Division にて、 Software Developer をしている東口(@hgsgtk)です。
TL;DR
- バーティカルスライスでのデリバリーを可能な限り保つユーザーストーリーの分割はどうすればいいか
- ユーザーストーリーが 1 回のイテレーションで収まらないような場合に分割する
- 3つの分割軸「データ境界に沿って分割する」・「パフォーマンス制約をストーリーにする」・「アクターのモチベーションで分割する」をもって、ユーザーストーリーを分割する
- ビジネス価値の内訳要素に基づいて優先順位を考える
当記事の背景
BASE BANK Dev Division での開発プロジェクトでは、アジャイル開発の考え方・取り組みを取り入れています。その導入については、「少人数でのアジャイル開発への取り組み実例 (一歩目の踏みだし方) | 詳説 | July Tech Festa 2020 登壇レポート」にて紹介しています。
アジャイル開発において、ユーザーストーリーをイテレーションごとに収まるような形で分割することは、プロダクトに対する検査と適応のリズムを得るために重要な取り組みです。ユーザーストーリーが大きすぎるものをそのまま取り組もうとすると、大きさゆえに見積自体の精度もより落ちてしまったり、その実現に期間を要することから顧客からのフィードバックも得づらくなります。
今回は、実際にネットショップ作成サービス「BASE」のプロダクト開発で行われた、「お金管理画面のリニューアル」を題材にします。プロジェクトや開発現場ごとにベターな形がありますので、完全な正解を提示するものではありません。しかし、いかにユーザーストーリーを分割するか、今回のプロジェクトを参考事例にしていただければ幸いです。
前提となるバーティカルスライスの考え方
「ユーザーストーリー分割を行うぞ」という行為の前提として、バーティカルスライスの考え方を紹介させていただきます。
これは、『More Effective Agile “ソフトウェアリーダー”になるための28の道標』という書籍では、より効果的にアジャイルの価値を引き出すための 1 つの基本原則として紹介されています。
短いスプリントがうまくいくには、動く機能を少しずつ頻繁にデリバリーする能力をチームが養わなければならない。こうした活動をサポートするために用いられる設計アプローチはバーティカルスライスと呼ばれる。バーティカルスライスは、増分的に機能または価値をデリバリーするために各アーキテクチャ層で変更を行う、というものである。
9.4 基本原則:バーティカルスライスでのデリバリー
つまり、「XxxAPI を実装します」・「テーブルの設計をします」といったレイヤごとの作業ではなくて、「ユーザーとして自身のメールアドレスを変更できる」といったように、1 つのフルスタックの機能を指します。
この考え方は、『達人プログラマー 職人から名匠への道』では、「曳光弾(Tracer Bullets)」という言葉で表現されています。エンドツーエンドで、フィーチャに必要なシステムの論理層すべてをまたいで実装すること、を指します。
ユーザーストーリーとは
ユーザーストーリーという言葉を当たり前のテンションで使っていましたが、一応の扱い方も含めて、改めて定義しておきます。
