 この記事はBASEアドベントカレンダー2021 18日目の記事です。
この記事はBASEアドベントカレンダー2021 18日目の記事です。
UIデザイナーのYoshiokaです。コードベースのデザインツールとして個人的に気になっているUXPin Mergeを試してみました。
UXPin Mergeとは
UXPinはベクターベースのデザインツールとは違い、HTML/CSSのコードで定義されていることをベースにしているデザインツールです。 UXPin MergeはReactやStorybookのコンポーネントを取り込み、実装されているものと同じコンポーネントを元にデザインができる機能です。
試してみる
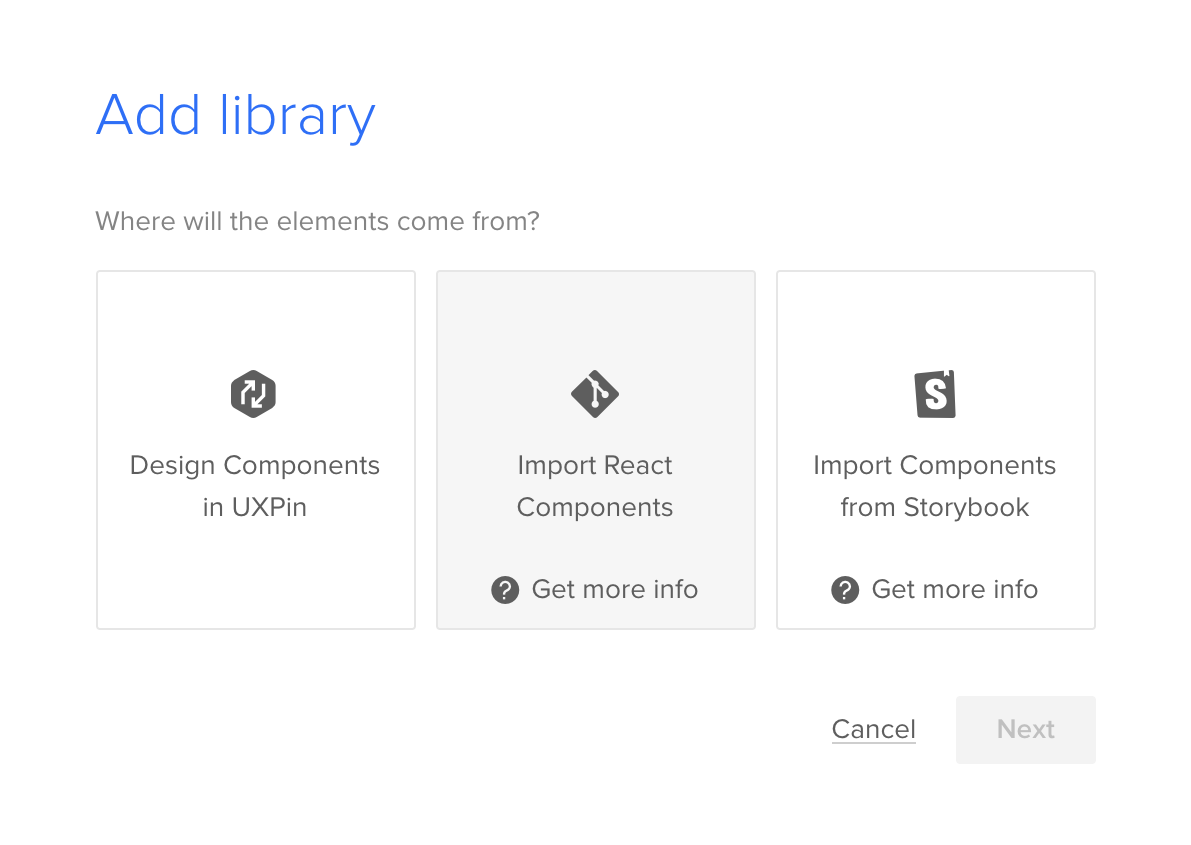
今回は簡単にローカルでつないでみました。 ReactComponentsやStorybookを読み込むことができます。

UXPin MergeのReactComponents、Storybookでできることが違います。(詳しくは後述します)
また、storybookの場合にはコンポーネントの配置に若干のラグが発生します。
立ち上げる
該当のReactComponentsリポジトリから、ローカルでExperimentalModeを立ち上げます。 