
この記事は「BASE Advent Calendar 2018」25日目の記事です。
こんにちは。BASEでFrontend Groupに所属している三佐和です。主にネットショップ作成サービス「BASE」のフロントエンドを担当しています。
先日デザイングループのマネージャー早川が 「BASE」の管理画面リニューアルプロジェクトのこれまでとこれからで話しているように、現在BASEでは本格的にフロントエンドをVue.jsで置き換えるプロジェクトが進行しています。
これまでのBASEのフロントエンドは、主にマークアッパーを含むデザイナーが中心になってjQueryでゴリゴリと実装していました。 Frontend Groupが発足したものの、まだまだこれからで、しばらくはデザイナーと協力してサービスを作っていくスタンスで開発を進めています。
そのため、モダンなフロントエンドの考え方や新しく導入されたシステムについて、デザイナーの方へ伝えたり、慣れてもらうことの重要性が高まっていました。
しかし、当初はこんな声もありました。

そこで、Frontend Groupとして、主にデザイナー向けにVue.js勉強会を開催することにしました。 また、少し前に流行した短期集中型エクササイズ・Billy's Boot Campから、この勉強会のタイトルを「Vue Boot Camp」と名付けました!
このブログでは、それを開催する過程で伝えたかったことや考えていたこと、準備したことを紹介していけたらと思います。
対象を考える
BASEの場合は主に以下の3種類のロールが「デザイナー」と呼ばれています。
- いわゆるマークアッパーで、jQueryを使ったフロントエンドコーディングができる
- UIデザインができて、HTMLとCSSでそれを表現できる
- UIデザイン、ビジュアルデザインの専門で実装はほとんどしない
このうち今回対象にしたのは、上の2つで、前提としてある程度HTMLとCSSのことは分かっている、ということをラインとしています。 これらの条件に当てはまる人は一旦Vue.jsにはまったく触ったことがない人、と仮定しています。