ユーザーストーリーとは、ユーザー・顧客視点での「フィーチャ」記述を指すものとされています。そして、フィーチャとはソフトウェアを使う側の視点で記述される、xxx 画面等の機能ではなく「欲しい商品が注文できること」といった使い手にとっての価値のことです。
そして、ユーザーストーリーを実現するということは、使い手にとって価値のある動く機能が求められるため、結果的にバーティカルスライスでのデリバリーが必要になります。
特に決まった記述形式は無いですが、当プロジェクトでは、次の形式としていました。
<ユーザー>が、<機能・性能>にする。なぜなら<ビジネス価値>のためだ。
開発チーム内でそのユーザーストーリーの価値が明らかな場合は、 なぜなら<ビジネス価値>のためだ。 を省略可能としました。
いつ分割し、どう分割するか
ストーリーが大きすぎて 1 回のイテレーションには収まらない場合や、より正確な見積が必要な場合に、ユーザーストーリーを分割することは有用でしょう。 イテレーションで収まる範囲にストーリーを分割することで、イテレーションで生まれた成果物に対してのフィードバックを得ることが出来ます。
『アジャイルな見積りと計画づくり 価値あるソフトウェアを育てる概念と技法』では、一例として次のような考え方をあげています。
- データ境界に沿って分割する
- 操作の境界で分割する
- パフォーマンス制約をストーリーにする
- 優先度に沿って分割する
今回は、「データ境界に沿って分割する」と「パフォーマンス制約をストーリーにする」という 2 つの考え方を、実際のプロジェクトでどのように適用したかについて解説します。
また、プロジェクトを進めていく中で 「アクターのモチベーションで分割する」 という考え方で分割したものもあるので、こちらもご紹介いたします。
なお、どういうプロジェクト運営するかによって、分割後の単位をユーザーストーリーにするべきかは異なるでしょう。たとえば、『締め切りが厳しいプロジェクトで、プロジェクト初期にまずやっておきたいこと』では、分解単位はユーザーストーリー単位にこだわらず、タスク単位になっても良い、というやり方でプロダクトバックログをスプリントで終わる単位に分解する考え方を紹介されています。
当プロジェクトでは、プロダクトに対するフィードバックを早期にもらうことを重要視したこともあり、ユーザーストーリーを分割単位として進めました。
画面リニューアルプロジェクト
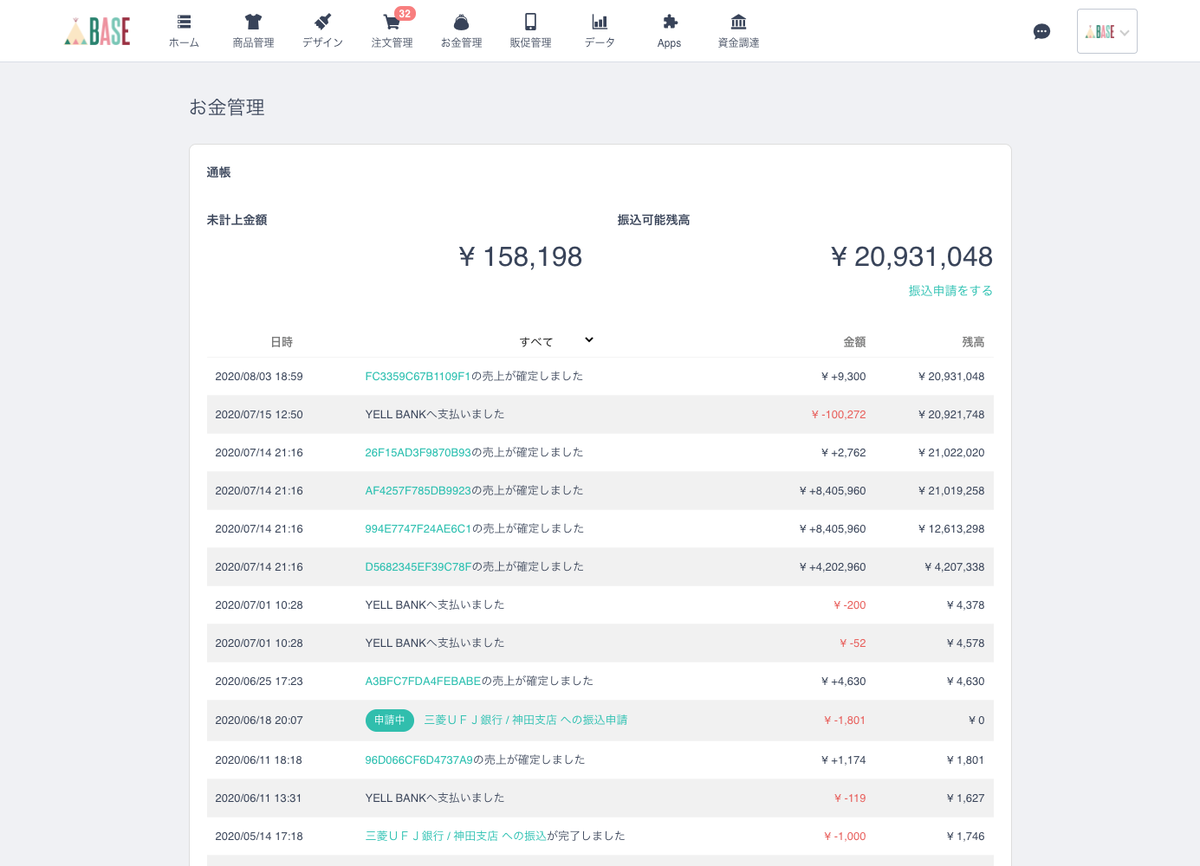
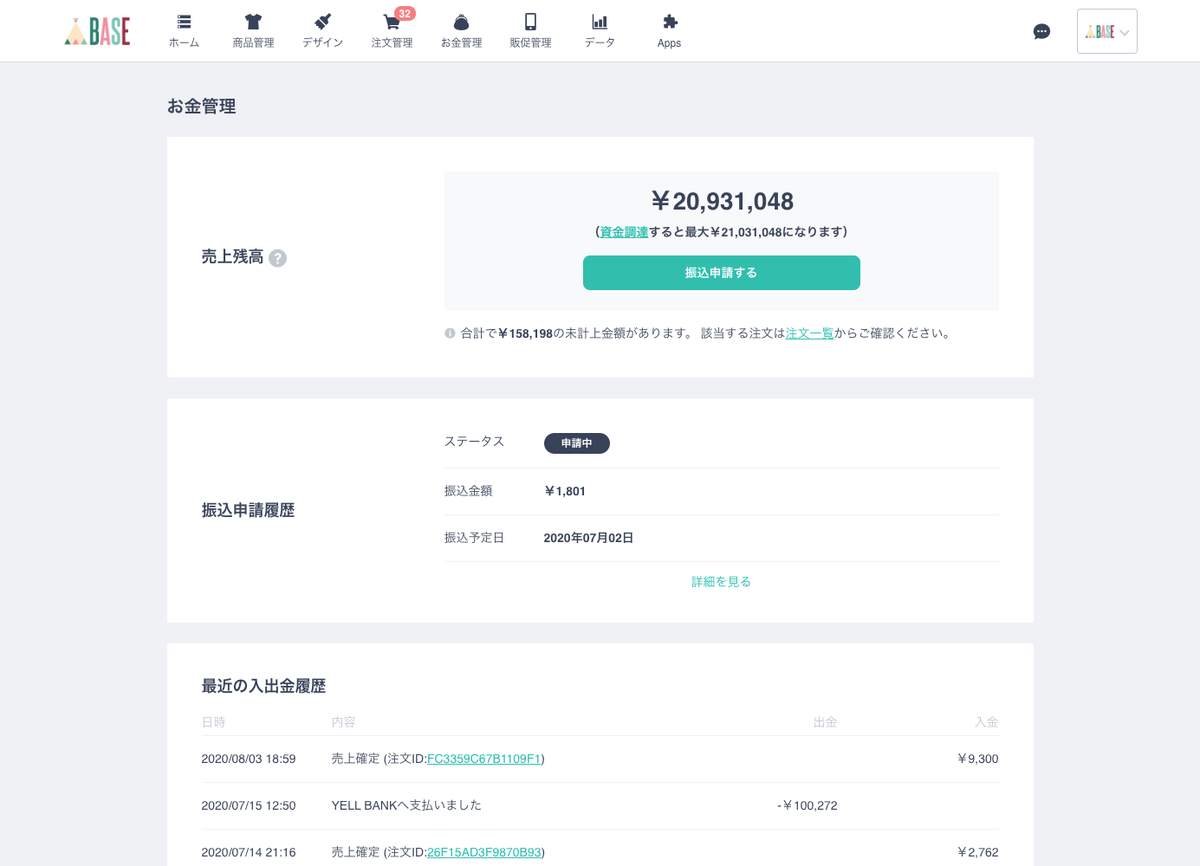
当記事にて実例として取り上げる、ネットショップ作成サービス「BASE」のお金管理画面のリニューアルプロジェクトを軽く紹介させていただきます。2020 年 7 月 30 日(木)、ショップオーナーが注文の売上を確認したり、その後の振込申請など BASE 上のお金を引き出したりする導線の起点である「お金管理画面」がリニューアルされました。
↓リニューアル前

↓リニューアル後

当プロジェクトでは、UI デザイン・体験を改善することはもちろんなのですが、その裏側では様々なレイヤーでテーマを持ったプロジェクトでした。
フロントエンドに焦点を当てると、Vue.js + TypeScript を利用した MPA(multi page application)化への対応が行われました。その背景については、『「BASE」の管理画面リニューアルプロジェクトのこれまでとこれから』や『次世代の管理画面を作るフロントエンドの取り組み』にて公開しております。
