
こんにちは!デザイナーの渡邊です。
前回、BDIというデザイナーの勉強会のロゴについての記事を書かせていただきました。
BASEのデザイナー勉強会『BDI NIGHT』のロゴを制作しました - BASEプロダクトチームブログ
今回はBDIでゲームを作るワークショップを企画したので、準備や当日の様子をお伝えできればと思います。
デザイナーもデザイナー以外にも楽しんでもらえる勉強会を
BDIは主にデザインチームを対象とした勉強会でしたが、デザイナーが大切にしていることを知ってもらったり、デザインをより身近に感じてもらうために、デザインチーム外の方の参加も歓迎してはどうだろうかという意見が上がりました。
またBDIそもそものコンセプトとして、メンバー間のコミュニケーションを活発にしたり、リラックスして楽しんでインスピレーションを得て欲しいという目的もありました。
ワークショップや情報交換ももちろん大事ですし楽しいのですが、さらにたくさんの人に楽しんでもらうため、年内最後の特別企画を考えることにしました!
ゲームを作るぞ!
作る側も見る側も楽しい企画を...ということで、BDI改善チームから「『BASE』のゲーム作ってみる?」というアイデアが上がってきました。年末最後ということで特別感を出したいよね!と即決されました。
前半はBDI改善チームが作ったサンプルゲームを遊んでもらい、後半は実際にfigmaでゲームを作る構成に決定!
サンプルゲーム制作開始
プロット・フロー図を書く
ゲームの形式はプロトタイプで作ることが容易そうな難易度低めのADV(ノベルゲーみたいなもの)にしました。 ざっくり「BASE」を利用しているオーナーが選択肢を選び、様々な局面を切り抜けながら大成功する、という大筋のストーリーを決め、
 BDI改善チームの三人でそれぞれmiroでプロットを書くことにしました。
BDI改善チームの三人でそれぞれmiroでプロットを書くことにしました。
 最初は3つぐらい分岐があればいいかな...と思ったのですがついつい凝ってしまい、最終的には全体でこんな規模に...!
最初は3つぐらい分岐があればいいかな...と思ったのですがついつい凝ってしまい、最終的には全体でこんな規模に...!
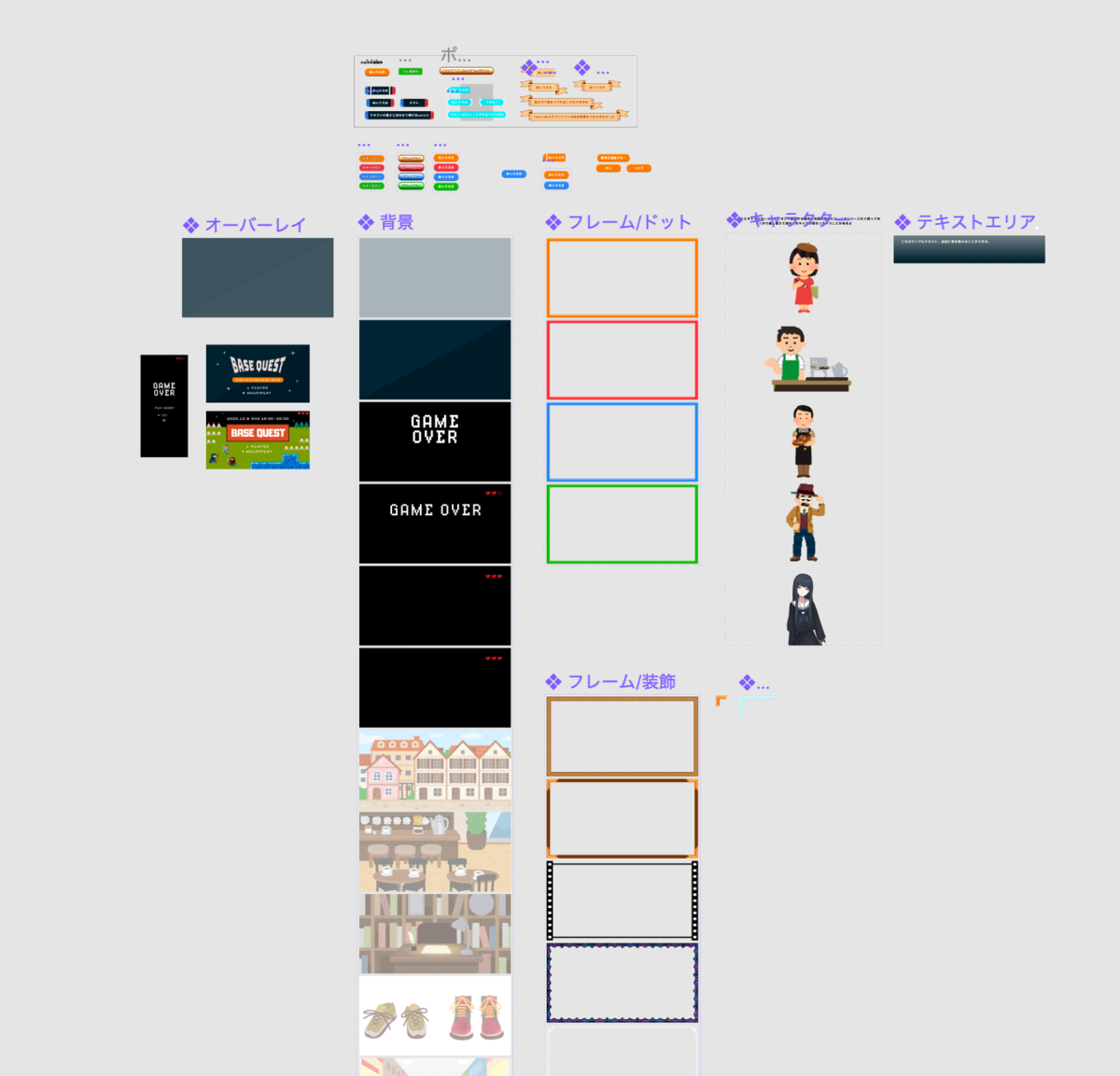
Figmaでゲームのパーツのアセットを用意する
ストーリーが書き終わったらいよいよFigmaで組み立てていきます!
コピペで作業を簡単に進められるように、ゲームっぽいボタンやフレームのコンポーネントを用意しました。