覚えてもらいたい・知ってもらいたいこと
対象を絞ったので、次に覚えてもらいたいことを考えていきます。 「デザイナー」と呼ばれる方にフロントエンドで責任をもってもらいたい部分は、主に以下の2つだと考えました。
- 大まかなシステムが構成されている上での、デザイン当て、マークアップ、インタラクションデザイン
- 自社開発のコンポーネントのメンテナンス
これらを実現する為にVue.jsやモダンフロントエンドに関する知識の中でも、この要素は伝えたい!というのが
- Web Componentsという考え方
- BASEで利用している基本的なフロントエンド構成
- 自社開発のコンポーネントを実際に利用した開発を体感してもらう
- css-moduleを使ったスタイリング
- フロントエンドにおける簡単なCRUD操作
これらであるとして題材を考えることにしました。
題材を考える
前半はVue.jsのチュートリアルをなぞりつつ、BASEの新しいフロントエンドやWeb Componentsな考え方に触れてもらう、というところまではすぐに決まりました。
後半は、なにか一つアプリを作る体験をしてもらいたいと考えていました。
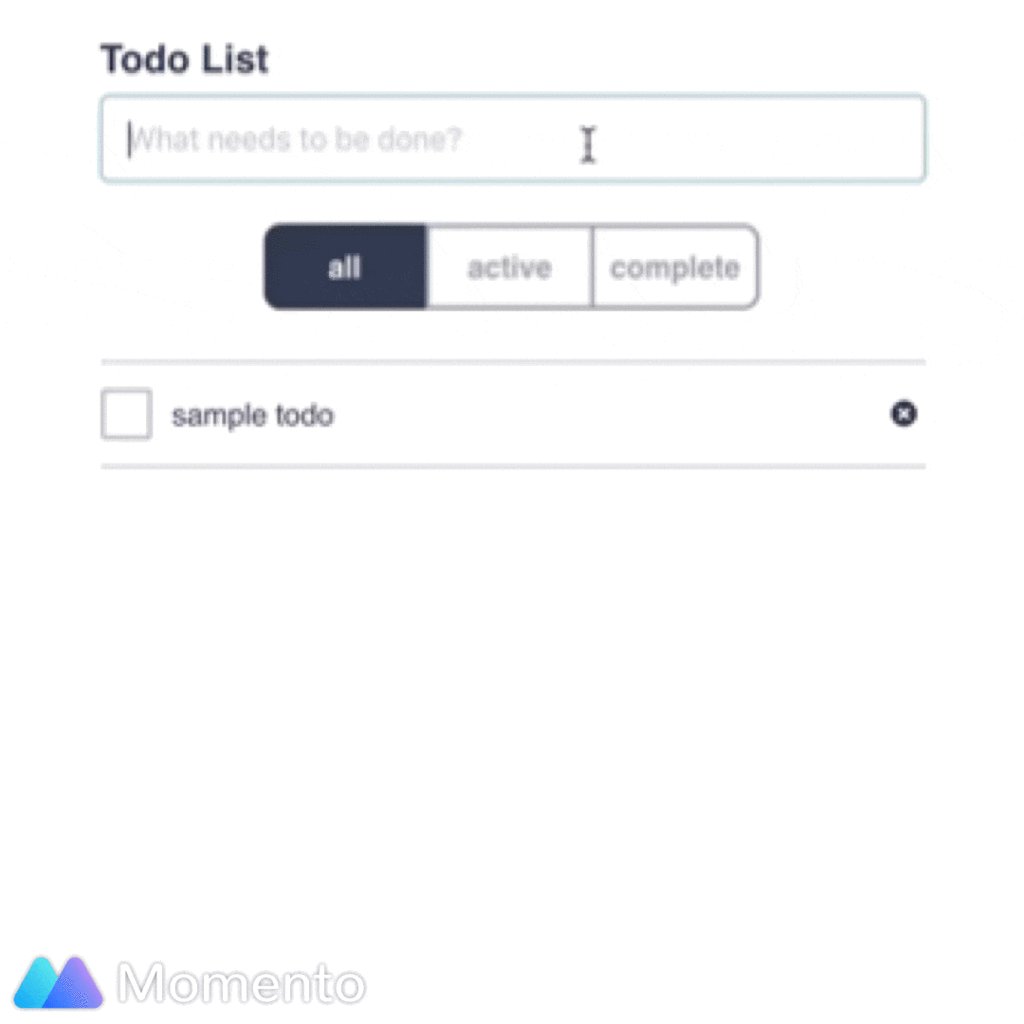
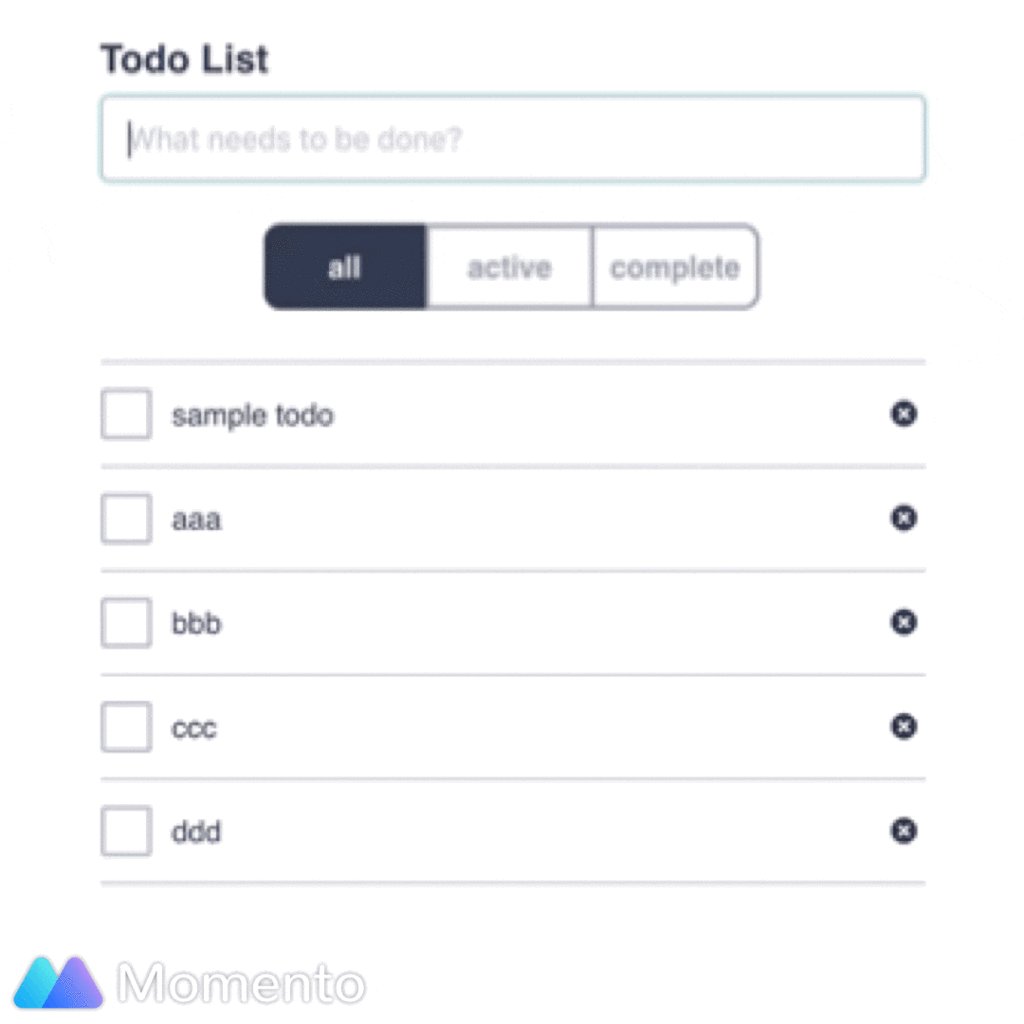
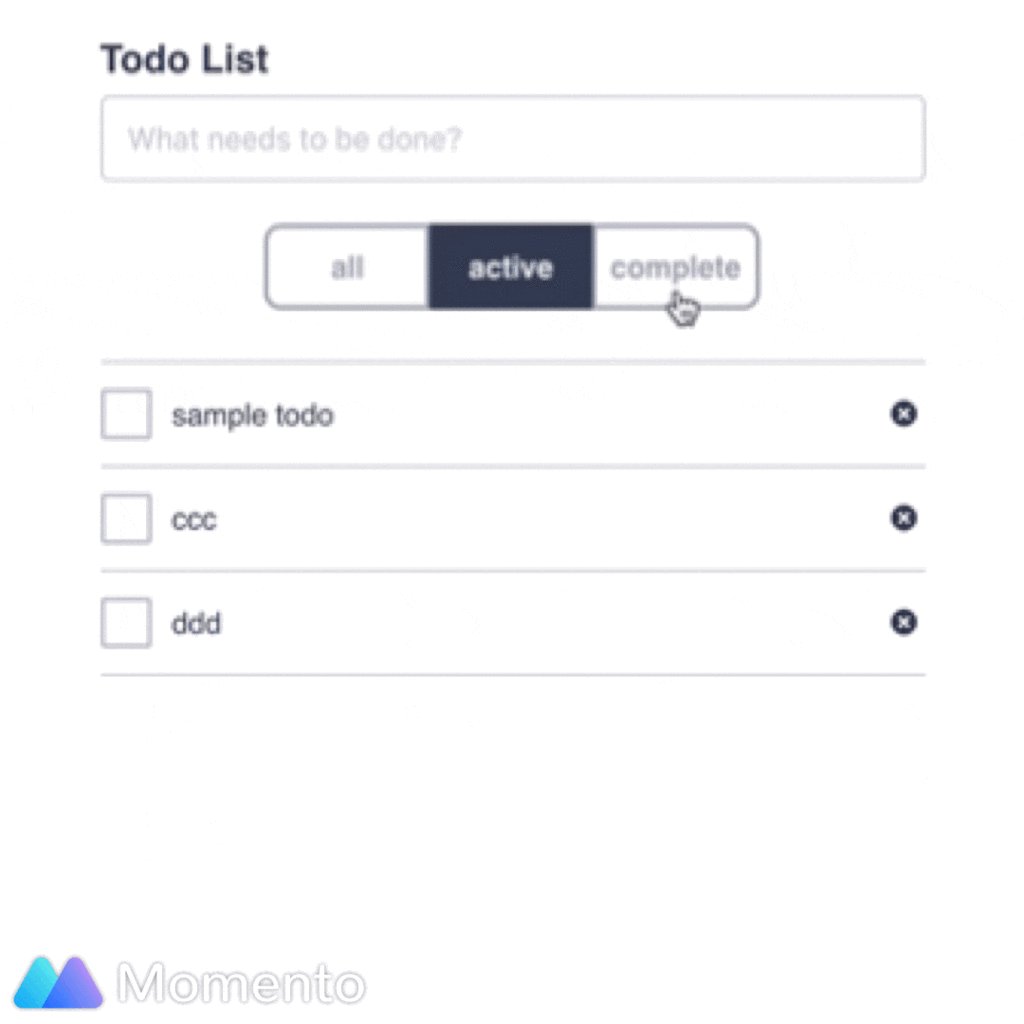
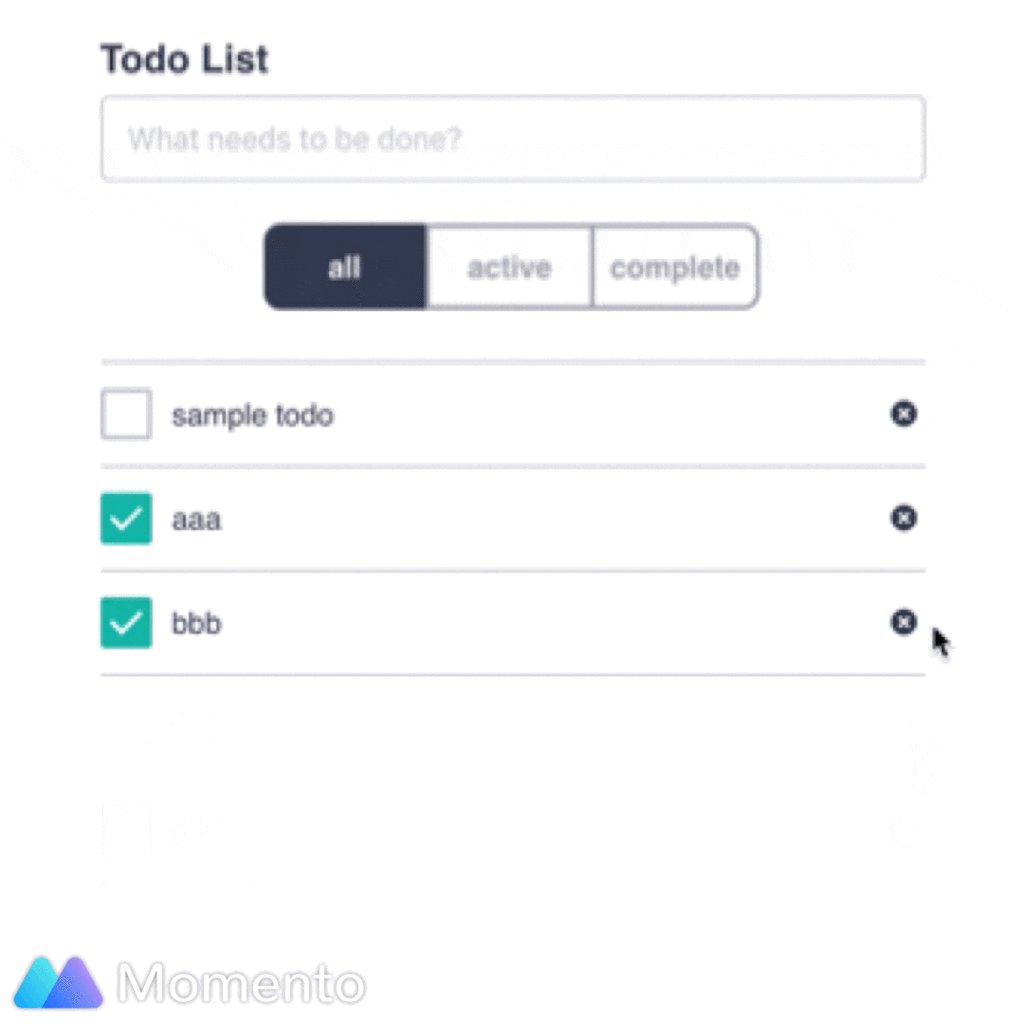
これらを満たせるアプリを考えたときに、JavaScript界隈ではおなじみ(?)のTodoMVCというものを紹介してもらいました。 これをベースに考えていくと上記のような要素が満たせそうだったので、これをアレンジしたTodoアプリを今回の題材にすることにしました。

これに対し、実際にどのようなアレンジをしていったかというと...