また、バックエンド側では、ここまでの継ぎ接ぎを続けて複雑化してきたコードのドメイン分析をもっての再整理、規模の大きいショップを運営しているショップオーナーでも快適に扱えるようパフォーマンスを改善する、といったところが主たる関心として高いものでした。
プロジェクト特性を分析する
プロジェクトごとに有効な施策が異なるため、自身が携わるプロジェクトを分析することがまず第一ステップとして必要です。
お金管理画面とは、ショップオーナーが、E コマースプラットフォーム「BASE」での活動で発生した入出金が入出金履歴として反映されたり、銀行口座への振込申請や、資金調達サービス「YELL BANK(エールバンク)」での資金調達や支払状況の確認をするといった、売上・お金にまつわる導線の入り口になります。
さらに、E コマースプラットフォーム「BASE」はショップ開設数が 110 万ショップを超え、業態から規模まで多種多様です。ショップオーナーのビジネス状況によっては、たくさんの売上データを扱う必要が生まれ、パフォーマンス特性の問題も取り扱います。
以上の特性から、次のようにユーザーストーリーの分割の考え方を実践しました。
データ境界に沿って分割する
たとえば、次のようなユーザーストーリーがありました。
ショップオーナーが、入出金履歴を一覧確認できるようにする
この一文だけ見ると、1イテレーションで収まりそうな雰囲気のあるものですが、実際はとても大きなユーザーストーリーです。 E コマースプラットフォーム「BASE」で発生する入出金は、注文売上・振込申請・ショップコインによる売上・資金調達などと、バリエーションが多種多様です。
データ境界に沿って分割するという考え方は、たとえば、多様な情報を持つ検索画面があった場合に、「まず債務情報が見える」といった形である程度のデータ境界を設けて分割する、といったやり方です。
この分割では、エンドツーエンドのバーティカルスライスは保たれているので、特定のデータ境界の成果物を持ってスプリントレビューで顧客に見せることが出来ます。
1 つのユーザーストーリーを実現するために考慮するデータバリエーションが多い場合、有効な考え方になります。
この分割の考え方に基づいて、ユーザーストーリーは次のように分割しました。
Before: ショップオーナーが、入出金履歴を一覧確認できるようにする
↓
After:
- ショップオーナーが、売上を確認するため、入出金履歴で売上を見れるようにする
- 振込申請をしたショップオーナーが、入出金履歴で振込申請を見れるようにする
入出金履歴のデータ境界(売上・振込申請...etc)ごとに、ユーザーストーリーを分割しています。
パフォーマンス制約をストーリーにする
たとえば、次のようなユーザーストーリーがありました。
ショップオーナーが、期間で入出金履歴を検索出来るようにする
これは、特定期間内に発生した入出金履歴を検索するという機能ですが、入出金履歴が数十件のショップと、数十万件あるショップでは、求められるパフォーマンス要件が異なります。