最近のFigmaのアップデートでVariantsが設定できるようになり、バリエーションのあるコンポーネントを制作するのがかなり楽になりました!
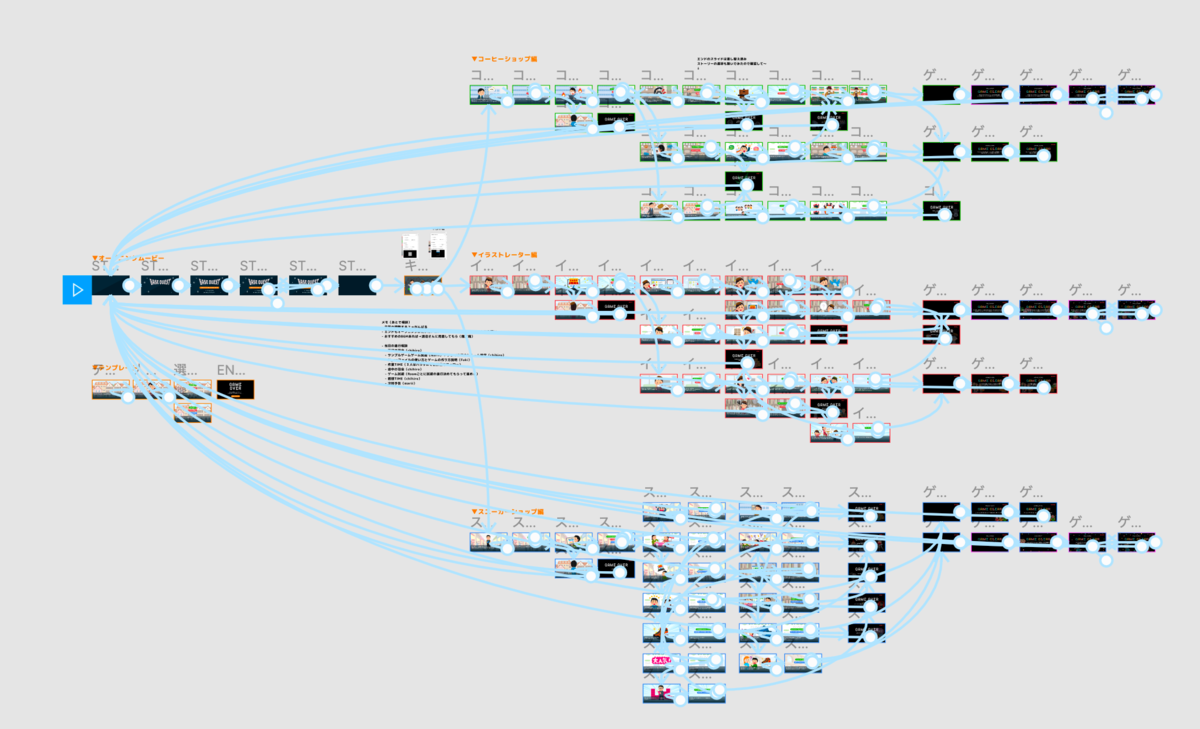
プロトタイプで遷移とアニメーションを設定する
FigmaのPrototypeから遷移先を設定します。