自社コンポーネントを使った開発
BASEではBBQという名のUI実装時に使用されるコンポーネントのライブラリがあり、例えばVue.jsのサンプルでは以下のようなコードになっていますが、
<ul class="todo-list"> <li v-for="todo in filteredTodos" class="todo" :key="todo.id" :class="{ completed: todo.completed, editing: todo == editedTodo }"> <div class="view"> <input class="toggle" type="checkbox" v-model="todo.completed"> <label @dblclick="editTodo(todo)">{{ todo.title }}</label> <button class="destroy" @click="removeTodo(todo)"></button> </div> //... </li> </ul>
このようなリストに含まれるチェックボックスや削除ボタンのコンポーネントをBBQを使って書くと以下のように書くことができます。
<ul :class="$style.todo"> <li :class="$style.todo_list"> <bbq-checkbox :class="$style.todo_checkbox"> <template slot="text"> {{ item.text }} </template> </bbq-checkbox> <bbq-icon-button :class="$style.destroy" icon="crossCircle" noBorder @click="removeItem"></bbq-icon-button> </li> </ul>
このような変更を全体的に行うことで、それぞれをBBQを使って実装することを体験してもらうことができます。
css-moduleを使ったスタイリング
またcss-moduleを使った実装に置き換えて.vue ファイル内にスタイルを書くことで、そのコンポーネントの中でしか影響を与えないCSSを作ることができます。
<div :class="$style.hoge">{{ message }}</div> <style lang="scss" module> // スタイルを書く .hoge { //... } </style>
事前に準備したこと
テンプレートプロジェクトの作成
デザイナーの人にwebpackの設定をしてもらいたいわけではないので、BASEで実際に使用している構成と近い形になるよう、事前に以下のような設定を行ったプロジェクトを準備しました。参加者は git clone と yarn install を行うだけで、すぐに Vue.jsでの開発が始められます。
一般的なwebpackの設定などは割愛しつつ、特に重要なポイントのみ列挙します。
必要なパッケージをインストール
yarn add -D webpack webpack-cli webpack-dev-server yarn add vue yarn add -D typescript ts-loader vue-class-component yarn add -D vue-loader vue-style-loader vue-template-compiler yarn add -D css-loader sass-loader postcss-loader
webpackを設定
TypeScript、シングルファイルコンポーネント、css-moduleが使えるよう設定します。
module: { rules: [ { test: /\.tsx?$/, use : { loader: 'ts-loader', options: { appendTsSuffixTo: [/\.vue$/], } } }, { test: /\.vue$/, loader: 'vue-loader', options: { loaders: { 'scss': 'vue-style-loader', 'sass': 'vue-style-loader' } }, exclude: /node_modules/ }, { test: /\.[s]?css$/, use: [ 'vue-style-loader', { loader: 'css-loader', options: { modules: true } }, { loader: 'postcss-loader' }, { loader: 'sass-loader' } ], exclude: /node_modules/ } ] }
シングルファイルコンポーネント用の型定義を追加
拡張子が .vue となっているSFCのファイルをimportするときに、記述されているコードをTypeScriptとして認識できるようにする必要があります。このために以下のような型定義ファイルを作成します。
declare module '*.vue' { import Vue from 'vue' export default Vue }
ドキュメントの用意
Vue.jsの公式ドキュメントとは別にBASEの構成で表現するための対応の説明と、順を追って TodoListを作成していくドキュメントを用意をしました。 全体の進行をこれにあわせることで当日参加していない方でも、このドキュメントを上から追っていくとだいたい理解できるようになっています!
当日の様子
そんなこんなで迎えた勉強会当日


Vue.jsを独学で勉強し始めたメンバーやバックエンドエンジニアなど、デザイナー以外もたくさん参加してくれました!