『The Elements of Programming Style, 2nd Edition』にて、 Brian W. Kernighan 氏・P. J. Plauger 氏は、"Make it right before you make it faster."(動くようになってから、早く動かすことを考えろ)と言っていました。
また、『Martin Fowler @ OOP2014 "Workflows of Refactoring"』にて、 Martin Fowler 氏は、Adding Function(機能追加)と Refactoring(リファクタリング)の帽子のかぶり直しという Kent Beck 氏の TDD のメタファーを紹介していました。その説明の中で、「いかに早くするか」という観点における Performance の帽子や、アイデアをスケッチしているような Exploring の帽子があることを口頭で補足していました。
パフォーマンス制約自体をユーザーストーリーにして分割することで、そのストーリーでは、 Performance の帽子をかぶることに集中できるので、作業効率上も利点があるといえるでしょう。
この分割の考え方に基づいて、ユーザーストーリーは次のように分割しました。
Before: ショップオーナーが、期間で入出金履歴を検索出来るようにする
↓
After:
- 売上50件以上〜100件未満の順調売店ショップオーナーが、期間で入出金履歴を検索出来るようにする
- 大規模売店ショップオーナーが、期間で入出金履歴を検索出来るようにする
パフォーマンス要件が発生するような大規模ショップオーナーの考慮は、別のユーザーストーリーに分割しています。
アクターのモチベーションで分割する
たとえば、次のようなユーザーストーリーがありました。
ショップオーナーが、お金管理画面を見れるようにする
この画面は、様々なモチベーションを持ったショップオーナー、に対してユースケースが想定されています。
一例を上げると、
- ショップ開設直後のショップオーナーが、BASE の機能を把握するために開く
- 振込申請中のショップオーナーが、振込申請の進捗を確認しに来る
- 資金調達中のショップオーナーが、支払状況を確認できるようにする
ショップオーナーが、お金管理画面を見れるようにする。 と言っても、そのショップオーナーがやりたいこと・できることは様々です。そもそも振込申請ができるショップオーナーは、売上をあげていることが前提になります。また、まだ売上を上げていないアカウント登録したばかりのショップオーナーもいます。それぞれ状況が異なり、違うモチベーションを持つショップオーナーというアクターを一概に扱うとスコープが広がってしまいます。
このように、これらのアクターのモチベーションが交わり合っているようなユーザーストーリーは、バリエーションを吸収するために大きくなってしまいます。それに対して、アクターのモチベーションで分割することを試みました。
たとえば、ショップの状態によって異なる導線が用意されるような場合は、1 つのユースケースにまとめず次のように分けることができます。
Before: ショップオーナーが、お金管理画面を見れるようにする
↓
After:
- ショップ開設直後のショップオーナーが、「お金管理画面で出来ること」を確認できるようにする
- 振込申請中のショップオーナーが、振込申請の進捗を確認できるようにする