すごい数!!!!遷移先、もうちょっとわかりやすく見られるようになるといいんですけどね...。 スタートとゴールに似たような黒いスライドが並んでいるのは、アニメーションを付けているためです。

BDI当日
当日はサンプルゲームをみんなで試遊して大いに盛り上がりました!
プロトタイプ画面を共有しながら、選択肢は参加者全員の反応機能による多数決で決めていきました。

「BASE」の中の人だからわかるあるあるやトンデモエピソードでわいわい楽しむことができました。
後半は実際にストーリーを考えてからプロトタイプを組むまでをチームに分かれて実際に手を動かしてもらいました。プロトタイプ機能はもちろん、figmaのvariants機能などもサッと理解して自由にカスタマイズしてもらっていたようでよかったです。
BDIのTipsは誰でも見られるように
遊ぶだけじゃなく、少しでも参加者が知見を持ち帰れるようにFigmaのTipsは社内用のドキュメントにまとめてみんなが見れるようにしました。 その中の一部をご紹介します!
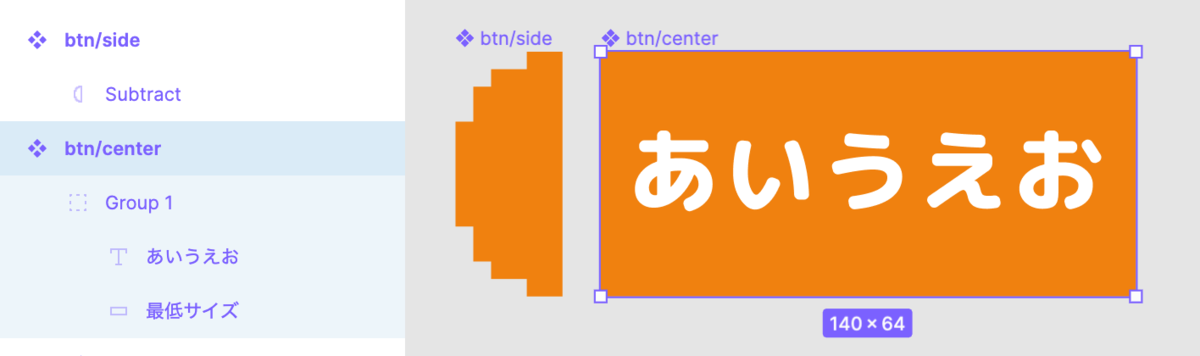
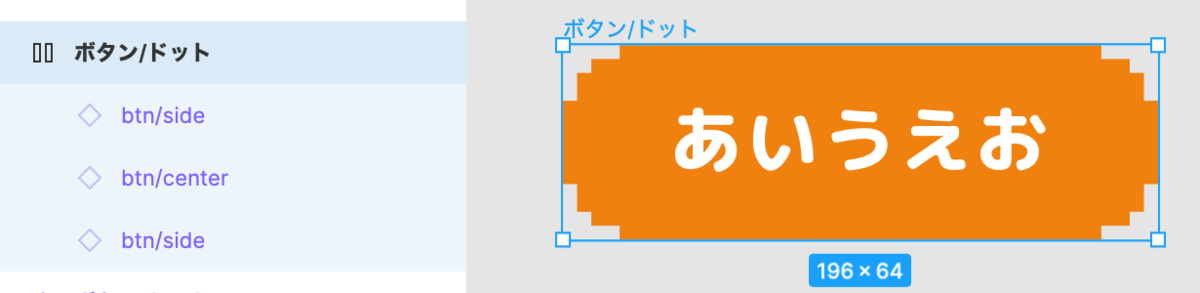
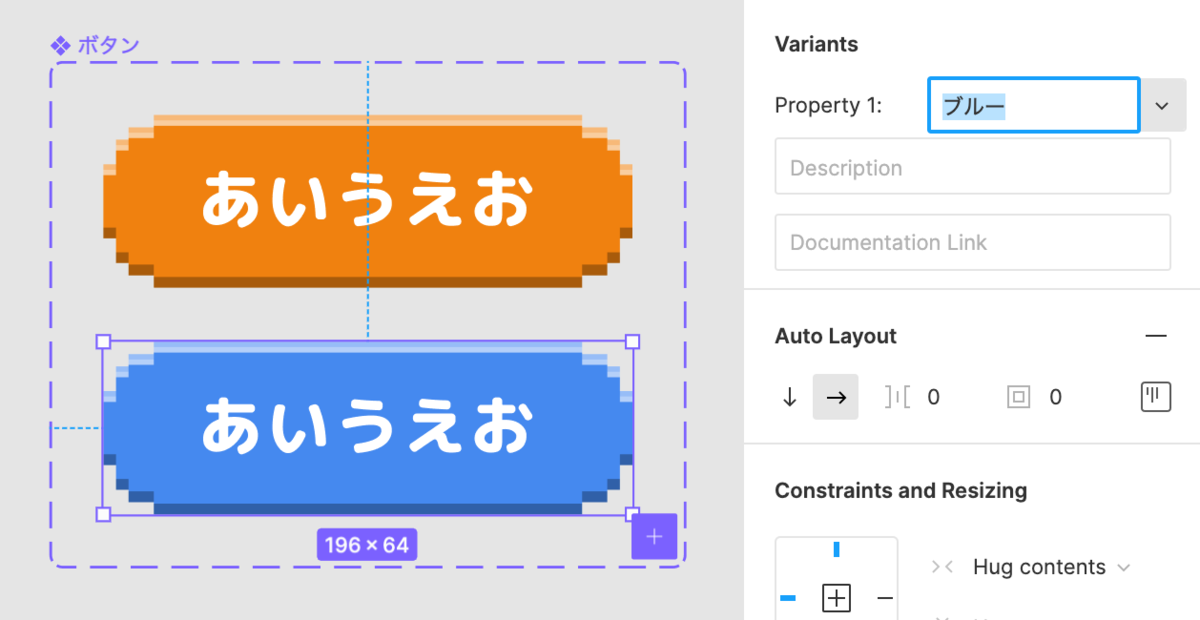
Figmaの装飾ボタンの作り方
左右を装飾できるボタンの作り方がネット上になかったので、メモ書き程度に残しておきます!
- サイドパーツとセンターパーツを作ります
- センターパーツ内に最低サイズとして透明のrectangleを仕込んでおくと少ない文字数でもボタンの最小サイズが指定できます

- センターパーツ内に最低サイズとして透明のrectangleを仕込んでおくと少ない文字数でもボタンの最小サイズが指定できます
- サイドパーツでセンターパーツを挟み、ボタンをAuto Layoutを使って作ります


- ボタン全体のドロップシャドウなどの効果を設定

- コンポーネント化
- コンポーネントを選択してVariantsの
+をクリックしてVariantsを追加 - 名前やコンポーネントの差分を変更
- 完成!