これにより、URLが生成されるのでコード変更してどうUXPinで反映されるのか確認することができます。
配置していく
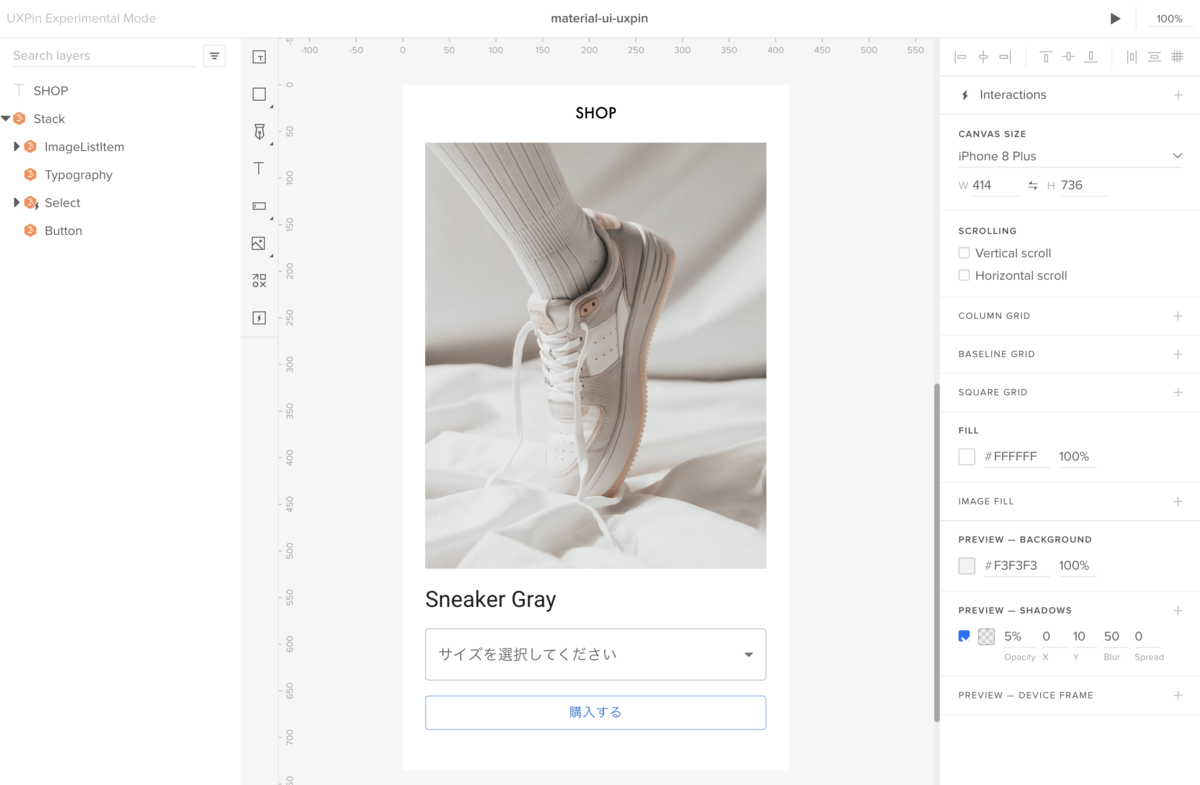
コンポーネントがこのようにリスト表示されるので、これをドラッグ&ドロップして配置していきます。

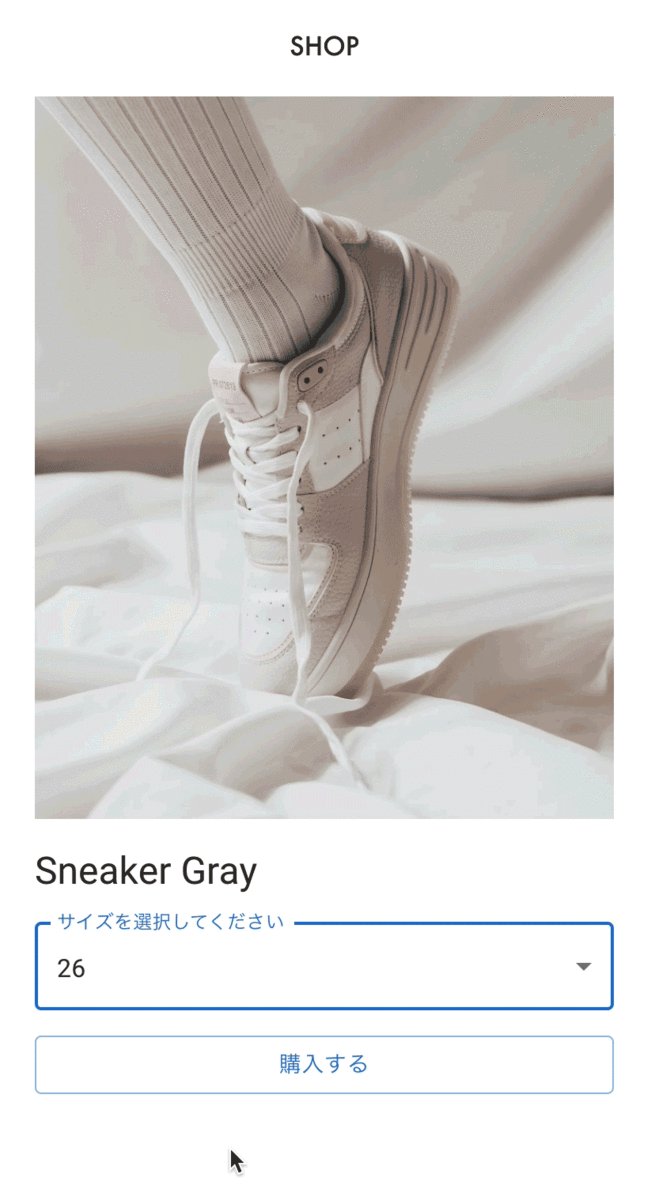
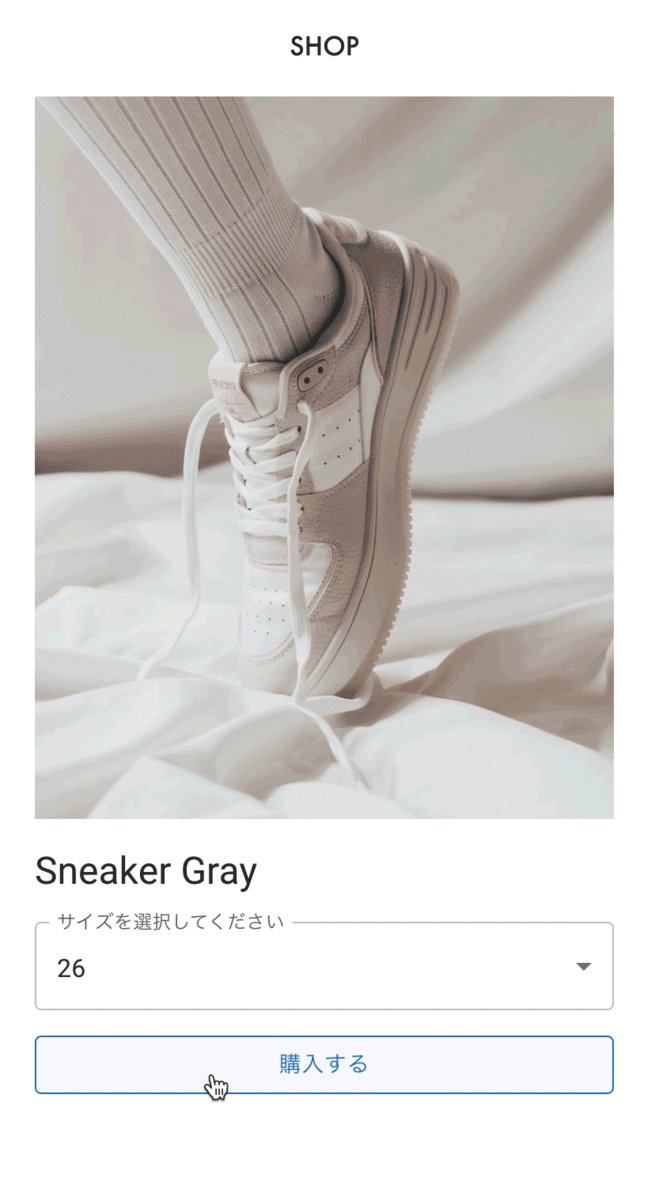
簡単なデザインですが配置してみました。

できること