- YELL BANK で資金調達中のショップオーナーが、支払状況を確認できるようにする
当該画面で、アクターが何をしたいのか、というモチベーションベースで、ユーザーストーリーを分割しています。
場合によっては、最初からユーザーストーリーを分けており、この観点で分割するまでもないケースもあるでしょう。しかし、まだユーザーストーリーの扱いに不慣れなチームであれば、異なるモチベーションが 1 つのユーザーストーリーに混在しているときに、「大きなユーザーストーリーになっていないか」見直す機会になります。
(追記)「ロールモデリング」の一種類が該当することを、Twitterでの反響の中で教えていただきました。目的・方法・状況・熟練度によってロールを分けることで詳しくペルソナを想定するといった発想です。今回の分割の考え方は「目的」でロールを分けていますね。詳しくは、角征典さんが2010年に実施された『ユーザーストーリー ビギンズナイトの資料』をご覧ください。
優先順位の考え方
いざ、ユーザーストーリーがそれぞれスプリントに収まる大きさに分解できると、その前後で優先順位をどう考えるかが顔を出すでしょう。
優先順位の高いものから着手していくことを計画する際に、ビジネス価値の高さを意識することになりますが、「ビジネス価値」ってなんだろうってなりませんか。最初、このビジネス価値という言葉に対してこれを言葉で説明できない自分がいるなと思いました。これについても、『アジャイルな見積りと計画づくり 価値あるソフトウェアを育てる概念と技法』では、そのビジネス価値の要素に次のような項目を上げています。
1. フィーチャの金銭価値
2. 開発(サポート)にかかるコスト
3. 開発を通じて学べる知識の量とその意義
4. 開発によって低減できるリスク
これらのどの要素を重要視するかについては、各プロジェクトで異なるでしょうが、当プロジェクトにおいては、 3. 開発を通じて学べる知識の量とその意義 を重要視しました。
これは、以下のプロジェクト事情を加味した結果です。
- 実際にエンドユーザーに届けるリリースは、ユーザーストーリーごとに分割できるものが少ない。そのため、対象の機能リリースによる「1. フィーチャの金銭価値」は、優先順位にそこまで影響しない。
- Sketch 段階のデザイン検討において必要なスコープの見通しを立てているため、ユーザーストーリーそれぞれは、画面リニューアルリリース時にはだいたい必要な開発になる(MUSTではない機能もいくつかスコープ内にあったため、ある程度可変ではありました)。そのため、「2. 開発(サポート)にかかるコスト」についても優先順位に対しての影響度は少ない。
- 「3. 開発を通じて学べる知識の量とその意義」は、優先順位の判断に影響のある観点たりうる(その理由は後述します)。「4. 開発によって低減できるリスク」の観点は、3 を考慮していく中で結果的に考えることになる。
リリース計画を考察する際、「スケジュール」・「スコープ」・「リソース」のどれを重要視するかという視点があります。当プロジェクトは、「スコープ」を重要視し、スケジュール・リソースの可変性が高く捉えておりました。
開発を通じて学べる知識の量とその意義
プロジェクトを考えるにあたり、「何が不確実な箇所でリスクとなりうるか」は重要なポイントです。リスクのアンテナを張るに当たり、Alexander Laufer の不確実性理論が、参考になります。