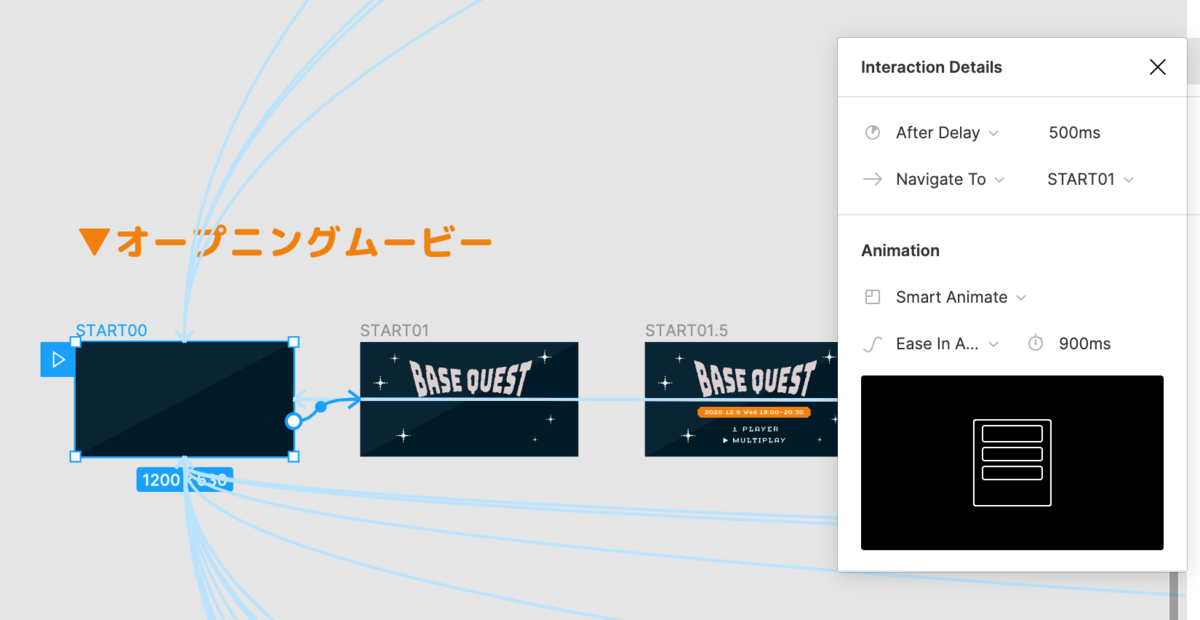
After DelayとSmart Animateでアニメーションを作る
プロトタイプ機能の「After Delay」を活用することで、複数のアートボードを自動で遷移し続ける簡単なアニメを実装することができます。

After Delayに入力した秒数が経過すると、自動で遷移などの行動が発火します。
また「Smart Animate」を指定することで、遷移先と同じパーツがあった場合に透明度や位置、大きさの違いを検知して自動でモーフィングしてくれます。これを使って、タイトルが下からさがったりする動きを実装できます。
 オープニングでははじめに再生されるアートボード外にタイトルロゴが配置されています。この状態でプロトタイプを連結すると、上からロゴが降ってくるアニメーションとして再生されます。
オープニングでははじめに再生されるアートボード外にタイトルロゴが配置されています。この状態でプロトタイプを連結すると、上からロゴが降ってくるアニメーションとして再生されます。
うまくSmart Animateが認識されるコツとしては
- Opt+ドラッグでアートボードを複製をしたあとにパーツを移動する
- レイヤー名を遷移前と遷移後で合わせる
- アートボード外に配置するとだいたいはアートボードのグループから外れてしまうので、手動でアートボードの階層にもどしてあげる
を意識すると、意図した動きをしてくれることが多いです。
まとめ
ゲームをつくるという題材にしたことで、日頃触る機会のなかった機能にもスムーズに馴染めたかな、と思います。デザイナーではない人にもBDIを通してデザインに興味を持っていただける良い機会なので、引き続き楽しくためになる取り組みを続けていきたいと思います!