反省と感想
開発環境作りやドキュメントを作りながら、どのような順序でチュートリアルを進め、どのような説明をどのタイミングで伝えたらVue.js初学者にとって分かりやすい勉強会になるかを考えて準備を進めてきました。
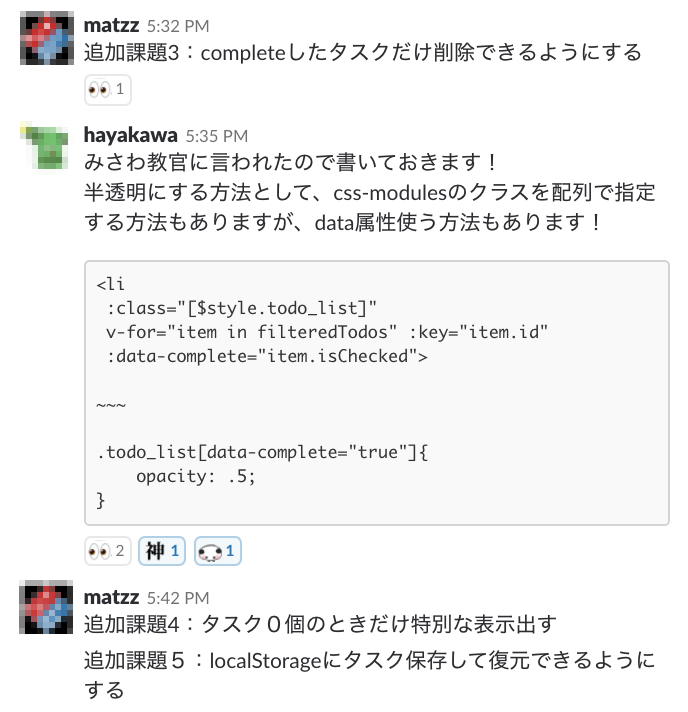
実際にVue Boot Camp当日を迎えてみると、進行していくことに精一杯で、参加メンバーの進捗具合など見れない部分が多かったのですが、Frontend Groupのメンバーがフォローに回ってくれたり、Vue Boot Camp専用のSlackチャンネルの中で、参加メンバー同士で参考となるリンクや追加の課題を共有し合ったり、とサポートしてくれたおかげで会を円滑に進めることができました。

参加者の感想のコーナー
- 楽しかったです!追加の課題なんかも丁度良い難易度に感じました。
- 第二回目があれば是非参加したいと思います。
- 題材がちょうど良かったです。
- ある程度人集まってしたので色々フォローしてもらったり解説してもらったりすごく有意義でした。
- 業務でそれなりに使ってる方だったのでまあまあ自信もって臨みましたが、改めてこうやってステップバイステップでやっていく中で、結構基本的なところで理解できてなかった点が色々と発見できたので非常に良い機会でした!
このような声をもらうことができたので、第二回目も開催できたら、と思います。
また、今回の記事がBASEアドベントカレンダーの最終日ということで、今までに公開された記事の一覧をご紹介します!
| 日付 | タイトル |
|---|---|
| 12/1(土) | エンジニアとしてワクワクし続けるためのエンジニアリングマネージャという役割分担 |
| 12/2(日) | 君は GitHub の Suggested change を知っているか? |
| 12/3(月) | 新任エンジニアリングマネージャ(私自身)を支えてくれた本と言葉 |
| 12/4(火) | GoのAPI開発現場におけるユニットテストTips |
| 12/5(水) | BASE で使っているPHPフレームワークにプルリクエストを送ろうとしたら、先を越された話 |
| 12/6(木) | 分位点回帰を使って、「その回帰予測どれぐらい外れるの?」を説明する |
| 12/7(金) | Abstractを用いたデザイン管理システムを導入して1年経ったお話 |
| 12/8(土) | 「BASE」の管理画面リニューアルプロジェクトのこれまでとこれから |
| 12/9(日) | SQLアンチパターンとBtreeインデックスの関連性 |
| 12/10(月) | 初めてでも実践できる、挫折しないテックブログ運営~半年間更新0→30本公開しました~ |
| 12/11(火) | BASE株式会社を6年間経営して感じた学び |
| 12/12(水) | BASEがもっと好きになる。鶴岡さん観察日記 |
| 12/13(木) | テストを書くモチベーションを上げるための、カバレッジレポート活用方法 |
| 12/14(金) | デザイナーの私が初めてプロダクトのコードをコミットしてみた! |
| 12/15(土) | 日本のパパに、育休のススメ~私の育休体験記~ |
| 12/16(日) | デザイン表現が広がる、Lottieアニメーション |
| 12/17(月) | グロースハックとディレクションとAndroid開発を経験した1年の振り返り |
| 12/18(火) | Data Strategy GroupのAPI開発の挫折とその後 |
| 12/19(水) | 国内2019年のFinTechトレンド予想(融資・資金調達・ファイナンス領域編) |
| 12/20(木) | クラスタリングで時系列予測はできる? 〜Twitterの株価を予測してみた〜 |
| 12/21(金) | 「Sketchを用いたデザインシステム」を作ってチームでのデザイン作業を効率化した話 |
| 12/22(土) | ボドゲ最強説 ~BASEボードゲーム部のご紹介~ |
| 12/23(日) | BASEのプロダクトマネージャーが大切にしている3つのこと |
| 12/24(月) | Goによる静的解析入門 |
それではみなさん、良いお年を!