Alexander Laufer の不確実性理論は、ざっくり次のような不確実性の整理です。
- 目標の不確実性 (end uncertainty)
- (開発 PJ に対応させると、)何を開発するのか、スコープ・プロダクトの性質
- 方法の不確実性 (means uncertainty)
- (開発 PJ に対応させると、)どうやって開発するのか、技術・スキル・連携方法
これらの不確実性を低減させるためにプロジェクトを通して、開発対象のプロダクトについて知り、その作り方について知識を深めていかねばなりません。
取締役 EVP of Development の藤川(えふしん)が、『ウィズコロナ時代にBASEを成長させていく2つの技術課題』にて、コンポーネント化、アーキテクチャ刷新に対する学習コストへの適応、を技術的課題としてあげていました。
実際、これは、Alexander Laufer の不確実性理論でいうところの 方法の不確実性 (means uncertainty) が存在する状況です。
実際に当プロジェクトでは、frontend コードの実現方法が見えきっていない箇所の早期着手、backend コードにおけるドメインモデリングのコード化、が早期に来るような形で、ユーザーストーリーに優先順位をつけていきました。
分割したユーザーストーリーを用いたリリース計画とスプリント計画
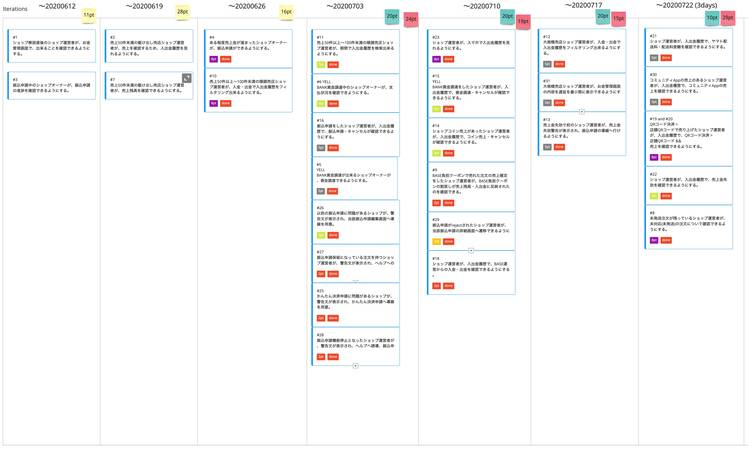
このプロジェクトでは、リリース計画の中で、プロダクトバックログにユーザーストーリーを入れ、直近 2 スプリントくらいに何をするか、を優先付けし、それらは Miro を用いて可視化していました。
それぞれのユーザーストーリーに対して、開発メンバーで、プランニングポーカーを行いストーリーポイントをつけています。
以下の Miro は実際に使用したボードの一部です。すでに完了したプロジェクトなので、すべてのユーザーストーリーはどれかのイテレーション内に割り当てられていますが、計画策定当初は仮割当で置いておいて、直近のスプリントだけ実際に消化するユーザーストーリーとして割り当てていました。

実際に、スプリントが始まると、スプリント計画で実際の作業タスクに落とし込んでいくことになるので、作業時に使用するツールとシームレスになるように、別途タスク管理として GitHub Project を用いました。
さいごに
これらの分割を実施したことにより、バーティカルスライスでのデリバリーが実現でき、次のような利点がありました。
- プロジェクトの終盤の最終 QA で仕様の齟齬がたくさん見つかってしまう、といった事象を避けることが出来た
- 毎スプリント動くものを見せ続けたことで、進捗が明確だった
- プロジェクト開始当初まだ詰められていない要件・仕様についてスプリントレビューで動くプロダクトを見ながら確認できた
ストーリーポイントを用いた見積もり方法や、顧客からフィードバックを貰いながら、目標の不確実性や方法の不確実性に対応していくプロジェクト運営において、イテレーションの成果物をいかに作業ではなく、ユーザーにとって価値のあるものにするか、は基礎的ですが重要なポイントでしょう。
大きなユーザーストーリーを目の前にしたそこの貴方にこの記事が参考になれば幸いです。