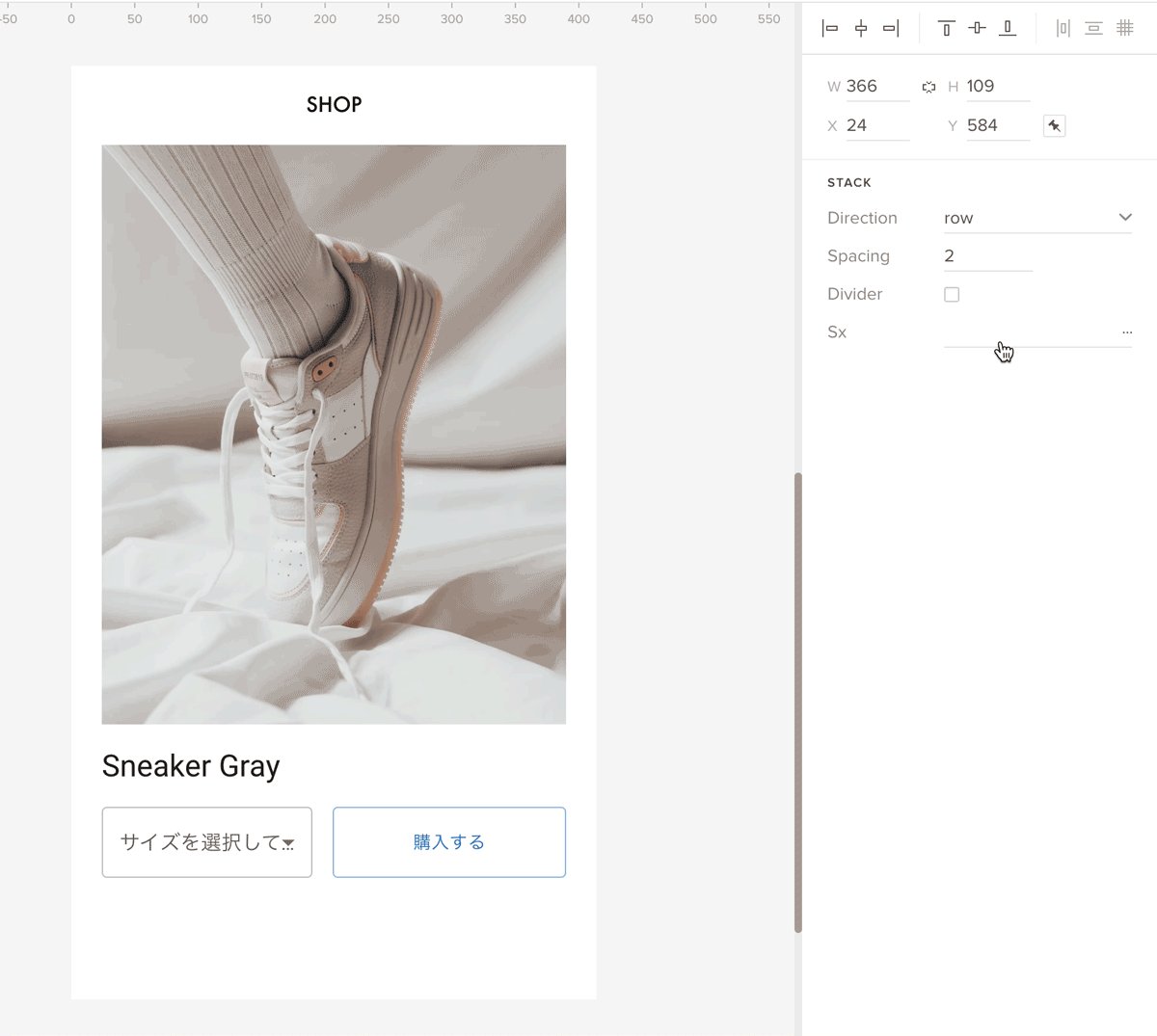
各コンポーネントをクリックするとコンポーネント定義されているpropsが表示されます。

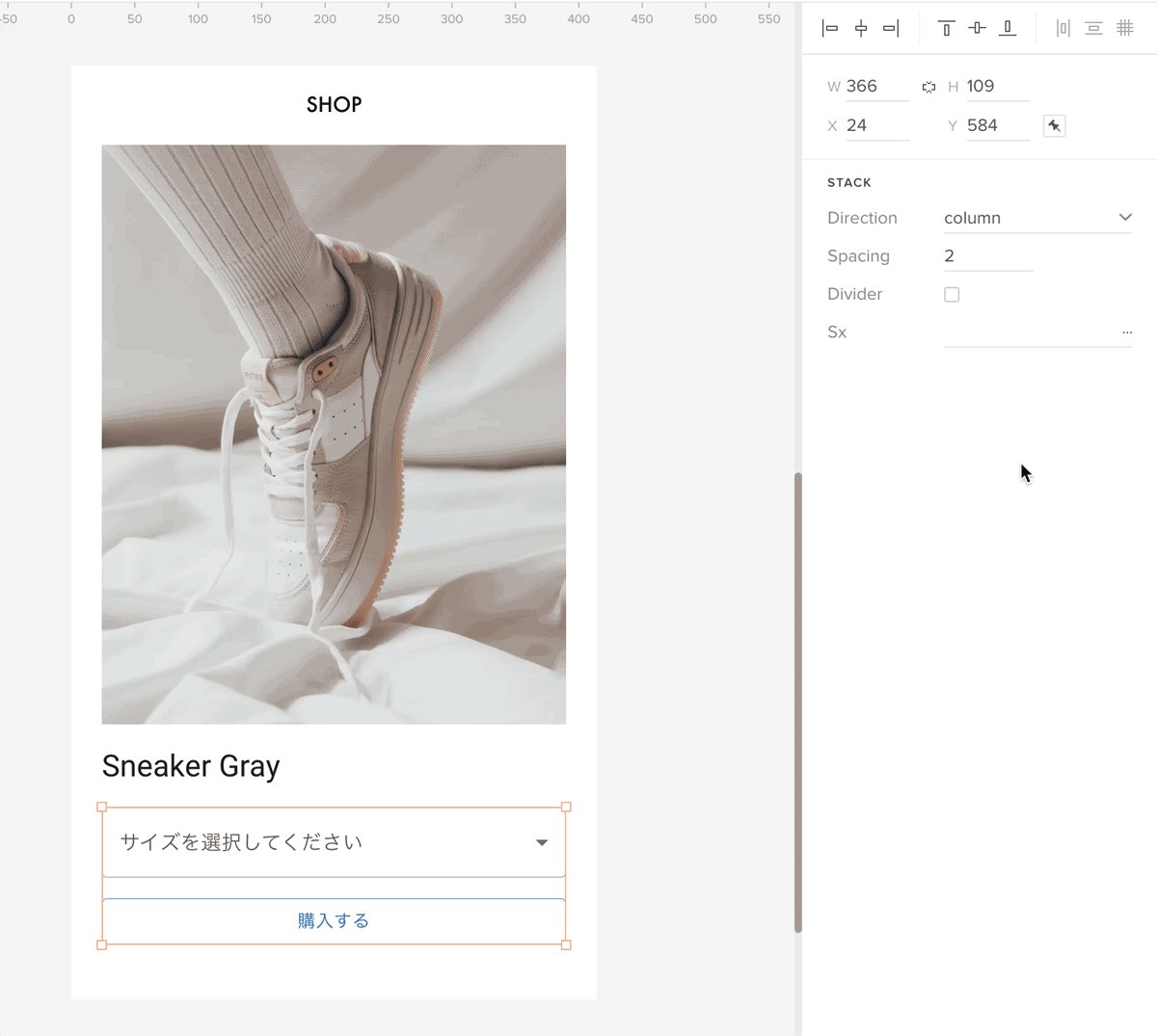
今回はReactComponents連携したので、コンポーネントをネストすることができます。 (storybook連携ではできない様です) ネストすることのメリットは、下記の様にレイアウトコンポーネントを作成し、その中にコンポーネントを入れ込むことができます。

ネスト内のコンポーネントを削除することもできます。
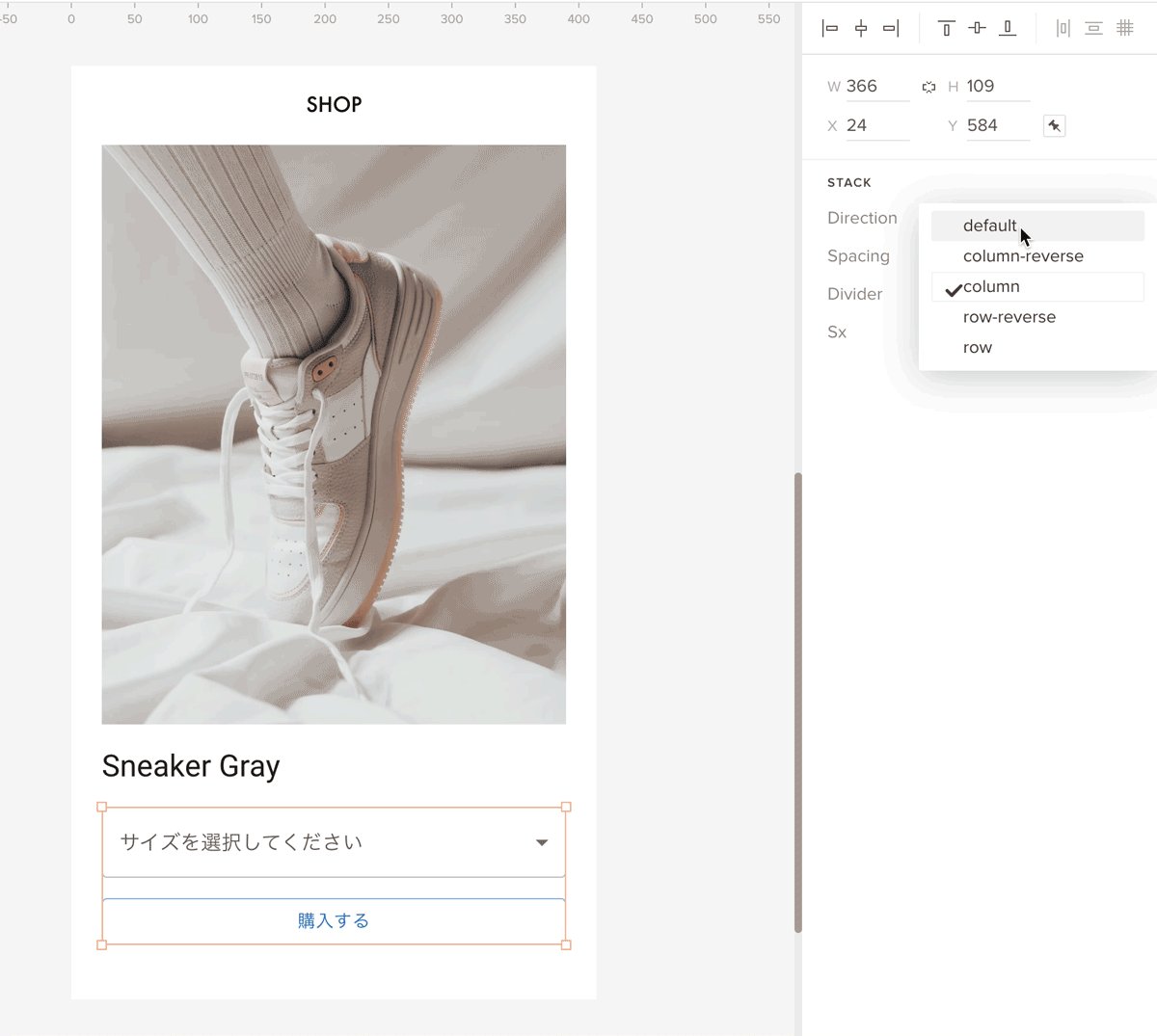
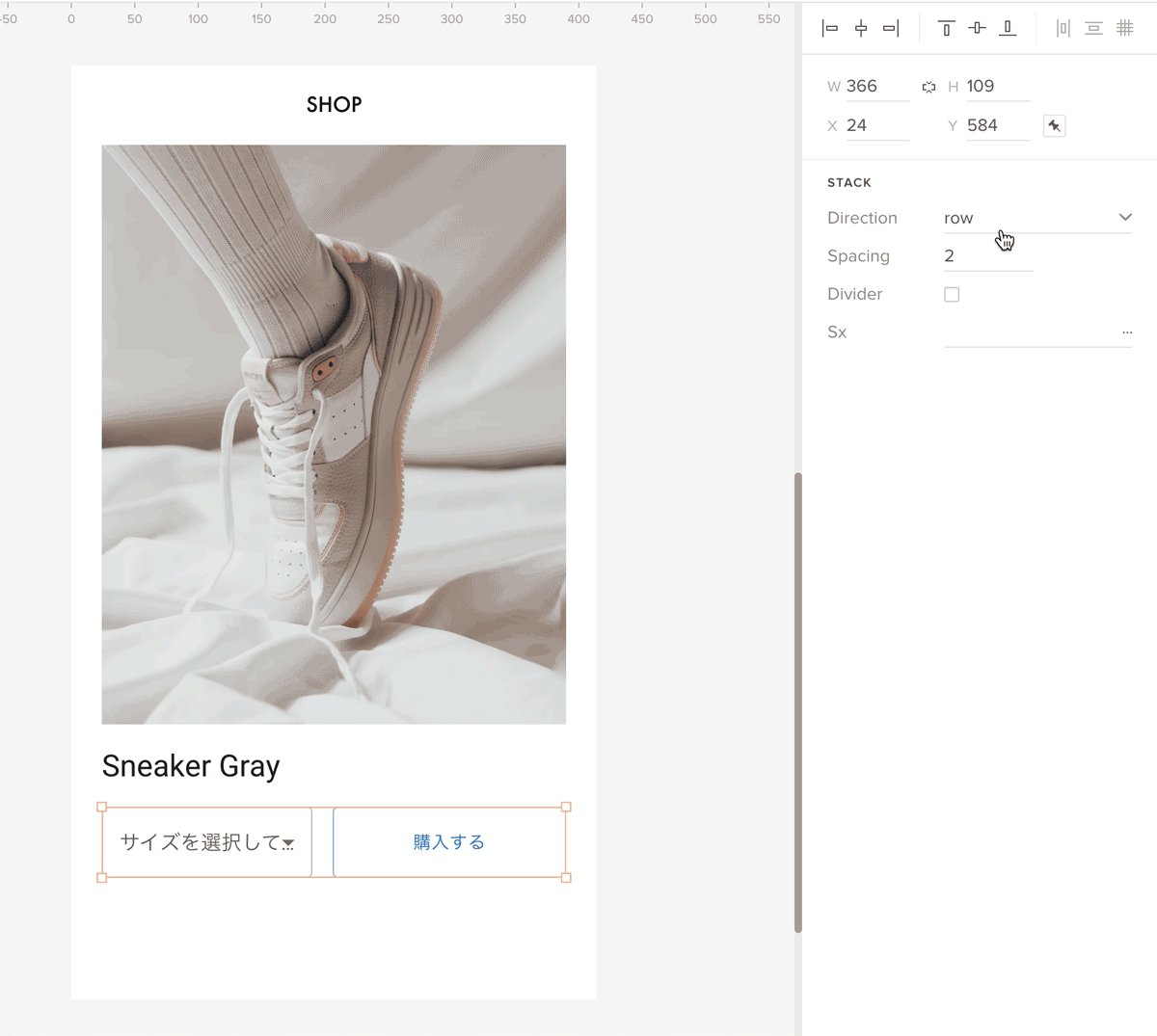
今回はStackというレイアウトコンポーネントの中に、SelectとButtonを内包しています。 StackのpropsでDirectionを持っているので、レイアウトを切り替えることができます。
レイアウトコンポーネントのMarginなど覚えておくのも大変なので便利です。

できないこと
Figmaなどのデザインツールと違ってコンポーネントのDetachはできません。 もちろんテキストや図形など配置できますが、コンポーネント内に配置するなどはできません。 このあたりはプロダクトやデザイナーの好みによりそうですが、自由にデザインデータを作れないことにあまりネガティブな印象はありませんでした。
また、Figmaの様にテキストをアートボード上で編集することはできず、props上で入力する必要があります。
プロトタイプについて
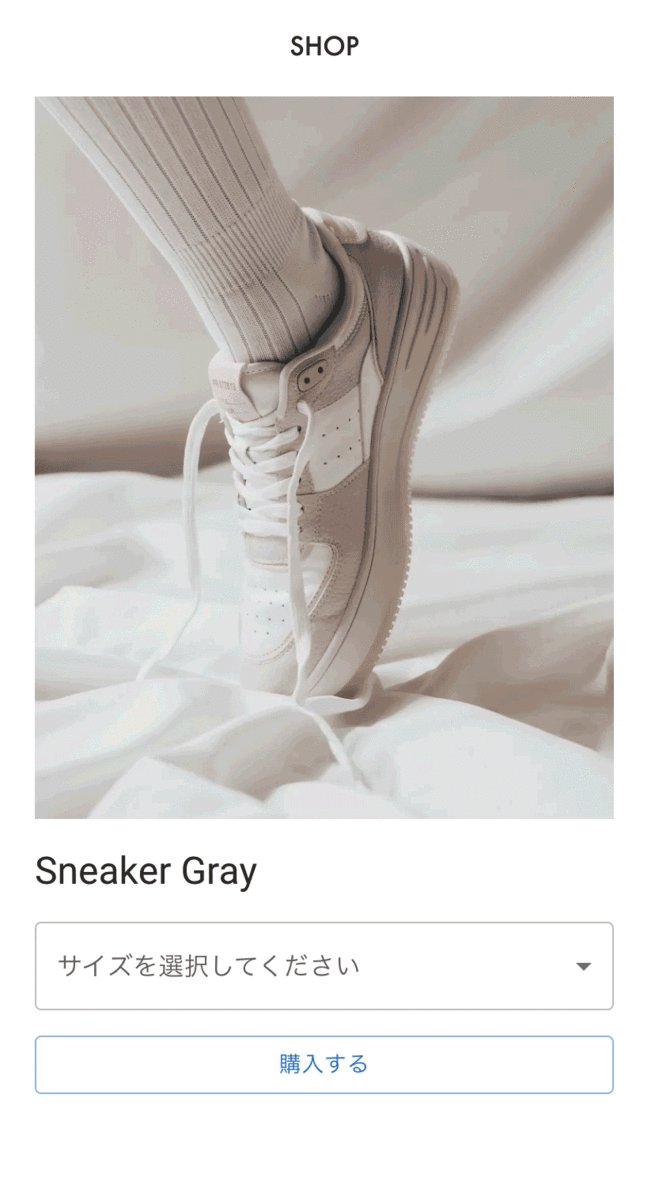
まだ上記の様にコンポーネント配置しただけですが、この状態でどのようなプロトタイプが作成されるのかみてみます。
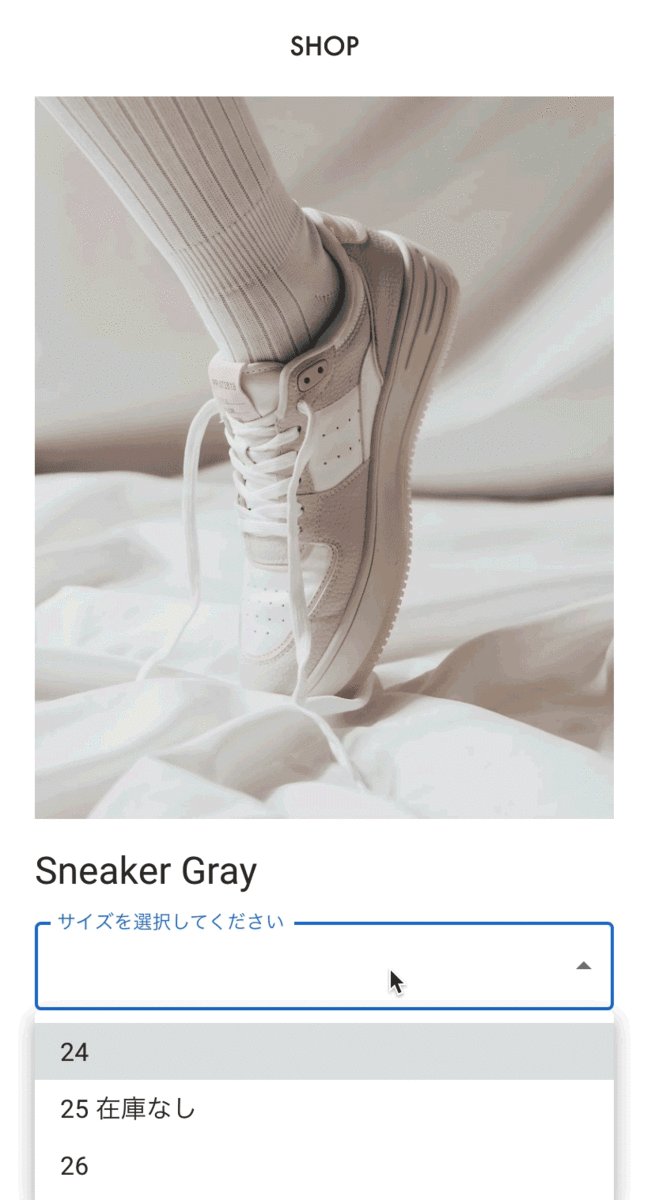
Interactionにはなにも設定していませんが、このようにプロトタイプが作成されます。

Figmaでも似た表現を行うことはできますが、実装が元になっていることでコンポーネントライブラリと差分なくプロトタイプ確認できるのはメリットかなと思います。
デザインツールで起きがちな問題
ここでたまに聞くデザインツールで起きがちな問題を洗ってみます。

このコンポーネントない、などのデザインデータと実装のギャップなどどう解決してよいかわからない沼が出てきます。
コードベースだと解決できるかもしれない
簡単に触った程度ですが、ここまででコードベースのデザインデータにした時のメリットは デザイナー・エンジニアがコンポーネントに対し同じ基準でデザインできることにあります。
これまでの企画・デザイン・コーディングといったフローから、デザイナーとエンジニアが共同でプロトタイプを作ることができることで、既に共通の認識があるのでコミュニケーションコストを抑え開発スピードをあげることができそうです。
現状ではデザイナーがコードへの理解を示すこと、開発環境作りやGitの連携にかなりエンジニアに工数を割いてもらう必要もありますが、検討してみる価値はあります。
来年以降もコードベースのデザインツールを注目していきたいとおもいます!